 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Bessere Navigation: So fügen Sie ein Dropdown-Menü in WordPress hinzu
Bessere Navigation: So fügen Sie ein Dropdown-Menü in WordPress hinzu
Bessere Navigation: So fügen Sie ein Dropdown-Menü in WordPress hinzu
WordPress verfügt über ein integriertes Menüverwaltungssystem, mit dem Sie ganz einfach Menüs zu Ihrer Website hinzufügen können. Wenn Sie jedoch immer mehr Seiten, Beiträge und andere verschiedene Inhalte hinzufügen, kann es „unmöglich“ werden, jedes Ziel in die Standardmenüleiste aufzunehmen. In diesen Fällen können Sie durch Ersetzen der standardmäßigen horizontalen Menüleiste durch Dropdown-Menüs problemlos auf jeden Teil Ihrer Website zugreifen
, ohne die Menüleiste zu überladen.In diesem kurzen Tipp zeige ich Ihnen zwei einfache Möglichkeiten, wie Sie jedes
Standard-WordPress-Menü in ein Dropdown-Menü umwandeln können.Bestes WordPress-Navigations-Plugin
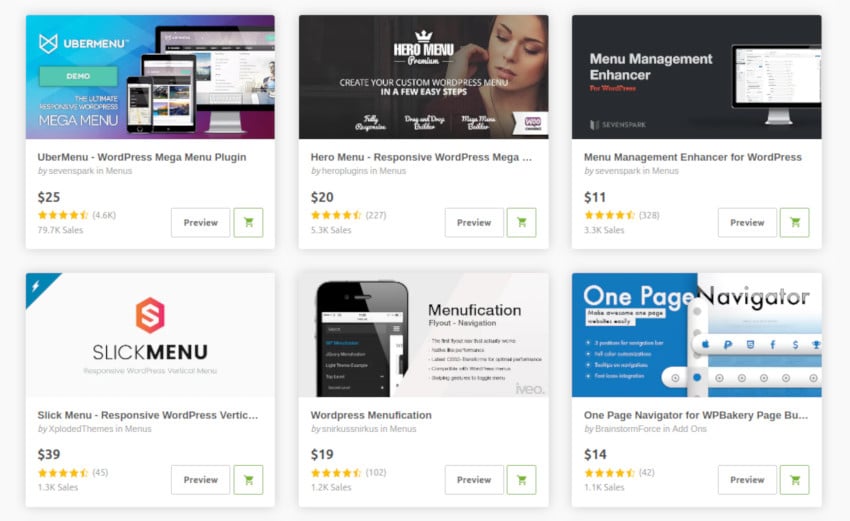
Bevor wir beginnen, möchte ich erwähnen, dass Sie auf CodeCanyon über 7.000 der besten WordPress-Plugins aller Zeiten finden. Für eine günstige Einmalzahlung können Sie diese hochwertigen WordPress-Plugins für Ihre Navigation oder andere Zwecke erwerben.Kostenloses WordPress-Tutorial-Video
Erstellen Sie mindestens ein Standard-WordPress-Menü
Sie können Dropdown-Funktionalität zu
jedem
WordPress-Menü hinzufügen.Wenn Sie kein Standardmenü haben, das Sie in ein Dropdown-Menü umwandeln möchten, müssen Sie eines erstellen.
