
Das Positionsattribut wird zum Positionieren von Elementen verwendet. d.h. die folgenden sind positionierte Elemente -
statisch - die Elementbox wird als Teil des normalen Dokumentenflusses angeordnet, so folgt das Element vor und das Element nach dem vorherigen.
relativ – Die Box des Elements wird als Teil des normalen Flusses angeordnet und dann um einen gewissen Abstand versetzt.
Absolut – Die Box des Elements wird relativ zu seinem enthaltenden Block angeordnet und vollständig aus dem normalen Fluss des Dokuments entfernt.
Behoben – Die Box des Elements ist absolut positioniert, mit allen für Position: absolut beschriebenen Verhaltensweisen.
Unten finden Sie den Code zum Positionieren eines Elements mithilfe von CSS –
Live-Demo
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
color: white;
text-align: center;
height: 100px;
width: 100px;
}
.static {
position: static;
background-color: greenyellow;
}
.relative {
position: relative;
left: 50px;
background-color: rgb(255, 47, 47);
}
.absolute {
position: absolute;
right: 50px;
top: 20px;
background-color: hotpink;
}
</style>
</head>
<body>
<h1>Position elements example</h1>
<div class="static">STATIC</div>
<div class="relative">RELATIVE</div>
<div class="absolute">ABSOLUTE</div>
</body>
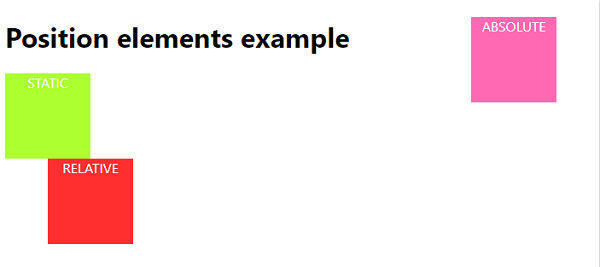
</html>Der obige Code erzeugt die folgende Ausgabe –

Das obige ist der detaillierte Inhalt vonCSS-positionierte Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




