Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
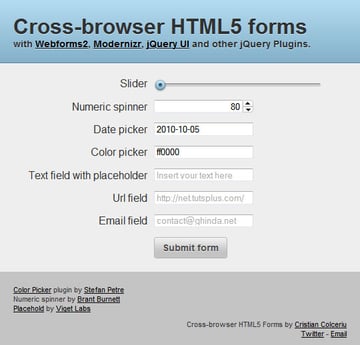
 Erstellen Sie HTML5-Formulare, die auf verschiedenen Browsern ausgeführt werden können
Erstellen Sie HTML5-Formulare, die auf verschiedenen Browsern ausgeführt werden können
Erstellen Sie HTML5-Formulare, die auf verschiedenen Browsern ausgeführt werden können

In diesem Tutorial erfahren Sie, wie Sie HTML5-Formulare in modernen Browsern bereitstellen und dabei eine Mischung aus Webforms2, Modernizr, jQuery UI und verschiedenen jQuery-Plugins verwenden.
Einführung
HTML5-basierte Formulare bieten umfangreiches semantisches Markup und machen schweres JavaScript überflüssig.
块引用>Der erste Versuch in Richtung HTML5 war WHATWGs Web Forms 2.0, ursprünglich XForms Basic genannt. Die Spezifikation führt neue Formularsteuerelemente, Validierung und mehr ein. Später wurde es in HTML5 integriert und das doppelte Modell anschließend entfernt, was zu den HTML5-Formularen führte, die wir heute kennen.
Leider bereitet das allgegenwärtige Problem der Abwärtskompatibilität weiterhin Kopfschmerzen. Entwickler müssen sich mit dem gefürchteten Internet Explorer auseinandersetzen, der, wie Sie vielleicht vermutet haben, nicht viel Unterstützung für die neuesten Fortschritte bei Formularen bietet – selbst in der neuesten verfügbaren Beta-Version von IE9. Ältere Version des IE? Fagetaboutit.
Trotzdem wollen wir diese neuen Funktionen nutzen, und wir werden sie nutzen! Heute werfen wir einen Blick auf einige dieser neuen Elemente. Wir prüfen, ob der Browser diese Funktionen unterstützt und stellen falls nicht ein Fallback mithilfe von CSS und JavaScript bereit.
Werkzeuge: Moderne Werkzeuge
Wir bieten nur Fallbacks für Browser an, die HTML5-Formulare oder Teile davon nicht unterstützen. Die richtige Technik besteht jedoch nicht darin, sich auf Browser-Sniffing zu verlassen, sondern auf die Signaturerkennung zu setzen. Wir werden die beliebte Modernizr-Bibliothek verwenden.
Modernizr ist eine kleine JavaScript-Bibliothek zum Testen aktueller Browser anhand einer Vielzahl von HTML5- und CSS3-Funktionen.
Wenn Sie mehr über Modernizr erfahren möchten, können Sie sich das fortgeschrittene Tutorial „Modernizr Video Crash Course“ ansehen, das auf Tuts+ Marketplace verfügbar ist.
块引用>
Tool: Webforms2
Webforms2 ist die JavaScript-Bibliothek von Weston Ruter, die eine browserübergreifende Implementierung der „vorherigen“ Version von HTML5-Formularen, der „WHATWG Web Forms 2.0“-Spezifikation, bereitstellt.
Wir werden dies nutzen, um die Funktionalität des aktuellen Elements zu validieren und zu erweitern.
<script type="text/javascript" src="webforms2/webforms2-p.js"></script>Nach dem Login kopieren
Widget: Schieberegler
Die Spezifikation beschreibt eine Bereichseingabe als eine ungenaue Steuerung, die verwendet wird, um den Wert eines Elements auf eine Zeichenfolge festzulegen, die eine Zahl darstellt .
<input type="range" name="slider">Nach dem Login kopierenHier ist eine Vorschau davon in Opera 10.63:

