 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 15 der besten CSS-Trends machen Ihr Webprojekt in Sekundenschnelle erfolgreich!
15 der besten CSS-Trends machen Ihr Webprojekt in Sekundenschnelle erfolgreich!
15 der besten CSS-Trends machen Ihr Webprojekt in Sekundenschnelle erfolgreich!
In diesem Artikel erfahren Sie mehr über die 15 wichtigsten CSS-Trends, die Sie im Jahr 2023 im Auge behalten sollten. Diese Trends helfen Ihnen dabei, visuell beeindruckende responsive Designs zu erstellen, indem Sie die Leistungsfähigkeit von CSS freisetzen.
Wie kann CSS Ihrer Website helfen?
CSS steht für Cascading Style Sheets. Es handelt sich um eine Sprache zum Erstellen von Stylesheets, die das Layout und die Formatierung von Dokumenten beschreiben, die in einer Auszeichnungssprache geschrieben sind. Es arbeitet mit HTML, um das Erscheinungsbild von Online-Seiten und Benutzeroberflächen zu ändern. Jeder XML-Dokumenttyp, einschließlich einfachem XML, SVG und XUL, kann damit verwendet werden.
Mit CSS können Sie alte in HTML geschriebene Dokumente ändern oder mithilfe von CSS-Code neue Stile erstellen. Hier sind einige der Vorteile, die CSS für Ihre Website bringt.
- Vor der Website wurden Schriftarten, Farben, Hintergründe und andere Tags wiederholt, um dieses Problem zu lösen.
- Hilft Ihnen, konsistente Designs über mehrere Webseiten hinweg zu erstellen und ermöglicht die Wiederverwendbarkeit der Verwendung von Stilen über verschiedene Elemente und Websites hinweg.
- CSS bietet spezifischere Eigenschaften als einfaches HTML, um das Erscheinungsbild Ihrer Website zu definieren.
- Bietet visuelle Hinweise zur Verbesserung der Barrierefreiheit der Website.
- Verbessern Sie die Website-SEO, indem Sie digitale Inhalte klar und prägnant präsentieren.
CSS-Trends 2023
Da Sie nun das Wesentliche von CSS und seine Vorteile kennen, beginnen wir mit einer Liste der besten CSS-Trends im Jahr 2023.
Hinweis: Die hier aufgeführten Browserkompatibilitätsdaten stammen von CanIUse.
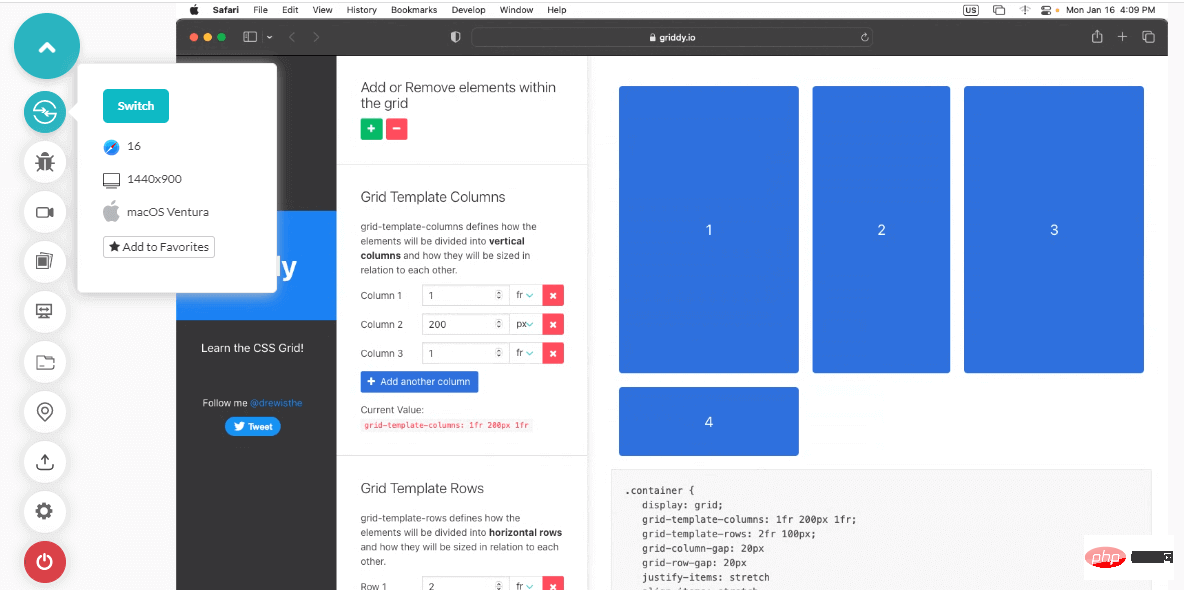
1. CSS Grid
CSS Grid ist ein leistungsstarkes Layoutmodul, mit dem Sie komplexe, reaktionsfähige Rasterlayouts erstellen können. Es wird von modernen Browsern vollständig unterstützt und erfreut sich bei Webentwicklern immer größerer Beliebtheit. Dieser erstaunliche CSS-Trend erleichtert die Arbeit mit Zeilen oder Spalten.
Subgrid ist eine praktische Funktion, die zu Rasterlayouts hinzugefügt wurde. Mit der Untergitterfunktion können Sie ein Untergitter erstellen, das das Layout des übergeordneten Gitters nachahmt. Wenn ein Untergitter in einer anderen Gitteranzeige verschachtelt ist, wählt es dessen Abmessungen und Lücken aus. Das Layout des übergeordneten Rasters wird auf das untergeordnete Raster angewendet, das untergeordnete Raster kann jedoch bei Bedarf weiterhin bestimmte Teile abdecken.

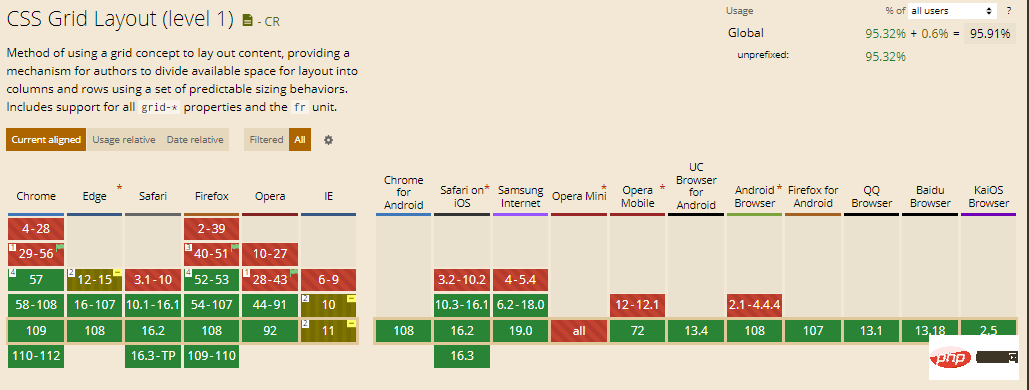
Browser-Unterstützung: 95,91 %

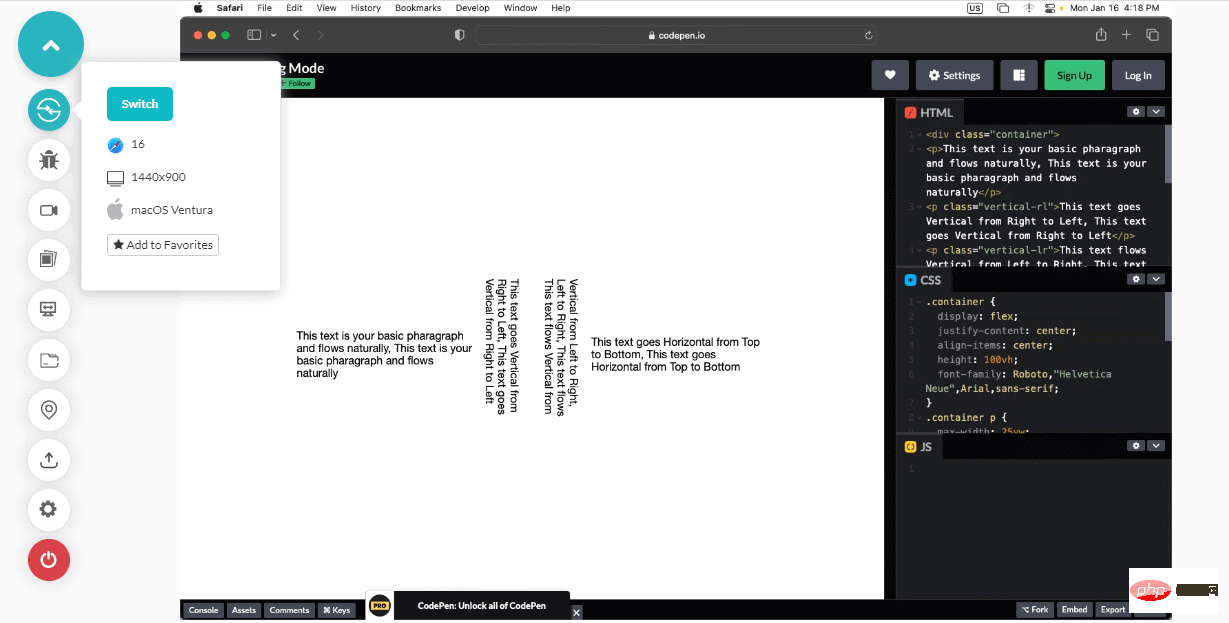
2. CSS-Schreibmodus
Abhängig von der Sprache passt die Eigenschaft des CSS-Schreibmodus die Ausrichtung des Textes so an, dass er von oben nach unten oder von links nach rechts verlaufen kann . lesen. Nehmen wir zum Beispiel an, wir möchten Text hinzufügen, der von links nach rechts und von oben nach unten lautet.

Dies ist hilfreich für Sprachen, in denen Text häufig vertikal platziert wird, wie z. B. Chinesisch, Japanisch oder Koreanisch. Aus ästhetischen Gründen möchten Sie diese Funktion möglicherweise mithilfe von CSS-Trends auf Englisch verwenden.
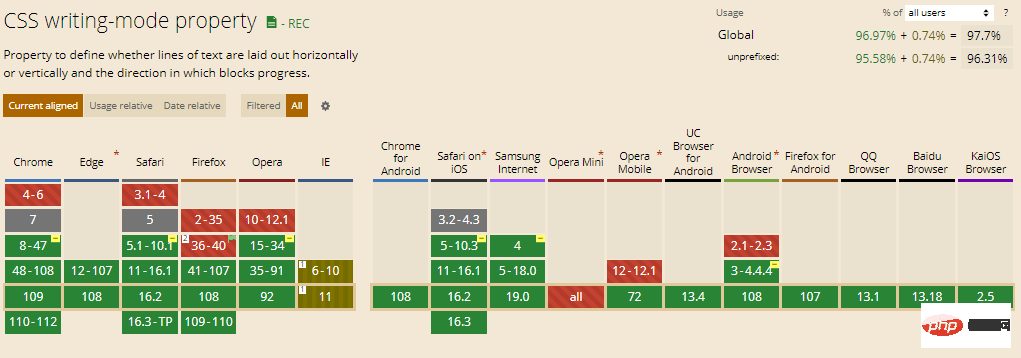
Browser-Unterstützung: 97,7 %

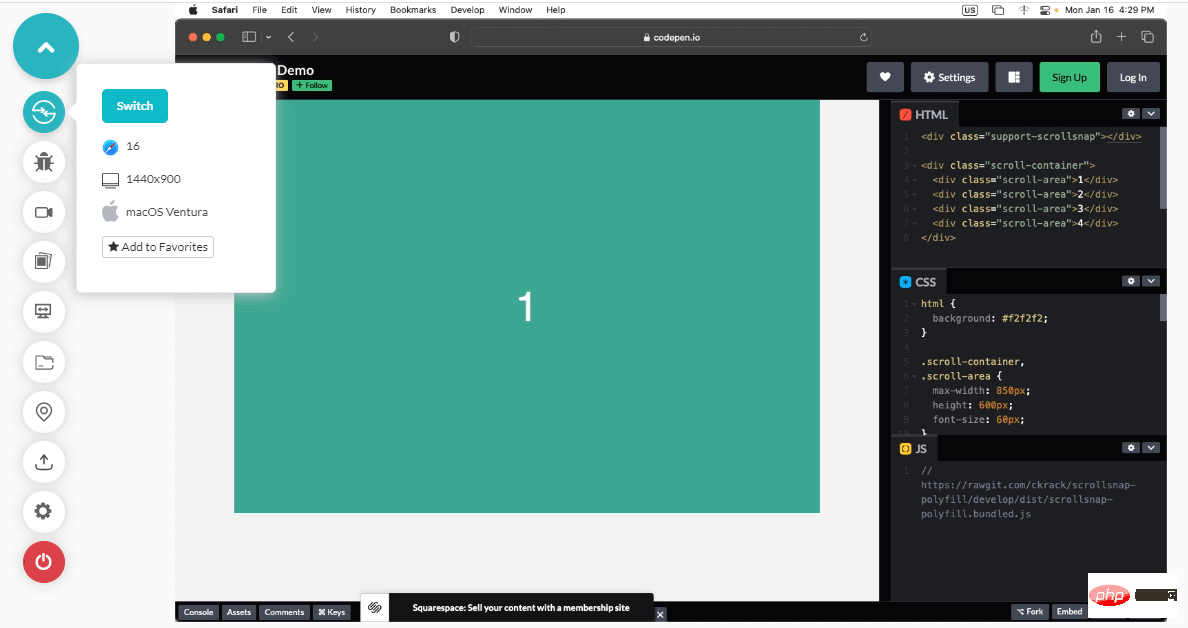
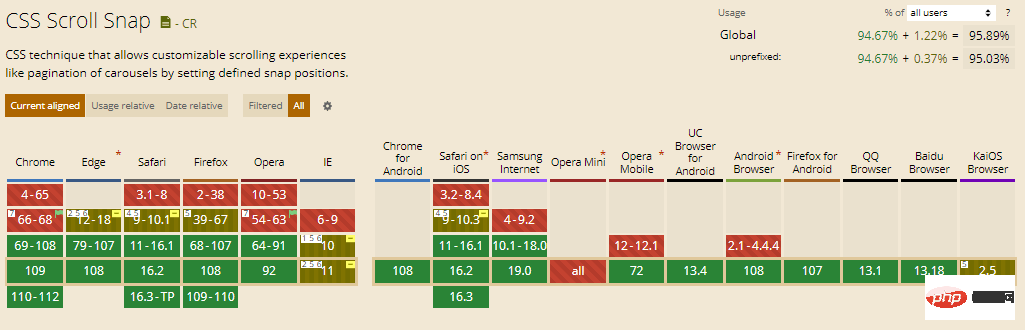
3. Scroll-Capture-Verhalten
Um das CSS-Scroll-Capture-Verhalten von Webbrowsern zu steuern, stellt CSS eine Reihe wertvoller Eigenschaften bereit. Einige dieser Funktionen wurden erweitert, auf andere haben neuere Browserversionen jedoch erst jetzt Zugriff. Das Beste am CSS-Trend ist, dass nur ein Drittel der CSS-Nutzer davon weiß.

Mit dem Scroll-Snap-Type-Attribut können Sie die Scroll-Position im Container auf viele Arten ändern. Entwickler erhalten eine höhere Genauigkeit, während Endbenutzer ein reibungsloseres und besser kontrollierbares Benutzererlebnis genießen.
Browser-Unterstützung: 95,89 %

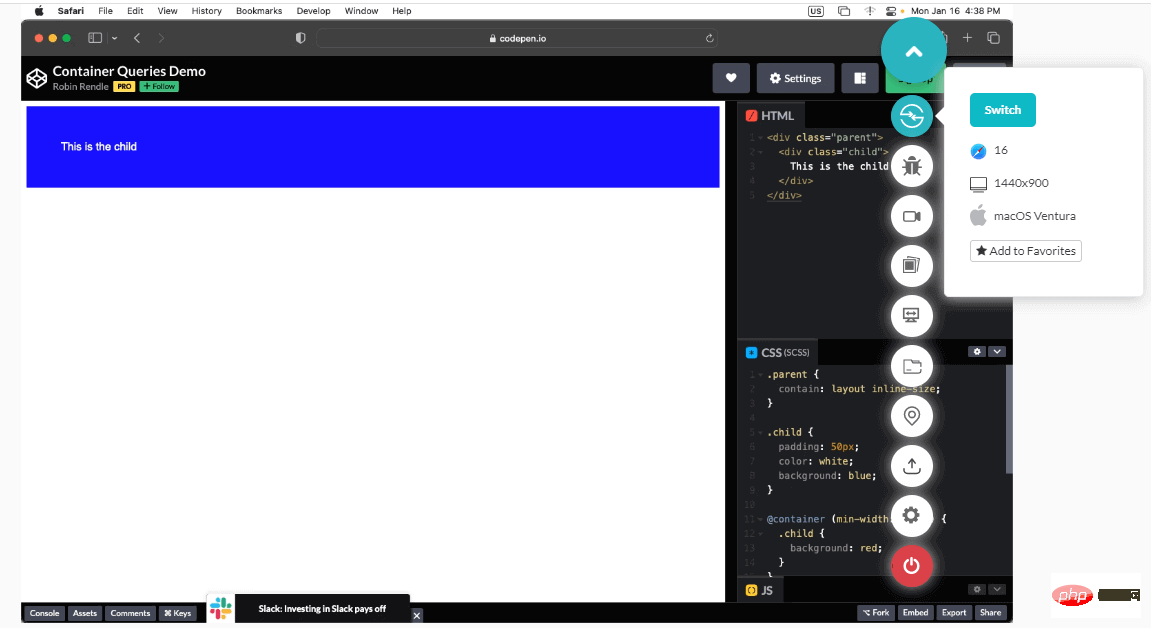
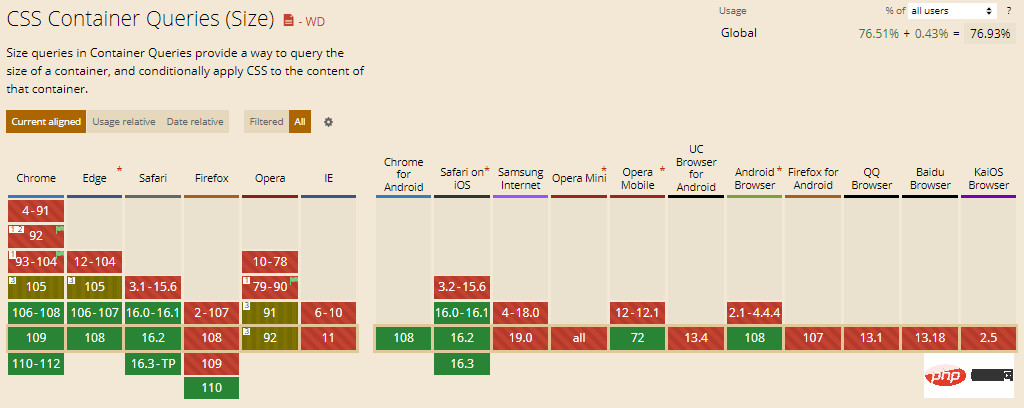
4. Containerabfragen
CSS ist noch nicht vollständig für Containerabfragen entwickelt, wird es aber sein. Sie werden einen erheblichen Einfluss darauf haben, wie wir über Responsive Design denken. Das Grundkonzept besteht darin, dass Sie zusätzlich zum Ansichtsfenster und den Medien auch Haltepunkte basierend auf der Größe des übergeordneten Containers angeben können.

Dazu gehört die Anpassung des Layouts basierend auf der Größe verschiedener Container, die in verschachtelten Ebenen der Benutzeroberfläche angezeigt werden. CSS-Containerabfragen sind kein CSS-Trend, sondern eine große Initiative, die eine Welle von UI-Verbesserungen auslösen könnte.
Browser-Unterstützung: 76,94 %

5. Neue Farbpalette
CSS-Praktiker haben begonnen, RGB zur Verschönerung von Webseiten zu verwenden. Vor kurzem hat CSS drei neue Farbpaletten eingeführt: HWB, LAB und LCH.

