Überarbeiten Sie das Logo Ihrer WordPress-Website
Logo ist ein integraler Bestandteil Ihres Markenimages. Sie helfen Ihnen, Ihr Unternehmen jederzeit und überall zu identifizieren, egal ob online oder offline. Daher ist die Verwendung eines Markenlogos auf Ihrer Website sehr wichtig und sinnvoll.
In diesem Artikel erfahren Sie, wie Sie Ihr Logo auf Ihrer WordPress-Website ganz einfach aktualisieren können. Ich beginne damit, die Dinge zu besprechen, die Sie bei der Erstellung eines Logos für Ihre Marke beachten sollten.
In einem anderen Artikel habe ich beschrieben, wie Sie die Größe des WordPress-Logos auf Ihrer Website ändern.
Dinge, die Sie beim Erstellen eines Logos beachten sollten
Da Sie diesen Artikel lesen, haben Sie wahrscheinlich bereits ein Logo, das Sie auf Ihrer Website verwenden möchten. Wenn Sie jedoch kürzlich eine Website erstellt haben und immer noch überlegen, wie Ihr Logo aussehen soll, sollten Sie diese beiden Tipps in Betracht ziehen.
- Versuchen Sie, ein einfaches und einzigartiges Logo zu erstellen. Es gibt viele Orte, an denen Sie dieses Logo verwenden möchten. Wenn das Logo-Design komplex ist, stellt die Erstellung einer kleinen Version ein Problem dar. Idealerweise soll Ihr Logo in allen Größen lesbar sein.
- Versuchen Sie, ein Logo zu erstellen, das für Ihren Markennamen oder die Branche, die Sie vertreten, relevant ist.
Sie müssen diese Regeln nicht unbedingt befolgen. Verwenden Sie einfach das Logo, das für Sie am besten geeignet ist. Wenn Sie diese Tipps jedoch im Hinterkopf behalten, können Sie ein besseres Logo erstellen.
Ändern Sie Ihr Logo in WordPress
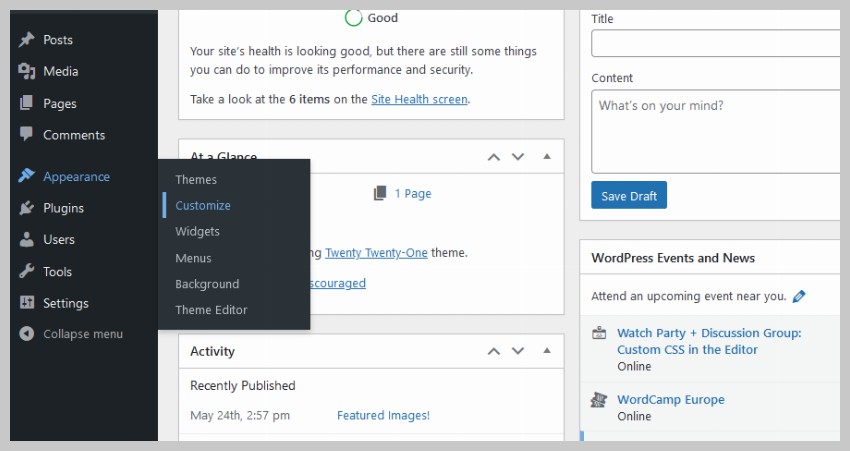
Verschiedene Theme-Entwickler haben ihre eigenen Navigationslinks, auf die Sie klicken müssen, um zu dem Abschnitt zu gelangen, in dem Sie Ihr WordPress-Logo ändern können. Sie befinden sich jedoch alle irgendwo im Admin-Dashboard unter „Aussehen“ und „Anpassung“.
 Danach können Sie in den meisten kostenlosen Themes auf das
Danach können Sie in den meisten kostenlosen Themes auf das
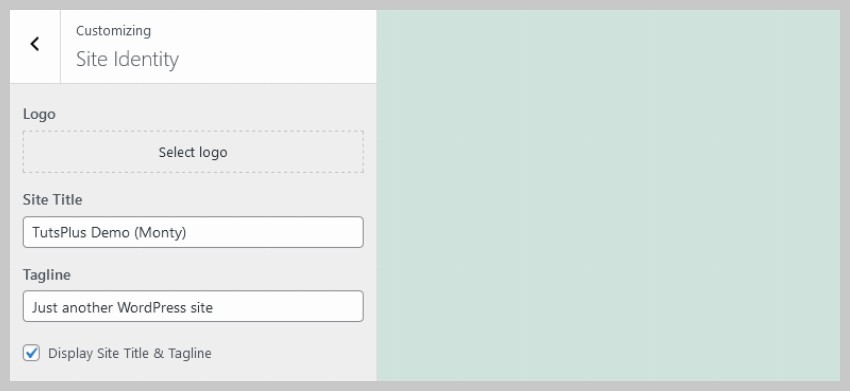
klicken, um zum folgenden Bildschirm zu gelangen. Klicken Sie einfach auf Logo auswählen und wählen Sie Ihr Logo aus der Medienbibliothek aus.
