Eine Anleitung zum A/B-Testen in WordPress
A/B-Tests helfen Unternehmen und Online-Unternehmern, ihre Websites zu optimieren, indem sie datengesteuerte Erkenntnisse darüber liefern, wie sich verschiedene Versionen einer Webseite auf das Benutzerverhalten auswirken.
Durch Tests können Sie feststellen, was Sie benötigen, um bessere Ergebnisse zu erzielen, ob Sie mehr Produkte verkaufen, mehr Menschen dazu bringen möchten, auf Ihre Affiliate-Links zu klicken, mehr Besucher dazu bringen möchten, Ihre Artikel bis zum Ende zu lesen, oder ob Sie sie mit Ihrer Interaktion beschäftigen möchten mit spezifischen Calls-to-Action auf Ihrer Seite.
In diesem Tutorial zeige ich Ihnen, wie Sie A/B-Tests auf Ihrer WordPress-Website mithilfe von Plugins richtig durchführen. Am Ende dieses Artikels erfahren Sie, wie Sie Ihre Website optimieren, um mehr von den gewünschten Ergebnissen zu erzielen.
Was ist A/B-Testing?
A/B-Testing (auch Split-Testing genannt) ist eine Website-Testmethode, bei der zwei Versionen einer Webseite verglichen werden, um zu sehen, welche Version in Bezug auf Besucherengagement, Konversionsraten und andere Kennzahlen besser abschneidet. p>
Das Ziel von A/B-Tests besteht darin, das effektivste Seitendesign und Inhaltslayout zu ermitteln, um das Benutzerengagement und die Konversionsraten zu maximieren. Wir verwenden es, um die Inhalts- und Designelemente zu ermitteln, die Website-Besucher am effektivsten dazu bringen, eine gewünschte Aktion auszuführen, wie zum Beispiel den Kauf eines Produkts, die Anmeldung für einen Newsletter oder das Ausfüllen eines Kontaktformulars.
Mit A/B-Tests können Sie die folgenden Elemente auf Ihrer Website testen:
- Farbwechsel
- Knopfgröße
- Verschiedene Themen
- Aufruf zum Handeln
- Layout
- Widgets
Sie können auch verschiedene Checkout-Methoden für den E-Commerce testen. Wenn beispielsweise Leute auf Ihre Produkte klicken und sie in den Einkaufswagen legen, diese aber weder ansehen noch kaufen, können Sie mit diesem Tool herausfinden, warum.
Führen Sie A/B-Tests in WordPress durch
WordPress verfügt über eine große Auswahl an A/B-Testtools und Plugins. Die meisten dieser Plugins bieten kostenlose Pläne, die Ihnen Zugriff auf grundlegende Funktionen ermöglichen, sowie kostenpflichtige Pläne, die erweiterte Funktionen bieten.
Zu den beliebtesten A/B-Testtools und Plugins, die auf WordPress verfügbar sind, gehören:
- Nelio A/B-Tests
- Monster Insights Google optimiert für WordPress
- OptinMonster Marketing Toolkit
- VWO (Visuelles Website-Optimierungstool)
- Split-Testing von Elementor
- Split Heroes
- Thriving Title Optimizer
Es ist besser, ein Plugin zu verwenden, das Ihnen ein vollständiges A/B-Testpaket bietet, als mehrere Plugins zu installieren, um auf verschiedene Funktionen zuzugreifen. Nelio bietet Ihnen beispielsweise A/B-Tests in der kostenlosen Version an, die Heatmap-Funktion ist jedoch Teil der kostenpflichtigen Version.
Überwachen Sie Benutzerinteraktionen mithilfe von Heatmaps
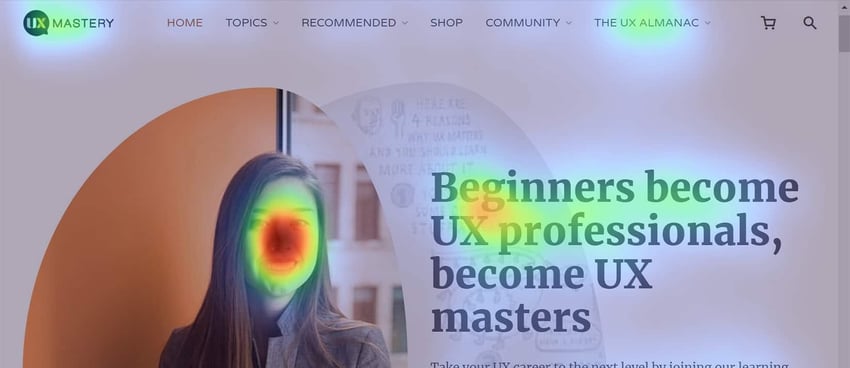
Beim A/B-Testing ist eine Heatmap ein visuelles Bild, das die Bereiche und Elemente auf Ihrer Website zeigt, mit denen Besucher am meisten interagieren.

Heatmaps können Ihnen Einblicke in die Interessen der Benutzer geben, die Ihre Website besuchen. Es ist, als würde man sie ausspionieren und beobachten, was sie auf Ihrer Website tun.
