
Polymer definiert Eigenschaften mit Überwachungsanforderungen in Form von Accessor-Eigenschaften (Eigenschaften ohne Überwachungsanforderungen werden weiterhin in Form von gewöhnlichen Eigenschaften definiert). Die „::“-Syntax kann in der Vorlage auch verwendet werden, um Attribute bidirektional mit einem Ereignis des Zielelements zu synchronisieren. Dies ist das Konzept der bidirektionalen Bindung in Angular, und es ist noch reiner und prinzipnäher als es.
Wenn das in den Eigenschaften definierte Attribut nicht mit notify hinzugefügt und nicht in der Vorlage verwendet wird, gelten für es keine Überwachungsanforderungen, sodass es als normales Attribut definiert wird. Andernfalls wird es als Accessor-Attribut definiert. Das folgende Beispiel erläutert dieses Problem
Führen Sie
aus
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[z]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
x: { value: 'x' },
y: { value: 'y', notify: true }
},
ready: function() {
console.log(Object.getOwnPropertyDescriptor(this, 'x'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'y'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'z'));
}
});
</script>
</dom-module>
<demo-test></demo-test>
Ein Attribut, bei dem notify auf „true“ gesetzt ist, generiert bei einer Änderung ein Ereignis „Name der Eigenschaft geändert“. Beachten Sie, dass der Attributname und geändert durch einen horizontalen Balken verbunden sind und geändert in der Vergangenheitsform steht und nicht der Prototyp von Änderung ist. Polymer kann Listener verwenden, um Ereignis-Listener hinzuzufügen, es kann jedoch nicht direkt an eine Funktion gebunden werden, sondern muss an einen bestimmten Eigenschaftsnamen gebunden werden (ich verstehe nicht, warum es so konzipiert ist).
Führen Sie
aus
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[i]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
i: { value: 0, notify: true }
},
ready: function() {
setInterval(function(that) {
that.i++;
}, 100, this);
},
listeners: {
'i-changed': 'iChangeHandler'
},
iChangeHandler: function(event) {
console.log(event.detail.value);
}
});
</script>
</dom-module>
<demo-test></demo-test>
Ereignisse können mithilfe der „::“-Syntax in Vorlagen erfasst werden. Zu diesen Ereignissen gehören die oben generierten Benachrichtigungsereignisse und interaktive Ereignisse, die aktiv von Benutzern ausgelöst werden.
Führen Sie
aus
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" /
<dom-module id="demo-test">
<template>
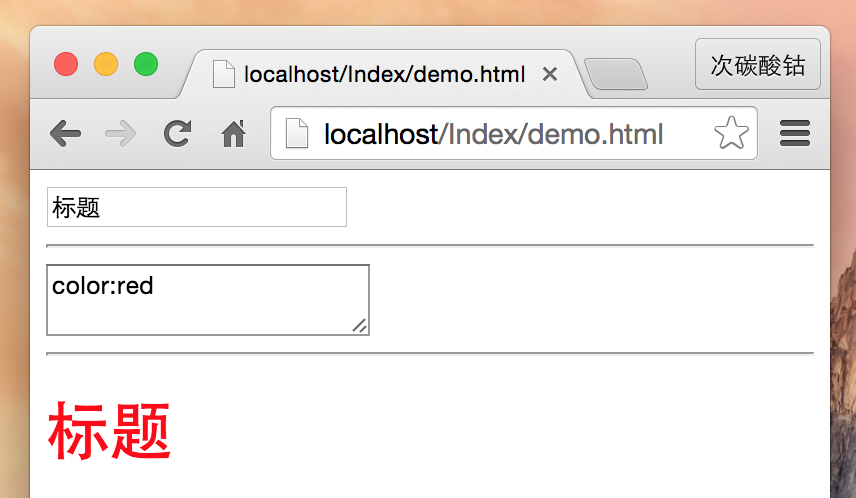
<input value="{{text::input}}" /><hr/>
<textarea value="{{css::input}}"></textarea><hr/>
<h1 style$="[[css]]">[[text]]</h1>
</template>
<script>
Polymer({ is: 'demo-test' });
</script>
</dom-module>
<demo-test></demo-test>

Beachten Sie, dass oben style$="[css]" statt direkt style="css" lautet, da der Wert dem Attribut des Elements zugewiesen wird und keine reine Eigenschaftszuweisung ist. Fügen Sie also vor dem Gleichheitszeichen ein „$“ hinzu (eigentlich finde ich, dass diese Syntax sehr seltsam aussieht).
Das Obige ist alles, was ich über die Datenbindung in Polymer weiß. Es kann einige Auslassungen geben und diese können in anderen Artikeln hinzugefügt werden.