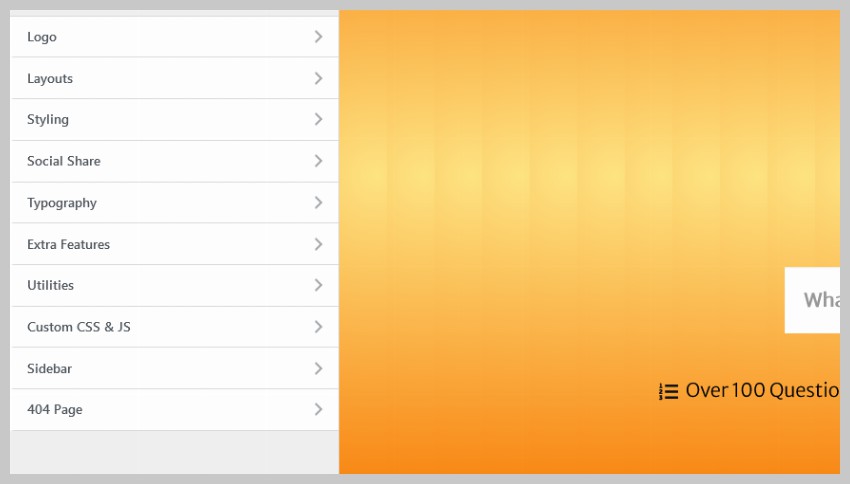
 Einige Premium-Theme-Entwickler verfügen möglicherweise über komplexere Anpassungseinstellungen, um Ihnen mehr Kontrolle über weitere Aspekte des Erscheinungsbilds Ihrer Website zu geben. Das bedeutet auch, dass sich die Option zum Ändern Ihres Website-Logos an anderer Stelle im Dashboard befindet (jedoch immer noch unter
Einige Premium-Theme-Entwickler verfügen möglicherweise über komplexere Anpassungseinstellungen, um Ihnen mehr Kontrolle über weitere Aspekte des Erscheinungsbilds Ihrer Website zu geben. Das bedeutet auch, dass sich die Option zum Ändern Ihres Website-Logos an anderer Stelle im Dashboard befindet (jedoch immer noch unter
). Unten finden Sie ein Beispiel für das Theme Eduma auf ThemeForest.
 Die Option
Die Option
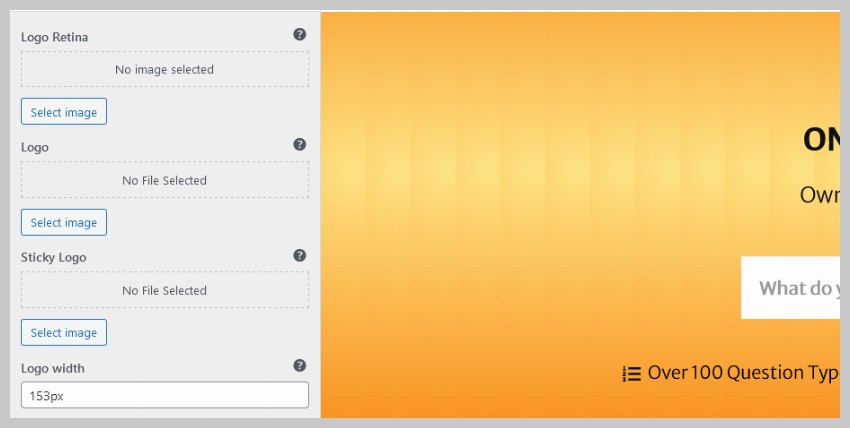
befindet sich unter Aussehen > Anpassen > Darüber hinaus gelangen wir durch Klicken auf das Logo zu einem neuen Menü mit weiteren Logo-bezogenen Optionen.
Dieses spezielle Thema gibt uns die Möglichkeit, zwei verschiedene Logo-Varianten hochzuladen: normales Logo und Sticky-Logo. Das Sticky-Logo erscheint, wenn jemand eine Weile auf der Website scrollt. 
Option zum Ändern des Logos nicht gefunden
Möglicherweise haben Sie verschiedene Menüs ausprobiert, können aber immer noch nicht die Option zum Ändern des Logos auf Ihrer WordPress-Website finden. In diesem Fall hat der Theme-Entwickler beim Erstellen des Themes höchstwahrscheinlich keine Unterstützung für ein benutzerdefiniertes Logo hinzugefügt.
Grundsätzlich erfordert das Theme, dass Sie irgendwo in Ihrer
functions.php
-Datei die folgende Zeile hinzufügen, um Unterstützung für Ihr benutzerdefiniertes Logo hinzuzufügen.
add_theme_support( 'custom-logo' );
Ich hoffe, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie das Logo auf Ihrer eigenen WordPress-Website ändern. Wie ich bereits erwähnt habe, platzieren nicht alle Theme-Entwickler diese Optionen an derselben Stelle. Wenn Sie diese Optionen immer noch nicht finden, wenden Sie sich einfach an den Theme-Entwickler, der Ihnen möglicherweise weiterhelfen kann.
Die Premium-Themes von ThemeForest beinhalten sechs Monate kostenlosen Support. Schauen Sie sich die über 11.000 auf ThemeForest gelisteten Themes an und wählen Sie dasjenige aus, das Ihren Anforderungen am besten entspricht.
Wenn Sie Hilfe bei der Auswahl eines Themas benötigen, schauen Sie sich unsere kuratierte Liste der besten Themen auf ThemeForest an!
Das obige ist der detaillierte Inhalt vonÜberarbeiten Sie das Logo Ihrer WordPress-Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.