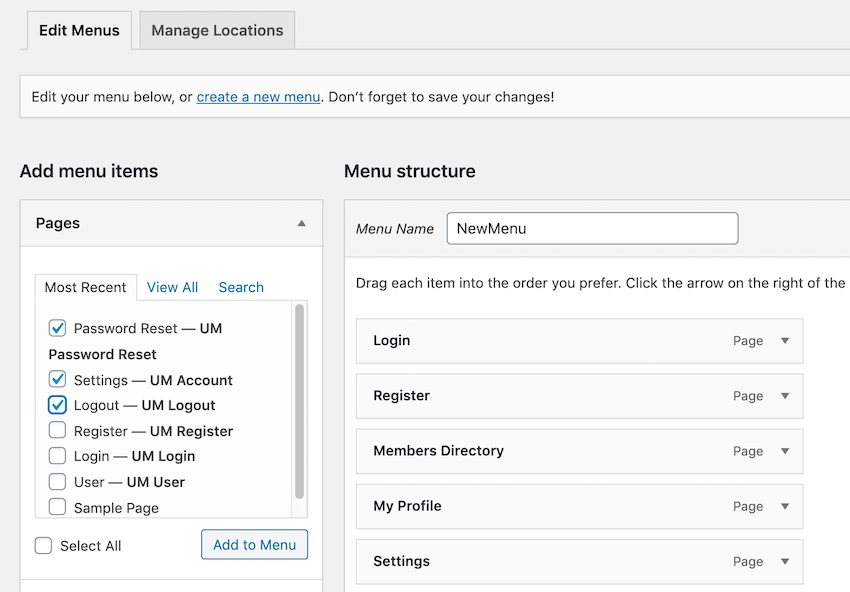
Melden Sie sich bei Ihrem WordPress-Konto an, falls Sie noch nicht angemeldet sind. Wählen Sie im linken Menü von WordPress „Darstellung“ und klicken Sie auf die Schaltfläche „Neues Menü erstellen“. Geben Sie Ihrem Menü einen Namen und wählen Sie „Neues Menü erstellen“.Bitte beachten Sie, dass der Menüname nirgendwo auf Ihrer Website erscheint und daher nur zu Ihrer Information dient. Der Abschnitt „Menüelemente hinzufügen“ listet alle „Seiten“, „Beiträge“, „Benutzerdefinierte Links“, „Kategorien“ und „Formate“ auf, die Sie Ihrem Menü hinzufügen können. Klicken Sie auf einen Abschnitt, um alle verfügbaren Artikel in dieser Kategorie anzuzeigen. Wenn Sie ein Element finden, das Sie zu Ihrem Menü hinzufügen möchten, aktivieren Sie das zugehörige Kontrollkästchen.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf Zum Menü hinzufügen. Alle diese Elemente werden nun zu Ihrem Menü hinzugefügt.
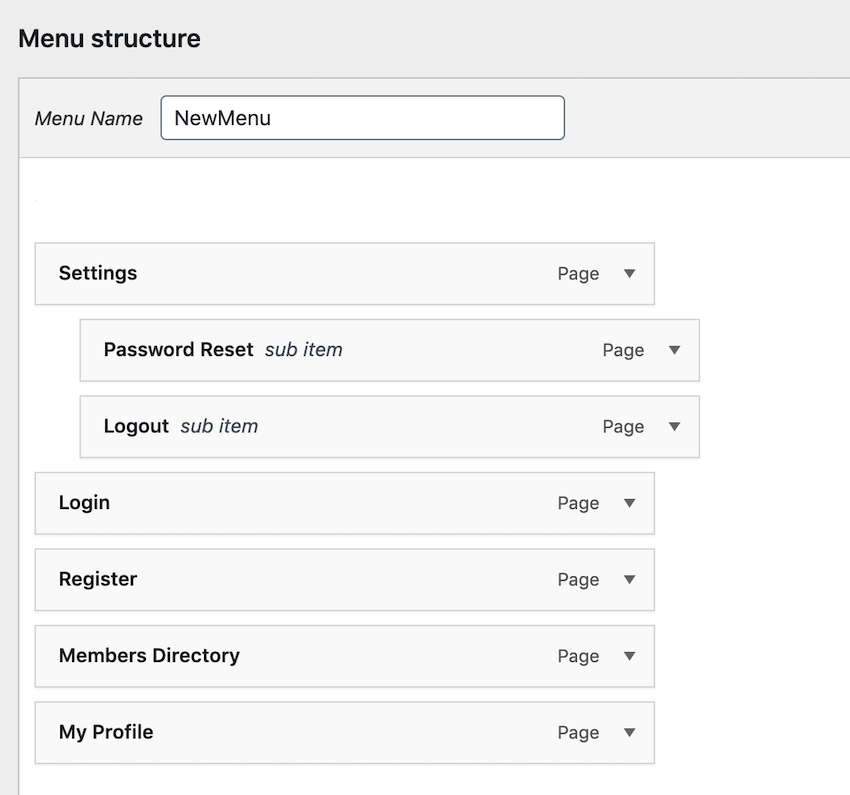
An diesem Punkt haben Sie ein Standard-WordPress-Menü erstellt; Ihre nächste Aufgabe besteht darin, Dropdown-Funktionalität hinzuzufügen. Konvertieren Sie jedes WordPress-Menü in ein Dropdown-Menü Um ein normales Menü in ein Dropdown-Menü umzuwandeln, müssen Sie per Drag & Drop „übergeordnete“ Elemente (die als Teil des Hauptmenüs angezeigt werden) und „untergeordnete“ Elemente (die als Teil davon angezeigt werden) erstellen Dropdown-Liste der Eltern). Im Screenshot unten ist beispielsweise Einstellungen das übergeordnete Element und Password Reset und Logout die untergeordneten Elemente.

Sie können Menüpunkte im Bereich
Menüstrukturin übergeordnete Menüpunkte und Untermenüpunkte unterteilen.
Zunächst schnappen Sie sich einen beliebigen Gegenstand, den Sie in ein Kind verwandeln möchten. Ziehen Sie das untergeordnete Element auf das übergeordnete Element, lassen Sie die Maustaste jedoch noch nicht los. Bewegen Sie die Maus leicht nach rechts, sodass sie unter dem übergeordneten Element eingebettet ist. Lassen Sie die Maustaste los und der Menüpunkt sollte ein untergeordnetes Element des übergeordneten Elements werden.
Wenn Sie mit der Organisation des Dropdown-Menüs zufrieden sind, klicken Sie auf Menü speichern. Standort verwalten: Zeigen Sie Ihr Menü an Jetzt müssen wir dieses Dropdown-Menü auf unserer Website platzieren, also klicken Sie auf die Registerkarte
Orte verwalten. 
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf
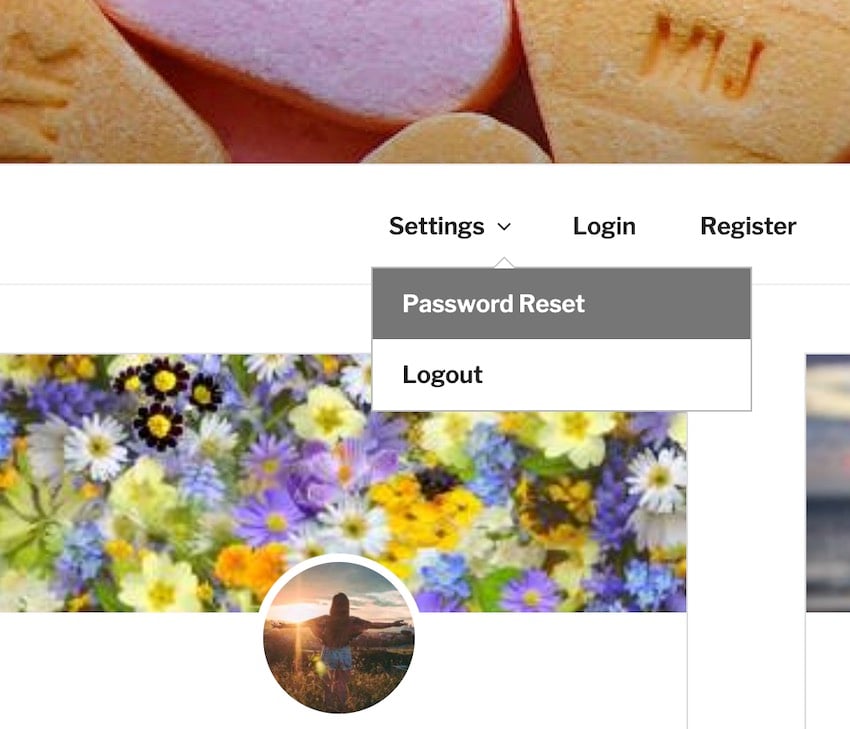
Änderungen speichern. Ihr Dropdown-Menü sollte jetzt oben auf Ihrer Website erscheinen. 
Alternativ können Sie Dropdown-Menüs mithilfe der Live-Vorschau- und Anpassungsfunktionen von WordPress erstellen. p>Wählen Sie im linken Menü von WordPress
Darstellung >
Klicken Sie auf die Schaltfläche Mit Live-Vorschau verwalten. Dadurch gelangen Sie zu einem Bereich des
Theme Customizer, in dem Sie ein Standard-WordPress-Menü erstellen können, indem Sie auf die Schaltfläche
Neues Menü erstellenklicken. Geben Sie Ihrem Menü einen Namen und klicken Sie auf Weiter.
Klicken Sie auf Elemente hinzufügen und wählen Sie jedes Element aus, das Sie als Teil des Menüs anzeigen möchten. Um ein Standardmenüelement in ein Untermenüelement umzuwandeln, ziehen Sie es auf das Element, das Sie als übergeordnetes Menüelement verwenden möchten. Ziehen Sie das Kind vor dem Loslassen der Maus leicht nach rechts und lassen Sie es dann los. Das Element sollte nun in ein untergeordnetes Element des übergeordneten Elements umgewandelt werden und als Teil seines Dropdown-Menüs angezeigt werden.