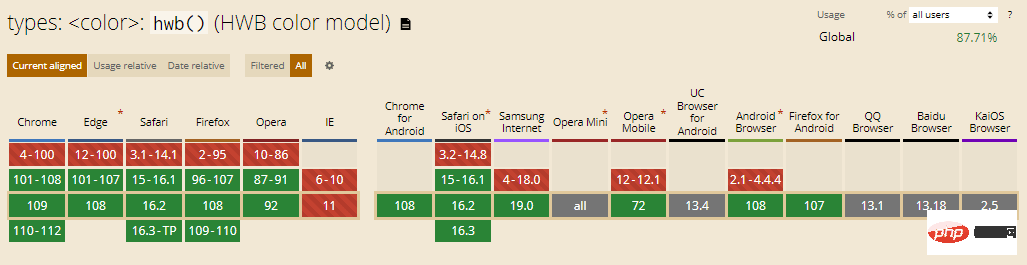
HWB: Es ist eine Abkürzung für Hue, Whiteness und Blackness. Hier ist eine Funktion, die für die Leute leicht zu lesen ist: Sie wählen eine Farbe und fügen dann Weiß und Schwarz hinzu. Es wird in neueren Versionen von Chrome, Firefox und Safari unterstützt.
Browser-Unterstützung: 87,71 %

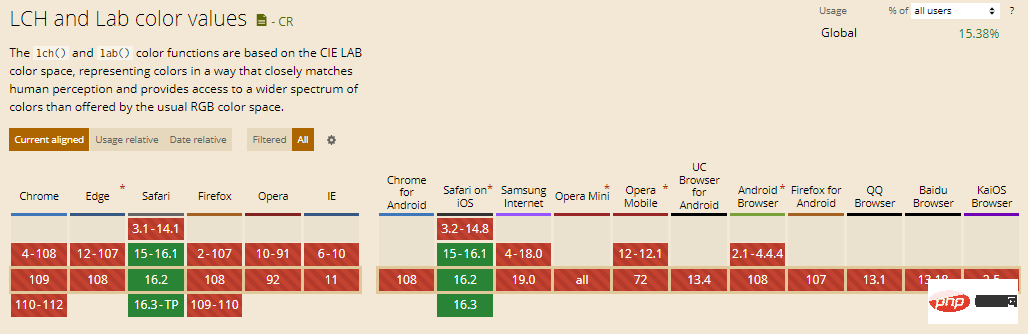
LAB: Es basiert auf der CIA LAB-Farbtheorie und gilt als der theoretisch komplexeste neue Farbraum. Der LAB-Farbdeskriptor umfasst alle Farben, die Menschen wahrnehmen können, was eine gewagte Aussage ist. Derzeit ist nur Safari mit diesem CSS-Trend kompatibel, genau wie LCH.
LCH: Es steht für Lightness, Chroma und Hue und ist dafür bekannt, die Palette der verfügbaren Farben zu erweitern. Safari unterstützt nur LCH.
Browser-Unterstützung: 15,38 %

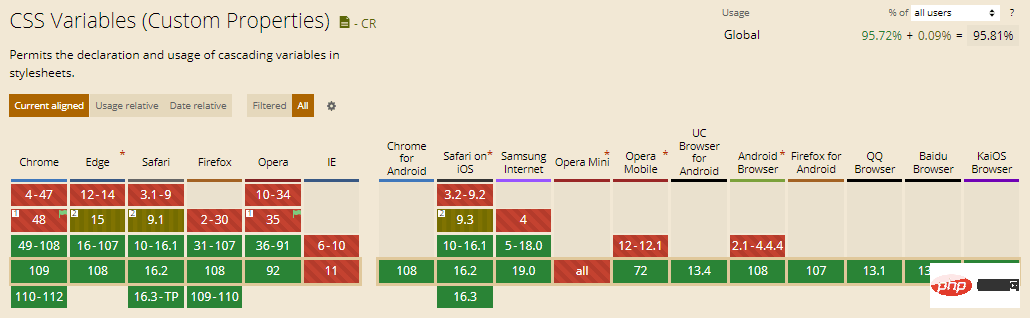
6. CSS-Variablen
CSS-Variablen, auch bekannt als benutzerdefinierte CSS-Eigenschaften, sind seit 2015 ein beliebter CSS-Trend auf dem Markt und erfreuen sich derzeit immer größerer Beliebtheit. Ein Problem für CSS-Benutzer. Mit CSS-Variablen können Sie Werte an anderer Stelle in Ihrem HTML-Code speichern und verwenden. Es trägt dazu bei, Redundanzen im Code zu beseitigen, erhöht die Flexibilität und verbessert die Lesbarkeit des Codes.

Browser-Unterstützung: 95,81 %

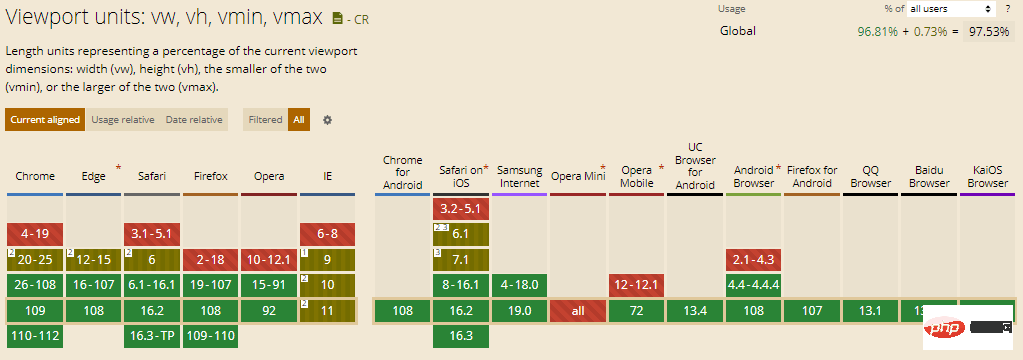
7. Viewport-Einheiten
Das Einrichten von Viewport-Einheiten ist für jeden, der versucht, eine Website für Safari unter iOS zu schreiben, mühsam. Mobile Browser zeigen Container, die auf die Einheits-VH-Größe eingestellt sind, kleiner an, als sie sein sollten.
Sie müssen ein Skript zur automatischen Größenänderung des Containers verwenden, um diesen Fehler zu beheben. Zusätzlich zu den Unannehmlichkeiten, die das Laden neuer Skripts mit sich bringt, können einige Problemumgehungen Chrome-Benutzern schaden.
Zum Glück unterstützt CSS jetzt die neuen relativen Längen- und Ansichtsfensterspezifikationen. Einige davon sind „vw“, „svw“, „lvw“ und „dvw“. Diese Maße betragen 1 % der Breite der kleinen, großen und dynamischen Ansichtsfenstergrößen sowie der Standard-Ansichtsfenstergröße von UA.