Um einen Fallback für andere Browser bereitzustellen, verwenden wir das Slider-Widget der jQuery-Benutzeroberfläche.
Zuerst erstellen wir die Initialisierungsfunktion, die den Schieberegler aus den Eingabebereichselementen erstellt.
var initSlider = function() { $('input[type=range]').each(function() { var $input = $(this); var $slider = $('<div id="' + $input.attr('id') + '" class="' + $input.attr('class') + '"></div>'); var step = $input.attr('step'); $input.after($slider).hide(); $slider.slider({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step'), change: function(e, ui) { $(this).val(ui.value); } }); }); };Nach dem Login kopierenWir erstellen für jede Bereichseingabe ein neues <
div>-Element und rufen den Schieberegler auf diesem Knoten auf. Dies liegt daran, dass der Aufruf des Schiebereglers der jQuery-Benutzeroberfläche direkt am Eingabeelement nicht funktioniert.Beachten Sie, dass wir die Eigenschaften aus der Eingabe beziehen, z. B.
min、max和step、, und sie dann als Parameter für den Schieberegler verwenden. Dies hilft unserem Fallback-Slider, funktional einen echten HTML5-Slider nachzuahmen.Als nächstes werden wir Modernizr verwenden, um festzustellen, ob der aktuelle Browser diesen Eingabetyp unterstützt. Modernizr fügt Klassen zu Dokumentelementen hinzu (
html),允许您在样式表中定位特定的浏览器功能。它还创建一个自标题的全局 JavaScript 对象,其中包含每个功能的属性:如果浏览器支持它,则该属性将计算为true,如果不支持,它将为false.Mit diesem Wissen werden wir
Modernizr.inputtypes[type]verwenden, um Unterstützung für den Eingabetyp zu erkennen.if( !Modernizr.inputtypes.range ){ $(document).ready( initSlider ); };Nach dem Login kopierenWenn die Bereichseingabe nicht unterstützt wird,
initSlider函数附加到 jQuery 的document.readyinitialisieren wir unsere Funktion, nachdem die Seite geladen wurde.So sieht der Schieberegler in Browsern ohne native Unterstützung für Bereichseingaben aus.

小部件:数字微调器
引用马克·皮尔格林的话:
询问电话号码比询问电子邮件地址或网址更棘手。
这就是为什么我们提供了一个专门处理数字的单独表单控件:数字微调器,也称为数字步进器。
<input type="number" value="2">Nach dem Login kopieren在撰写本文时,它受到 Opera 和基于 Webkit 的浏览器的支持;这是 Opera 10.6 的快照。

因为 jQuery 不提供数字微调器,所以我们将使用 Brant Burnett 的 jQuery 插件,该插件构建为 jQuery UI 小部件。
我们实现了与之前相同的技术;构建函数来创建微调器,使用 Modernizr 进行测试,并将函数附加到
$(document).ready。var initSpinner = function() { $('input[type=number]').each(function() { var $input = $(this); $input.spinner({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step') }); }); }; if(!Modernizr.inputtypes.number){ $(document).ready(initSpinner); };Nach dem Login kopieren由于数字输入还支持
min、max和step,因此我们从字段中获取属性,并将它们用作初始化数字微调器插件的参数。我们的后备小部件如下所示:

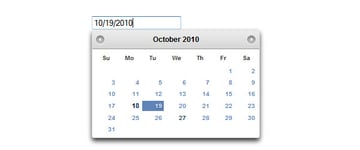
小部件:日期选择器
至少有六种输入类型可用作日期选择器。
- date
- 月
- 一周
- 时间
- 日期时间和
- 和本地日期时间
在撰写本文时,唯一正确支持它们的浏览器是 Opera 9+ 版本。
<input type="date"> <input type="month"> <input type="week"> <input type="time"> <input type="datetime"> <input type="datetime-local">Nach dem Login kopieren目前,我们将仅使用 jQuery UI Datepicker 为
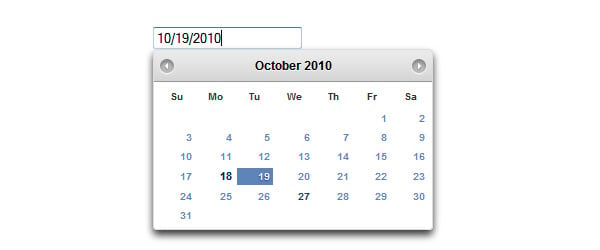
date输入提供后备。请随意使用任何其他插件来完全模仿您的实现中的 HTML5 日期选择器输入的功能。var initDatepicker = function() { $('input[type=date]').each(function() { var $input = $(this); $input.datepicker({ minDate: $input.attr('min'), maxDate: $input.attr('max'), dateFormat: 'yy-mm-dd' }); }); }; if(!Modernizr.inputtypes.date){ $(document).ready(initDatepicker); };Nach dem Login kopieren
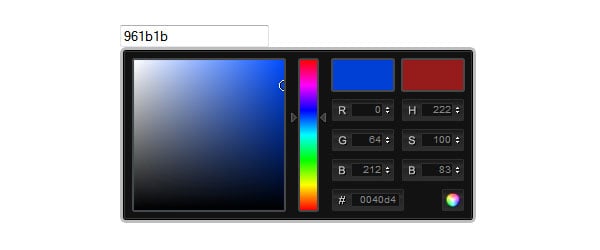
小部件:颜色选择器
目前,没有浏览器提供对颜色
input的支持。因此,在他们赶上之前,他们都需要使用我们的后备技术。<input type="color">Nach dem Login kopieren我们将使用 Stefan Petre 的 ColorPicker jQuery 插件,因为 jQuery UI 尚未提供基础包。
var initColorpicker = function() { $('input[type=color]').each(function() { var $input = $(this); $input.ColorPicker({ onSubmit: function(hsb, hex, rgb, el) { $(el).val(hex); $(el).ColorPickerHide(); } }); }); }; if(!Modernizr.inputtypes.color){ $(document).ready(initColorpicker); };Nach dem Login kopieren我们的结果:

输入类型:搜索
新的
search输入类型隐式用于语义,但将来可以提供许多有趣的功能。<input type="search">Nach dem Login kopieren目前,只有基于 Webkit 的浏览器提供对此功能的支持。该规范还支持
results属性以在下拉列表中显示多个搜索术语。在 OS X 上的 Safari 上,它应该如下所示:

其余浏览器将其显示为标准文本字段,因此您可以放心地将其与标准标记一起使用。
输入类型:URL 和电子邮件
这两种输入类型
url和<input type="email"> <input type="url">Nach dem Login kopieren这些输入类型可以通过Webforms2在其他浏览器中实现。
您可以在新项目中自由使用这些类型,因为它们会回退到简单的文本框。在您的手机上,如果您向输入提供这些类型,您会发现键盘会相应变化。
属性:必填字段
新规范引入了非常方便的
requiredattribute。现在我们可以轻松地使用此属性,而不是使用花哨的 JavaScript 来处理我们的必填字段。<input type="email" required>Nach dem Login kopieren对于不支持该属性的浏览器,我们可以再次使用Webforms2。因此,由于我们从一开始就将其包含在内,因此无需担心。
注意:请务必将 a
name属性分配给您的表单元素,否则 required 属性将不会生效。
属性:模式
pattern属性用于字段验证,并且仅当值与使用正则表达式定义的特定格式匹配时才接受值。如果输入的值与模式不匹配,表单将不会提交。例如,要验证电话号码,我们必须使用以下
pattern或正则表达式:<input type="text" name="Tel" pattern="^0[1-689][0-9]{8}$">Nach dem Login kopieren
pattern属性可以通过使用 Webforms2 在不支持它的浏览器中实现。
属性:自动对焦
autofocusattribute 正如它所说:自动聚焦我们的控件之一。目前基于 Webkit 的浏览器(Safari、Chrome 等)和 Opera 支持它。请记住:只有一个表单控件可以接收此属性。<input type="email" autofocus>Nach dem Login kopierenWebforms2 负责在不支持的浏览器中实现。
属性:占位符
placeholder属性是我们多年来一直使用 JavaScript 做的事情。它添加了有关该字段的一条信息,例如简短的描述,当该字段获得焦点时该信息就会消失。<input name="name" placeholder="First Name">Nach dem Login kopieren最新的 Beta Firefox 和 Webkit 浏览器支持此属性。
为了模仿旧版浏览器中的行为,我们将使用 Viget 设计实验室提供的 Placehold jQuery 插件。
var initPlaceholder = function() { $('input[placeholder]').placehold(); }; if(!Modernizr.input.placeholder){ $(document).ready(initPlaceholder); };Nach dem Login kopieren
属性:最小值、最大值和步长
min、max和step输入属性指定某些表单控件的约束,例如日期选择器、数字和范围。您肯定可以从min和max的名称中猜出它们的用途。step属性指定每次单击或“步骤”的多个范围。例如,如果步长值为 2,则可接受的值可以是 0、2、4 等。<input type="range" name="slider" min="0" max="20" step="5" value="0">Nach dem Login kopieren这些属性目前仅受 Opera 和 Webkit 浏览器支持,并由 Webforms2 实现,作为其他浏览器的后备。
结论
今天我们了解到,创建表单并为大多数新添加的内容提供后备是一项相当简单的任务。如果今天人们仍然试图吓唬您不要使用 HTML5,请不要理会他们;立即开始使用您可以使用的出色工具!
Schauen Sie sich unbedingt die hervorragenden html5Widgets von Zoltan „Du Lac“ Hawryluk an, die eine ähnliche Lösung sowie native JavaScript-Widgets bieten.
Weiterführende Literatur
- 28 HTML5-Funktionen, Tipps und Techniken, die Sie kennen müssen
- HTML5 und CSS3: Technologien, die Sie bald verwenden werden /a>
Der Abschnitt „Formulare“ von Mark Pilgrims Dive Into HTML5- HTML5-Formulare vom Mozilla Developer Center
- W3C HTML5 Forms Specification Working Draft
- Vergleich der Layout-Engines (HTML5) auf Wikipedia
Das obige ist der detaillierte Inhalt vonErstellen Sie HTML5-Formulare, die auf verschiedenen Browsern ausgeführt werden können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil