Ändern Sie die Größe hervorgehobener Bilder in WordPress
Das vorgestellte Bild ist eines der wichtigsten Bilder, die Sie Ihrem Blog-Beitrag hinzufügen können. Der Grund, warum das vorgestellte Bild so wichtig ist, liegt in der Art und Weise, wie es in WordPress verwendet wird.
Wenn Leute auf einen Link zu Ihrer Website stoßen, der in sozialen Medien geteilt wird, sehen sie als Erstes das vorgestellte Bild und den Titel des Beitrags. Das bedeutet, dass Ihr vorgestelltes Bild Einfluss darauf hat, ob Menschen in den sozialen Medien auf Ihren Beitrag klicken.
Diese Bilder können je nach Theme, das Sie auf Ihrer Website installieren, auch eine weitere wichtige Funktion erfüllen. Sie können überall auf Ihrer Website erscheinen, wo Links zu Artikeln vorhanden sind. Angenommen, Sie verfügen über eine Seitenleiste, in der Ihre fünf meistgelesenen Artikel angezeigt werden. Sie können den Titel Ihres Beitrags zusammen mit dem entsprechenden Bild in der Seitenleiste anzeigen.

Dies kann die Website optisch ansprechender machen und möglicherweise die Klickraten für diese Artikel erhöhen.
Einige Themes zeigen auch vorgestellte Bilder im Artikeltext an, meist direkt unter dem Beitragstitel. Die hier gezeigten Bildvarianten haben im Allgemeinen die größten Abmessungen aller Bilder.
Warum sollten Sie die Größe des vorgestellten Bildes in WordPress ändern?
Wenn Sie ein Bild in Ihre Medienbibliothek hochladen, generiert WordPress automatisch ein Miniaturbild dafür. Derzeit generiert WordPress standardmäßig vier verschiedene Bildgrößen.
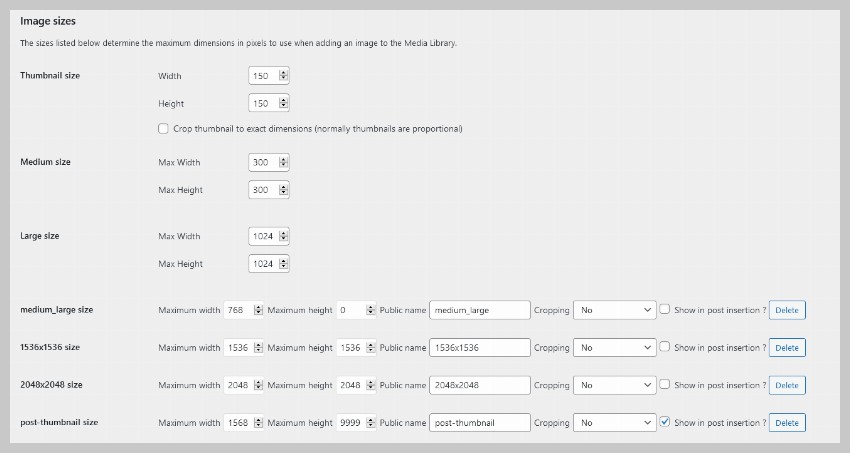
Diese korrekt benannten Größen sind: Miniaturansicht (150 Pixel), Mittel (300 Pixel), Mittel (768 Pixel) und Groß (1024 Pixel).
Zwei weitere Varianten mit den Breiten 1536px und 2048px wurden in Version 5.3 hinzugefügt. Standardmäßig sind sie nicht über das WordPress-Admin-Dashboard zugänglich. Einige Themes können auch bestimmte Abmessungen für vorgestellte Bilder definieren. Das WordPress Twenty TwentyOne-Theme erstellt beispielsweise eine 1568 Pixel breite Variante, die über dem Beitragstitel angezeigt wird.
WordPress generiert alle diese Variationen für jedes vorgestellte Bild, das Sie auf Ihre Website hochladen.
Je nach dem von Ihnen verwendeten Thema sind einige dieser generierten Bilder möglicherweise zu groß. Das in meinem Beitrag vorgestellte Bild wird beispielsweise nur mit einer Breite von 1250 Pixel angezeigt. Als ich jedoch auf den Beitrag zugegriffen habe, hat WordPress immer noch das 1568 Pixel breite Bild geladen.

Größere Bilder bedeuten größere Dateigrößen, was sowohl für Sie als auch für Ihre Besucher eine Ressourcenverschwendung darstellt. Es ist nicht erforderlich, ein 1568 Pixel breites Featured Image zu generieren, wenn Sie das Featured Image nur mit einer maximalen Breite von 1250 Pixeln anzeigen.
Durch Ändern der Größe des vorgestellten Bildes sparen Sie Speicherplatz und sorgen dafür, dass Ihre Seite für Ihre Besucher schneller geladen wird. Win-Win!
Ändern Sie die Größe hervorgehobener Bilder in WordPress
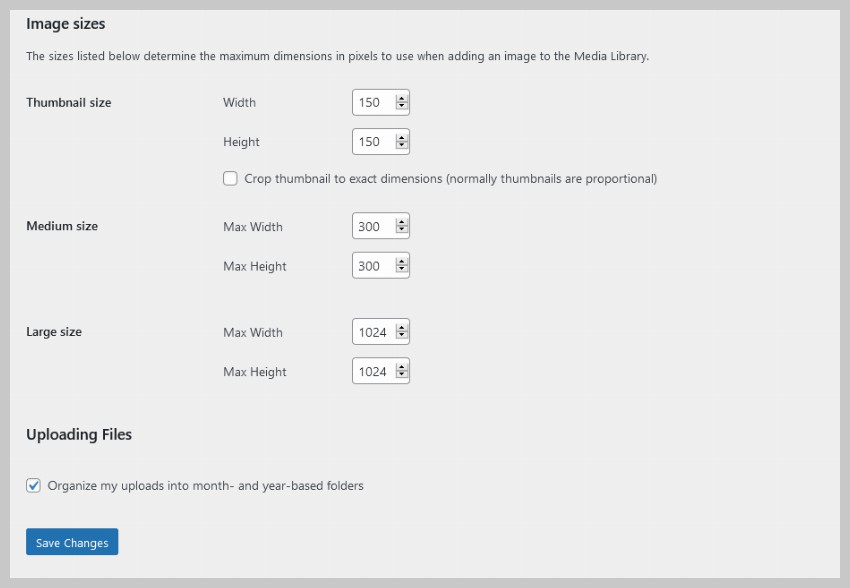
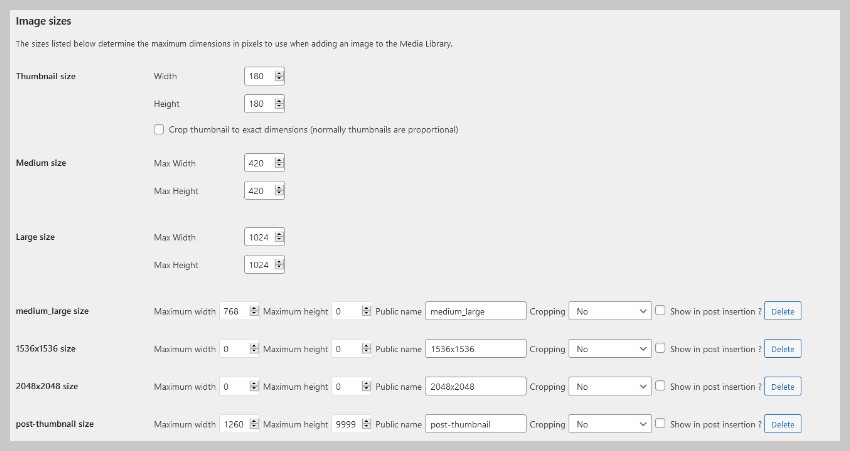
Wenn Sie keine Plugins verwenden, zeigt Ihnen WordPress unter Einstellungen > Medien nur drei verschiedene Bildgrößen an. Sie sind Thumbnail, Medium und Large. Wenn Sie nur diese drei Werte ändern möchten, können Sie dies tun, ohne zusätzliche Plugins zu installieren.