Browser-Unterstützungsbewertung: 97,53 %

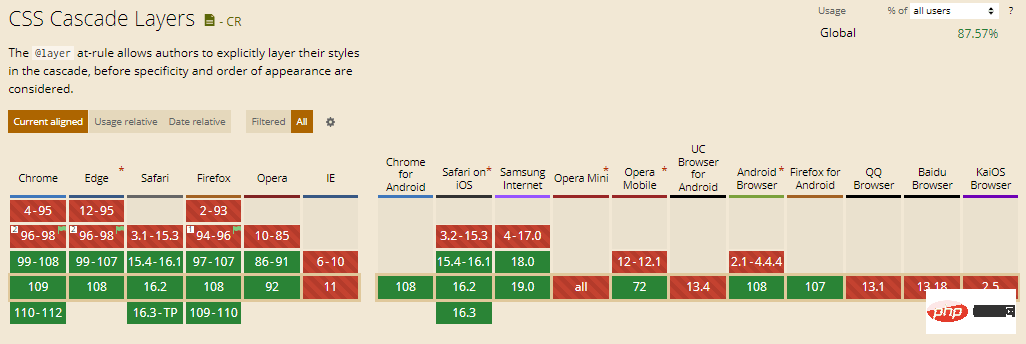
8. Kaskadierende Ebenen
Wenn das nächste Element in der Kaskade einen höheren Grad an Spezifität aufweist, überschreibt das CSS die Stiländerungen des ersten Elements. Dieses Problem besteht bei großen Projekten aufgrund der riesigen Codebasis immer. Hier bieten sich kaskadierende CSS-Ebenen an.
Kaskadierende Ebenen bieten Entwicklern mehr Flexibilität bei Themen, Frameworks und Designs, um das Kaskadierungssystem optimal zu nutzen. Im Vergleich zur ursprünglichen Kaskade, die heuristisch zentriert ist, ermöglicht die Kaskadenschicht die direkte Manipulation und Verwaltung der zugrunde liegenden Kaskadenlogik.

Dieser CSS-Trend stellt sicher, dass Komponenten nicht immer einem Basisstil folgen, indem er der Kaskade eine zweite Ebene hinzufügt, um Stilvariationen zu definieren. Stattdessen werden Komponenten basierend auf Regeln generiert, die auf den Ebenen und der festgelegten Ebenenhierarchie geschrieben sind.
Browser-Unterstützung: 87,57 %

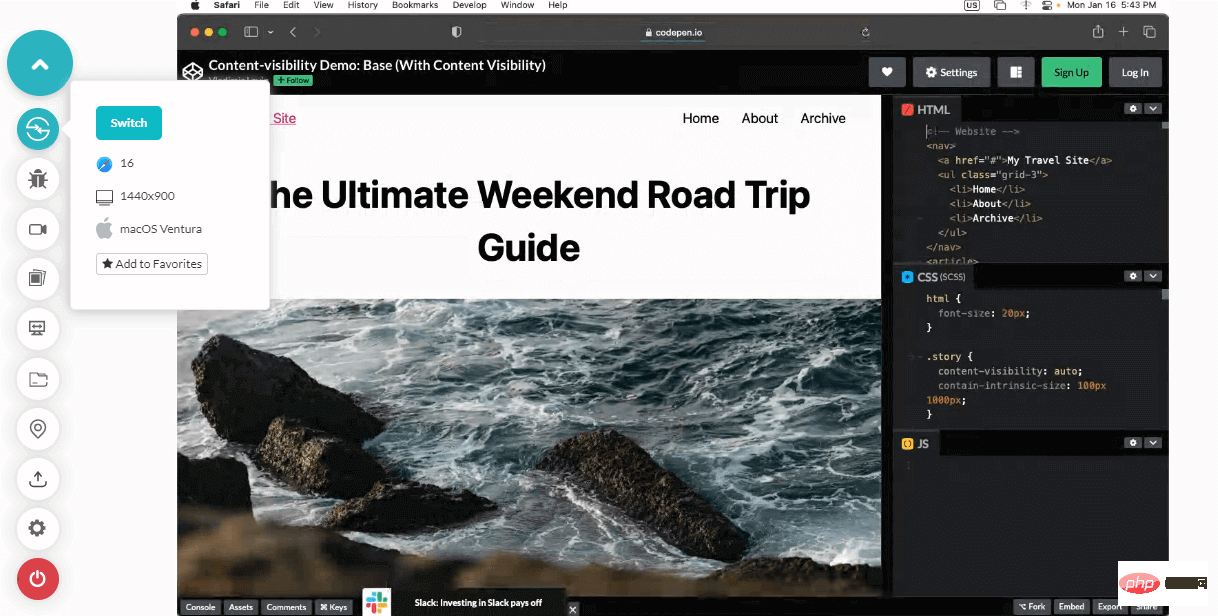
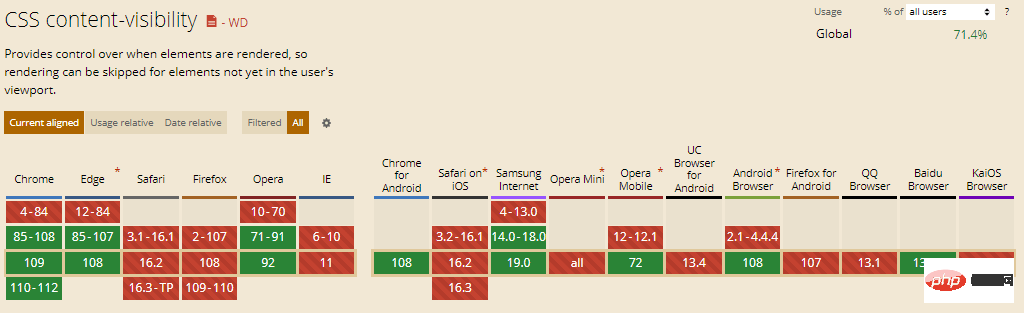
9. Inhaltssichtbarkeit
Die Inhaltssichtbarkeitseigenschaft in CSS trägt dazu bei, die Darstellung von Inhalten auf einer Webseite zu beschleunigen, sodass Benutzer mit dem Inhalt interagieren können, während der Rest der Seite geladen wird. Mit dieser Eigenschaft können Entwickler dem Browser mitteilen, welcher Teil der Seite eigenständigen Inhalt hat. Im Gegenzug hilft es dem Browser, Webinhalte durch verzögerte Berechnungen zu optimieren.

Die Sichtbarkeit von Inhalten hängt von den Grundelementen der CSS Containment Spec ab. Bisher unterstützt nur Chromium 85 das Attribut „Inhaltssichtbarkeit“, alle gängigen Browser unterstützen jedoch die CSS-Containment-Spezifikation.
Browser-Unterstützung: 71,40 %

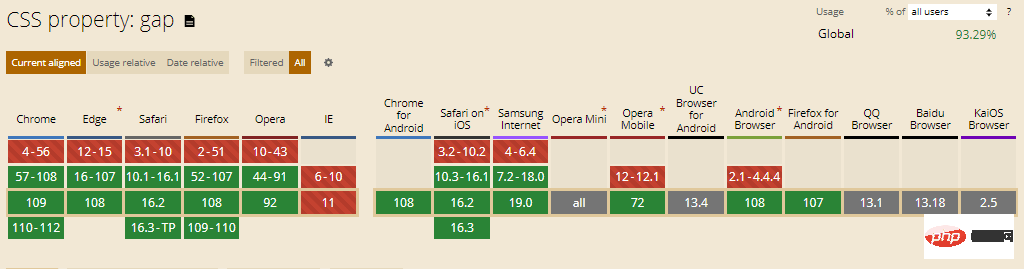
10. Die
Gap-Eigenschaft ist ein aufkommender CSS-Trend, der dabei hilft, Lücken zwischen Zeilen und Spalten zu definieren, die früher als Rasterlücken bezeichnet werden. Es kann als Ersatz für die folgenden Eigenschaften verwendet werden.
- Zeilenabstand
- Spaltenlücke
Wir verwenden die Gap-Eigenschaft mit einem einzelnen Wert, um den gleichen Abstand zwischen Zeilen und Spalten anzugeben. Wenn es einen Unterschied im Abstand zwischen Zeilen und Spalten gibt, verwenden wir die Lückenfunktion mit zwei Werten, indem wir zuerst den Abstand zwischen den Zeilen und dann den Abstand zwischen den Spalten definieren. Sie können die Eigenschaften „row-gap“ und „column-gap“ nutzen, um Ihren Code transparenter und verständlicher zu machen.
Vor dem Lückenattribut müssen Designer das Randattribut mit bestimmten Einschränkungen verwenden, z. B. dem Hinzufügen einer Einrückung zwischen dem Element und dem Rand des Containers. Im Gegensatz dazu können Sie mit dem Lückenattribut die Einrückung zwischen Elementen angeben, ohne solche Tricks und Gimmicks zu verwenden, und sich nur auf die grundlegenden Konstrukte der Sprache verlassen.
Browser-Unterstützungsrate: 93,29 %

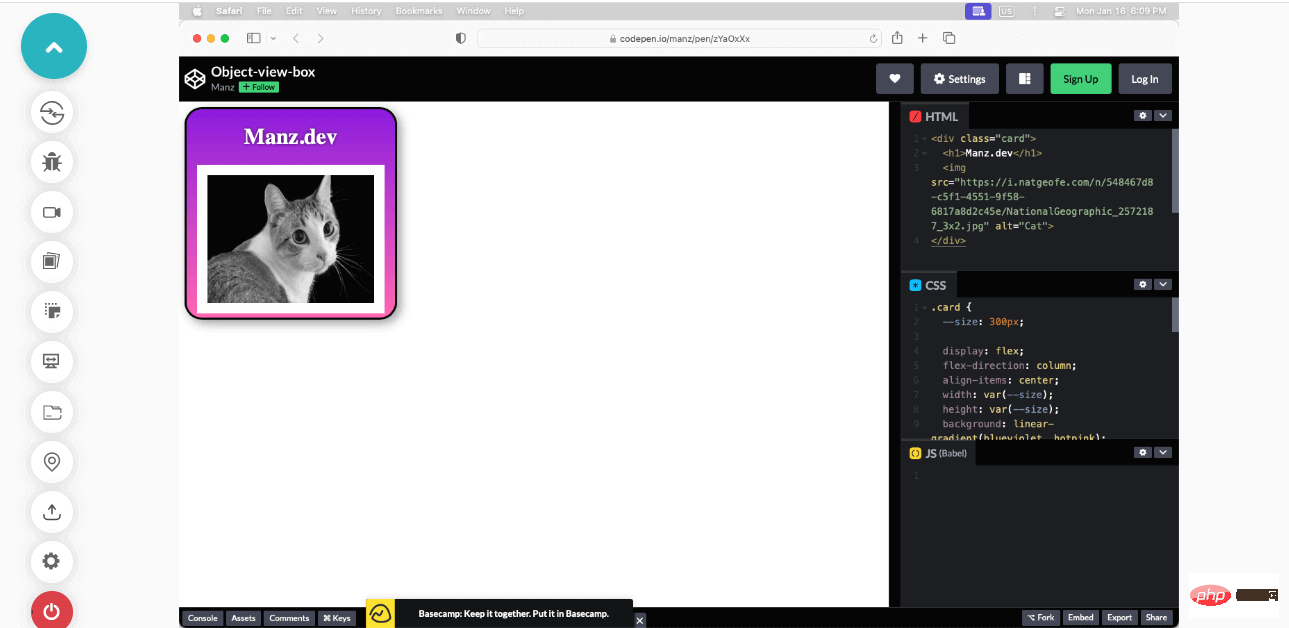
11. Objektansichtsbox
Ein weiterer CSS-Trend auf unserer Liste ist die Eigenschaft „Objektansichtsbox“. Dadurch wird auf einer Webseite nur ein bestimmter Bereich eines Bildes oder Videos angezeigt. Die Ergebnisse entsprechen in etwa der SVG-Eigenschaft viewBox. Das Attribut „object-view-box“ ist praktisch, wenn Sie nur einen Teil eines Bildes oder Videos für verschiedene Elemente oder in unterschiedlichen Auflösungen anzeigen. Darüber hinaus können damit Bilder und Filme geschwenkt und gezoomt werden.

Vor der Einführung des Attributs „object-view-box“ musste das Problem des Zuschneidens von Bildern oder Videos gelöst werden, indem der Inhalt innerhalb des Wrapping-Elements platziert und seine Größe mithilfe von „overflow: hide;“ geändert wurde. Eigentum. Dies kann durch Hinzufügen von oberen, unteren, linken und rechten Werten im Code erfolgen.
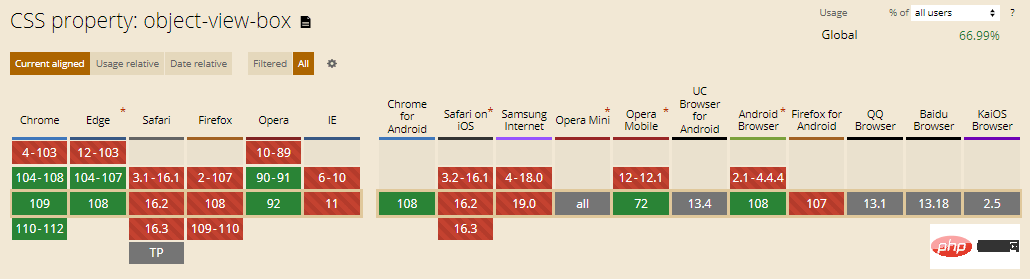
Browser-Unterstützung: 66,99 %

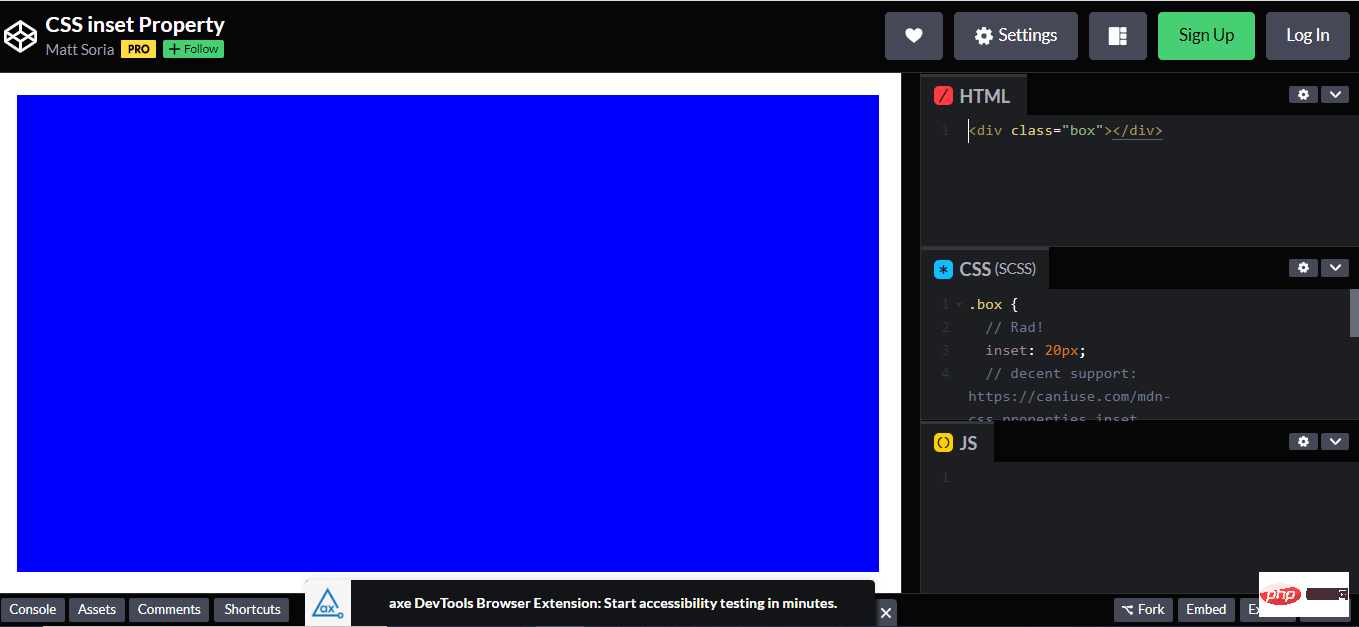
12. Mit der Inset-Eigenschaft können Sie den Abstand zwischen einem Element und seinem übergeordneten Element festlegen. Es ersetzt vier Eigenschaften: oben, rechts, links und unten und ermöglicht es Ihnen, das Einfügen eines Elements von allen vier Seiten in einem einzigen Befehl anzuzeigen. Die CSS-Inset-Eigenschaft erfordert das Hinzufügen aller vier Befehle zur Positionierung.
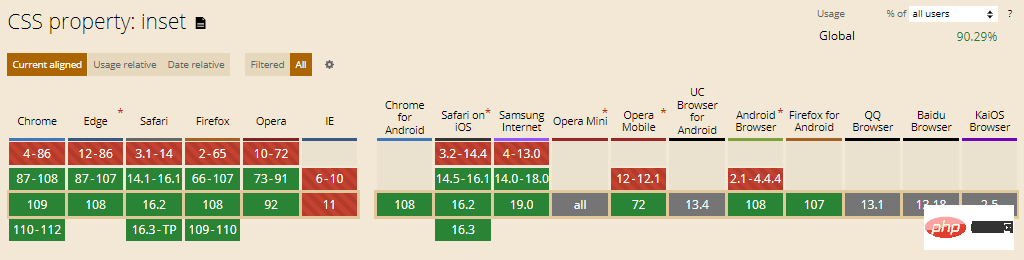
 Browser-Unterstützung: 90,29 %
Browser-Unterstützung: 90,29 %

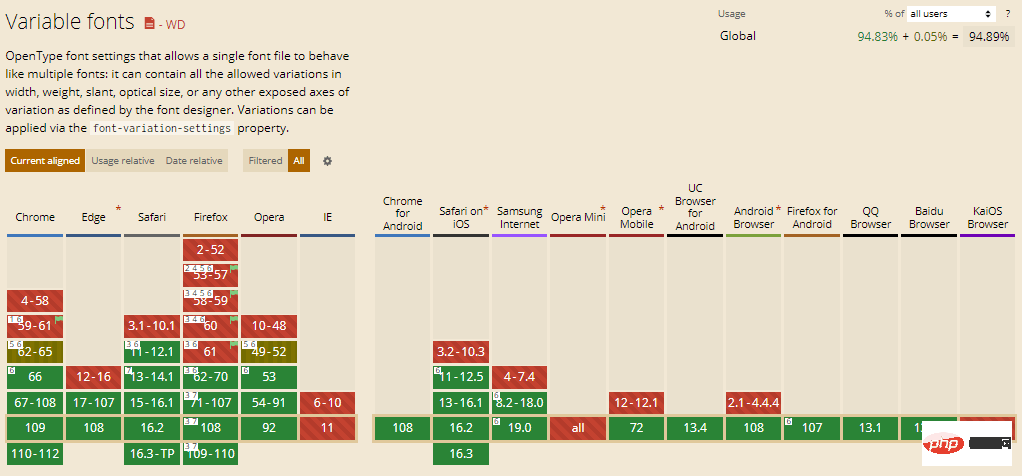
13. Variable Schriftarten
Variable Schriftarten ermöglichen die Integration mehrerer Variationen von Schriftarten in eine einzige Datei, anstatt für jede Breite, Stärke oder jeden Stil separate Schriftartdateien zu verwenden . Es handelt sich um eine Weiterentwicklung der OpenType-Schriftartenspezifikation.
Obwohl variable Schriftarten wie normale Schriftarten verwendet werden können, bieten sie mehr Funktionen. Die Eigenschaft „font-weight“ akzeptiert Werte zwischen 100 und 900 für Standardschriftarten, während sie für variable Schriftarten jede ganze Zahl zwischen 1 und 999 akzeptiert.

Während die Eigenschaft „font-style“ für normale Schriftarten zwei Werte akzeptiert, normal und kursiv, können Sie für variable Schriftarten einen Neigungswinkel für die variable Schriftart im Bereich von -90 Grad bis 90 Grad angeben. Variable Schriftarten weisen eine Schriftdehnung von 50 % (für schmale Schriftarten) bis 200 % (für breite Schriftarten) auf, wobei die Standardskalierung 100 % beträgt. Eine weitere Eigenschaft ist die Eigenschaft „font-optical-sizing“, die das Erscheinungsbild der Schriftart basierend auf ihrer Größe ändert.
Browser-Unterstützung: 94,89 %