Wenn Sie Ihr Menü in übergeordnete und untergeordnete Menüs aufteilen, werden Ihre Änderungen automatisch in der Live-Vorschau angezeigt. Spülen Sie den Vorgang aus und wiederholen Sie den Vorgang, bis Sie mit der Konfiguration Ihres Dropdown-Menüs zufrieden sind.
Geben Sie an, wo das neue Dropdown-Menü angezeigt werden soll, indem Sie eines der Kontrollkästchen „Menüposition“ auswählen. Bitte beachten Sie, dass die verfügbaren Optionen je nach dem aktuell verwendeten WordPress-Theme variieren. Wenn Sie mit der Konfiguration Ihres Dropdowns zufrieden sind, klicken Sie auf Veröffentlichen. Ihr neues Dropdown-Menü sollte jetzt auf Ihrer Website erscheinen.
Fazit
In diesem kurzen Tipp zeige ich Ihnen, wie Sie ein Standard-WordPress-Menü erstellen und dieses Menü dann in ein Dropdown-Menü umwandeln. Durch die Auswahl eines Dropdown-Menüs stellen Sie sicher, dass Ihre Website einfach zu navigieren ist und
Ihre Menüleiste nicht überfüllt. Weitere Tipps und Tricks, wie Sie WordPress-Menüs und andere WordPress-Plugins optimal nutzen, finden Sie in einigen unserer anderen Tutorials.
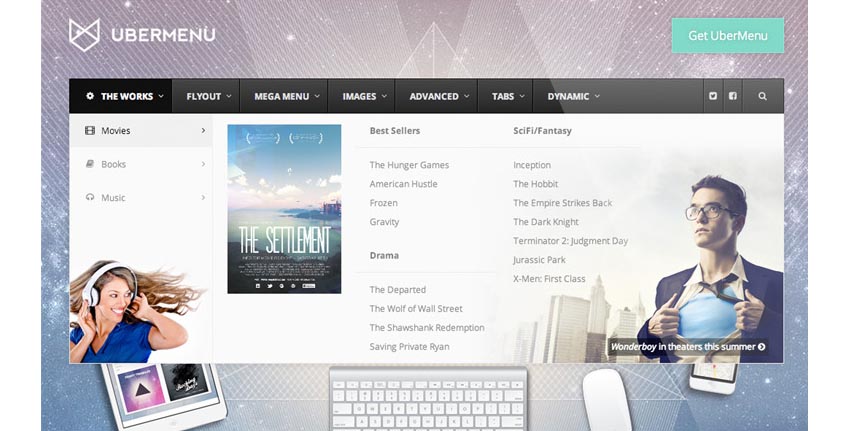
UberMenu: Das meistverkaufte WordPress-Mega-Menü-Plugin
Wenn Sie nach einem erstklassigen WordPress-Menü-Plugin suchen, schauen Sie sich UberMenu an.
 Mit UberMenu können Sie schnell ein benutzerdefiniertes Mega-Menü für Ihre WordPress-Website entwickeln. Dieses Plugin ist eine der meistverkauften WordPress-Megamenüoptionen von CodeCanyon und funktioniert sofort, um vollständig reaktionsfähige, berührungsempfindliche Menüs zu erstellen, die auf allen Plattformen konsistent funktionieren. Mit diesem benutzerfreundlichen Plugin können Sie schnell erweiterte Untermenü-Layouts in dem System erstellen, mit dem Sie bereits vertraut sind.
Mit UberMenu können Sie schnell ein benutzerdefiniertes Mega-Menü für Ihre WordPress-Website entwickeln. Dieses Plugin ist eine der meistverkauften WordPress-Megamenüoptionen von CodeCanyon und funktioniert sofort, um vollständig reaktionsfähige, berührungsempfindliche Menüs zu erstellen, die auf allen Plattformen konsistent funktionieren. Mit diesem benutzerfreundlichen Plugin können Sie schnell erweiterte Untermenü-Layouts in dem System erstellen, mit dem Sie bereits vertraut sind.
Dieses Plugin ist vollständig anpassbar, sodass Sie ein Mega-Menü erstellen können, das perfekt zu Ihrer Website passt.
Das obige ist der detaillierte Inhalt vonBessere Navigation: So fügen Sie ein Dropdown-Menü in WordPress hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.