Sie können jetzt einfach Ihre eigenen Maße für verschiedene Bildvarianten angeben. Setzen Sie die Breite und Höhe auf Null, um zu verhindern, dass WordPress Bilder dieser Größe generiert. Beispielsweise habe ich die Breite und Höhe für die 1536px- und 2048px-Varianten auf 0 gesetzt. 
Nachdem Sie Ihre eigenen Abmessungen angegeben haben, können Sie auf die Schaltfläche  Änderungen speichern
Änderungen speichern
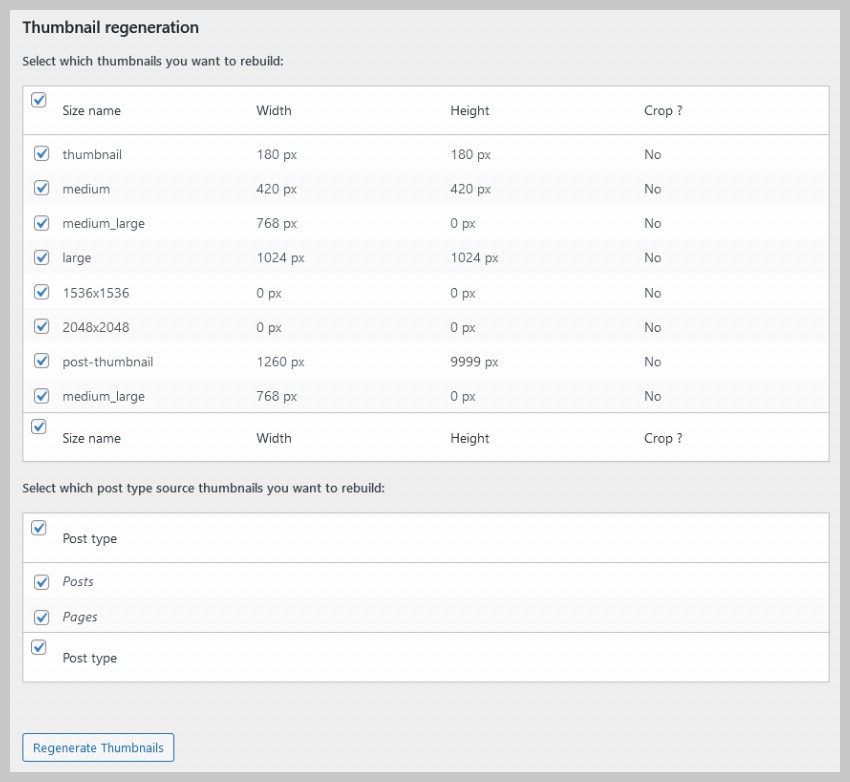
Das Letzte, was Sie jetzt tun sollten, ist, eine geänderte Variante Ihres alten Bildes neu zu generieren. Klicken Sie einfach auf Miniaturansichten neu generieren
und das Plugin erledigt dies für Sie.
Abschließende Gedanken
Außerdem möchte ich erwähnen, dass Sie keine willkürlichen Werte für die Bildgröße eingeben sollten. Finden Sie die gängigsten Größen für die auf Ihrer Website angezeigten Bilder heraus und ändern Sie diese Einstellungen entsprechend.
Das obige ist der detaillierte Inhalt vonÄndern Sie die Größe hervorgehobener Bilder in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
WordPress IP -Blocking -Plugin -Auswahl ist entscheidend. Die folgenden Typen können berücksichtigt werden: basierend auf .htaccess: effizienter, aber komplexer Betrieb; Datenbankbetrieb: Flexible, aber geringe Effizienz; Firewall: hohe Sicherheitsleistung, aber komplexe Konfiguration; Selbstgeschrieben: höchste Kontrolle, erfordert aber mehr technisches Niveau.
 WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
So melden Sie sich bei einem WordPress-Website-Konto an: Besuchen Sie die Anmeldeseite: Geben Sie die Website von URL Plus "/wp-login.php" ein. Geben Sie Ihren Benutzernamen und Ihr Passwort ein. Klicken Sie auf "Login". Überprüfung der Überprüfung zweistufiger Verifizierung (optional). Nachdem Sie sich erfolgreich angemeldet haben, sehen Sie das Dashboard der Website.
 Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
WordPress-Fehlerlösungshandbuch: 500 Interner Serverfehler: Deaktivieren Sie das Plug-In oder überprüfen Sie das Serverfehlerprotokoll. 404 Seite nicht gefunden: Permalink überprüfen und sicherstellen, dass der Seitenlink korrekt ist. Weißer Todesbildschirm: Erhöhen Sie das Server -PHP -Speichergrenze. Datenbankverbindungsfehler: Überprüfen Sie den Datenbankserverstatus und die WordPress -Konfiguration. Weitere Tipps: Aktivieren Sie den Debug -Modus, überprüfen Sie Fehlerprotokolle und suchen Sie Unterstützung. Fehler verhindern: Aktualisieren Sie regelmäßig WordPress, installieren Sie nur die erforderlichen Plugins, sichern Sie regelmäßig Ihre Website und optimieren Sie die Leistung der Website.
 So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
Aktivieren Sie Kommentare in der WordPress -Website: 1. Melden Sie sich im Administratorbereich an, wenden Sie sich zu "Einstellungen" - "Diskussionen" und überprüfen Sie "Kommentare zulassen". 2. Wählen Sie einen Ort aus, um Kommentare anzuzeigen. 3.. Anpassen Kommentare; V. 5. verwenden & lt;? Php commenter_template (); ? & gt; Tags zum Anzeigen von Kommentaren; 6. Verschachtelte Kommentare aktivieren; 7. Kommentarform einstellen; 8. Verwenden Sie Plugins und Verifizierungscodes, um Spam -Kommentare zu verhindern. 9. Ermutigen Sie Benutzer, Gravatar Avatar zu verwenden; 10. Erstellen Sie Kommentare, auf die Sie sich beziehen können
 So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
Eine Schritt-für-Schritt-Anleitung zum Ersetzen eines Headerbildes von WordPress: Melden Sie sich beim WordPress-Dashboard an und navigieren Sie zum Aussehen & GT; Thema. Wählen Sie das Thema aus, das Sie bearbeiten möchten, und klicken Sie auf Anpassen. Öffnen Sie das Panel der Themenoptionen und suchen Sie nach den Optionen für die Website -Header- oder Header -Bild -Bildung. Klicken Sie auf die Schaltfläche Bild und laden Sie ein neues Kopfbild hoch. Erstellen Sie das Bild und klicken Sie auf Speichern und Ernte. Klicken Sie auf die Schaltfläche Speichern und veröffentlichen, um die Änderungen zu aktualisieren.
 Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Die Schritte zum Erstellen eines benutzerdefinierten Headers in WordPress sind wie folgt: Bearbeiten Sie die Themendatei "Header.php". Fügen Sie Ihren Website -Namen und Ihre Beschreibung hinzu. Erstellen Sie ein Navigationsmenü. Fügen Sie eine Suchleiste hinzu. Speichern Sie Änderungen und sehen Sie sich Ihren benutzerdefinierten Header an.
 So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
Um eine Website mit WordPress -Host zu erstellen, müssen Sie: einen zuverlässigen Hosting -Anbieter auswählen. Kaufen Sie einen Domainnamen. Richten Sie ein WordPress -Hosting -Konto ein. Wählen Sie ein Thema aus. Seiten und Artikel hinzufügen. Installieren Sie das Plug-In. Passen Sie Ihre Website an. Veröffentlichen Sie Ihre Website.