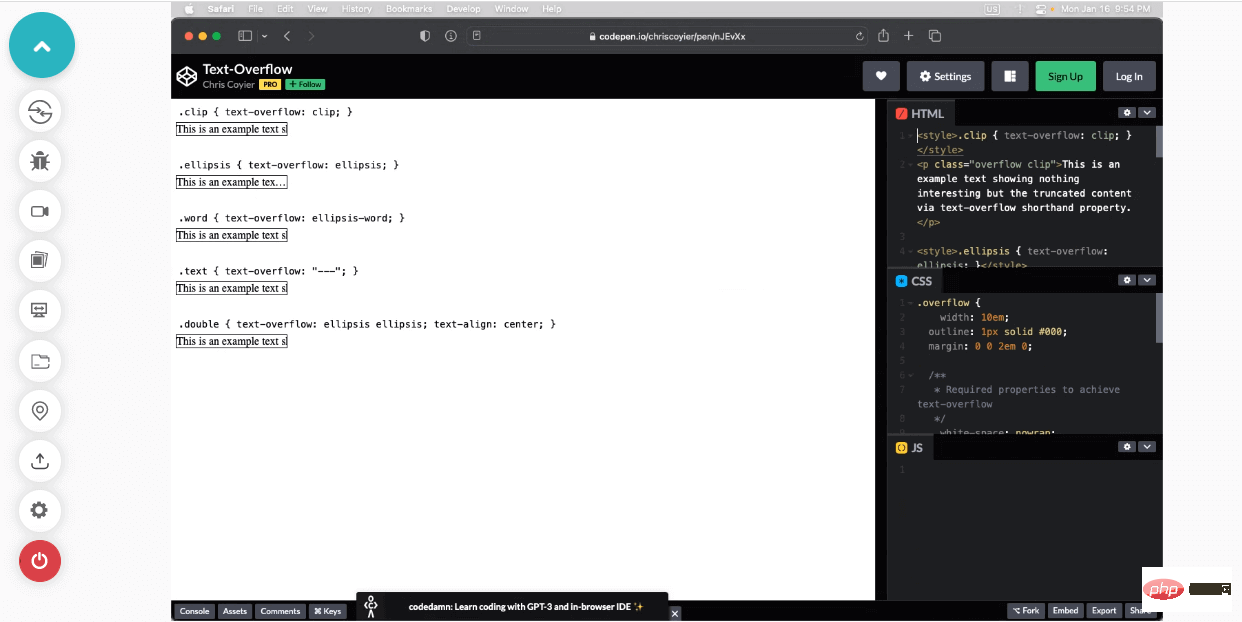
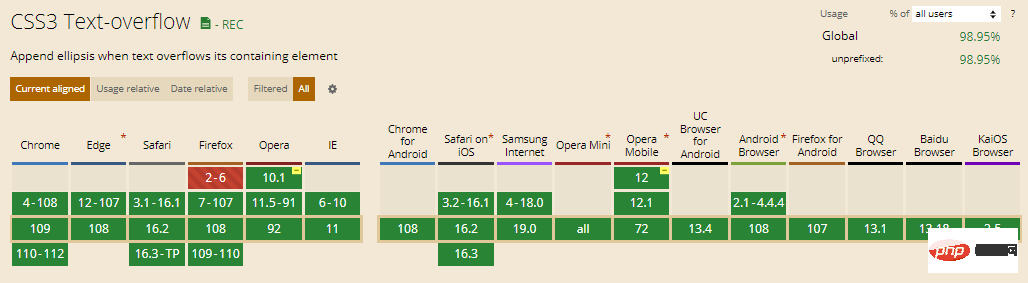
14. Textüberlauf
In CSS wird die Textüberlaufeigenschaft verwendet, um anzuzeigen, dass ein bestimmter Text übergelaufen ist und nun ausgeblendet ist. Beim Hinzufügen dieser Eigenschaft werden Überlaufinhalte abgeschnitten und benutzerdefinierte Zeichenfolgen oder Ellipsen werden auf dem Display angezeigt.

Bei der Verwendung der Text-Overflow-Eigenschaft ist zu beachten, dass die Whitespace-Eigenschaft Nowrap sein muss und die Overflow-Eigenschaft auf „hidden“ gesetzt sein muss.
Browser-Unterstützung: 98,95 %

15. Vergleichsfunktion
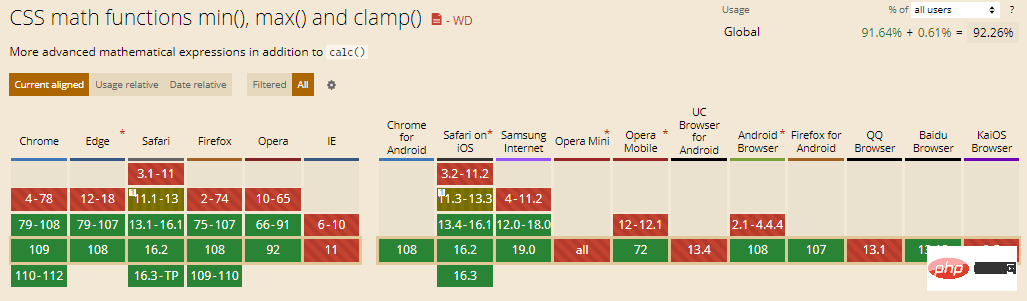
Verwenden Sie die Vergleichsfunktion, um responsive Websites mit weniger Code zu erstellen. Es verfügt über Funktionen wie „clamp()“, „min()“ und „max()“, mit denen obere und untere Grenzwerte definiert, die der Funktion bereitgestellten Eingabewerte berechnet und verglichen und die berechneten Werte dann angewendet werden Immobilienwert.
- lamp()-Funktion: Diese Funktion erfordert drei Parameter: Mittelwert, Vorzugswert und Maximalwert. clamp() berechnet den Wert einer Eigenschaft basierend auf dem Mittelwert.
Liegt der berechnete Wert zwischen dem Minimal- und Maximalwert, wird der Mittelwert auf das Element angewendet. Liegt der Schätzwert unter dem Minimalwert oder übersteigt den Maximalwert, wird der Minimal- bzw. Maximalwert verwendet.
- min()- und max()-Funktionen: min() ermittelt den kleinsten Wert im Bereich und wendet ihn an. In ähnlicher Weise bestimmt die Funktion max() den Maximalwert in einem bestimmten Wertebereich und wendet ihn an.

Browser-Unterstützungsrate: 92,26 %

Wie teste ich die Browserkompatibilität von CSS-Eigenschaften?
Da CSS-Bibliotheken neue Funktionen und Eigenschaften einführen, stellt dies täglich neue Herausforderungen für Webentwickler dar, die Kompatibilität mit Website-Browsern sicherzustellen. Überprüfen Sie unbedingt, ob jede CSS-Eigenschaft, die Sie für Ihre Website verwenden, ordnungsgemäß funktioniert und in jedem Browser unterstützt wird.
Fazit
Dies sind nur einige der CSS-Trends, die wir im Jahr 2023 sehen könnten. Auch wenn andere Trends auftauchen könnten, dürfte es für Neulinge hilfreich sein, diese zu befolgen. Der Übergang zu mehrspaltigen Layouts ist bereits in vollem Gange, und im Jahr 2023 und darüber hinaus wird sich die Umstellung auf reaktionsfähige Schnittstellen rasch beschleunigen.
Wir haben hier nur die besten Top-CSS-Trends hervorgehoben, aber seien Sie nicht überrascht, wenn zu Beginn des nächsten Jahrzehnts weitere auftauchen. Egal was passiert, eines ist sicher: CSS wird nie aus der Mode kommen. Designer mögen ihre Ansichten ändern, aber sie verschwinden nie ganz – und das ist gut so!
Das obige ist der detaillierte Inhalt von15 der besten CSS-Trends machen Ihr Webprojekt in Sekundenschnelle erfolgreich!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



