 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Beispiele für die Verwendung der HTML5-Benachrichtigungsfunktion (Desktop-Erinnerung)_HTML5-Tutorial-Fähigkeiten
Beispiele für die Verwendung der HTML5-Benachrichtigungsfunktion (Desktop-Erinnerung)_HTML5-Tutorial-Fähigkeiten
Beispiele für die Verwendung der HTML5-Benachrichtigungsfunktion (Desktop-Erinnerung)_HTML5-Tutorial-Fähigkeiten
1. Einführung in die HTML5-Benachrichtigung
HTML5-Benachrichtigung ist eine Desktop-Benachrichtigung. Derzeit arbeiten Browser noch im strikten Sandbox-Modus, der die Kommunikation zwischen Browser und Desktop isoliert. Die Benachrichtigung kann sich über Sandboxen erstrecken, sodass der Browser Benutzer auch dann über Nachrichten benachrichtigen kann, wenn diese minimiert sind.
2. Desktop-Erinnerungs-API
Die API verfügt über 3 Methoden:
checkPermission Desktop-Benachrichtigungsberechtigung prüfen (PERMISSION_ALLOWED = 0, PERMISSION_NOT_ALLOWED = 1, PERMISSION_DENIED = 2)
createNotification Desktop-Benachrichtigung erstellen
3. Beispiel für eine Desktop-Benachrichtigung
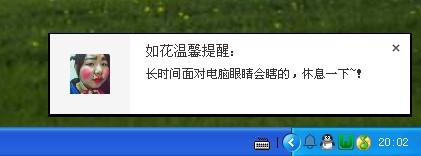
Verwenden wir die Desktop-Benachrichtigungs-API, um eine kleine Funktion zu schreiben: Senden Sie alle 20 Minuten eine Nachricht auf den Desktop, um den Benutzer daran zu erinnern, eine Pause einzulegen.
Der Code lautet wie folgt:
if(window.webkitNotifications.checkPermission()==0){
setInterval(function(){
var popup = window.webkitNotifications.createNotification("avator.jpg ","Ruhua Warm Reminder: ","Ihre Augen werden blind, wenn Sie längere Zeit vor dem Computer sitzen, machen Sie eine Pause~");
popup.show();
},1000 * 60 * 20);
}else{
window.webkitNotifications.requestPermission();
}
}else{
warning('Der Browser unterstützt keine Desktop-Benachrichtigungen~!');
}
Dann erscheint nach 20 Minuten der Desktop: 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