Heatmaps können Ihnen sagen:
- Die Bereiche auf Ihrer Website, auf die Besucher am häufigsten klicken
- Die Distanz, die sie an einem Artikel vorbeiscrollen
- Wo parken sie im Durchschnitt?
- Welche Calls-to-Action erzielen das höchste Engagement
Bevor Sie A/B-Tests durchführen und Änderungen an der Benutzeroberfläche vornehmen, ist es wichtig, sich zunächst die Besucher-/Kundeninteraktionen auf Ihrer Website anzusehen.
Es stehen mehrere Tools zum Erstellen von Heatmaps Ihrer Website in WordPress zur Verfügung (z. B. Hotjar). Ich empfehle jedoch, ein Tool zu wählen, das Ihnen ein komplettes A/B-Testpaket einschließlich Heatmaps, Tests, Implementierungen und mehr bietet.
Ich finde es am besten, eine Heatmap zu erstellen und dann basierend auf den Ergebnissen der Heatmap Änderungen an Ihrer Website vorzunehmen.
Plugin installieren
Die Installation eines A/B-Test-Plugins in WordPress ist einfach. Egal für welches Plugin Sie sich entscheiden, hier ist der typische Ablauf:
- Melden Sie sich in Ihrem WordPress-Administrationsbereich an.
- Gehen Sie im Seitenleistenmenü zu Plugins > Suchen Sie nach dem A/B-Test-Plugin, das Sie verwenden möchten (z. B.
- Helio A/B Testing). Installieren und aktivieren Sie es.
Wenn Sie eine detaillierte Anleitung benötigen, schauen Sie sich die offizielle Dokumentation des Plugins an (jedes Plugin in WordPress enthält normalerweise diesen Link).
A/B-Testbeispiel
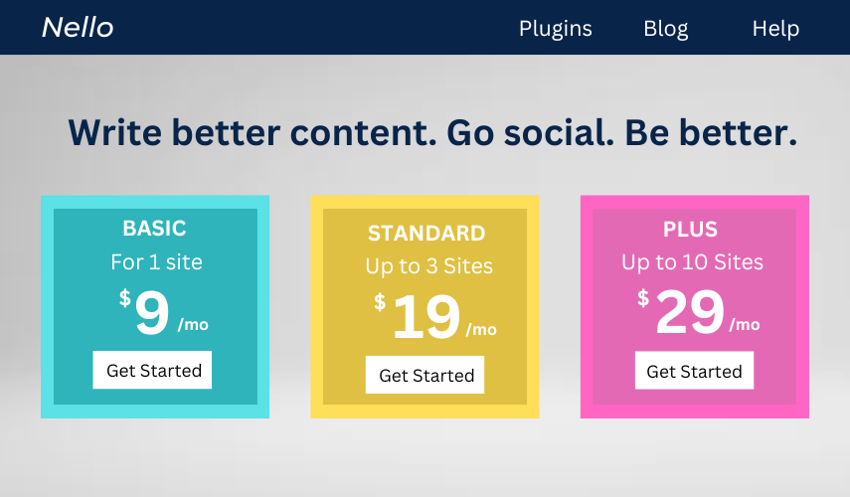
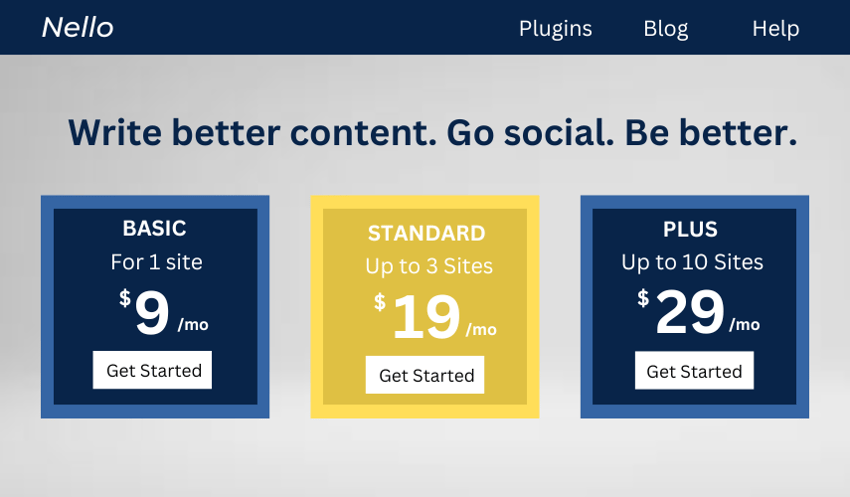
Eine häufige Verwendung von A/B-Tests besteht darin, Farbschemata zu finden, die eine bessere Conversion erzielen oder Benutzer stärker mit einem CTA beschäftigen.
In diesem Beispiel teste ich zwei Farbsätze. Alle drei Call-to-Action-Boxen sind in schönen, freundlichen und warmen Farben erhältlich:


Hier teste ich, ob eine weichere, hellere Farbe im ersten CTA-Feld die meisten Klicks erzielt, oder ob die Verwendung von zwei dunklen Farben außen und einer hellen Farbe in der Mitte dazu führt, dass sie mehr klicken. p>
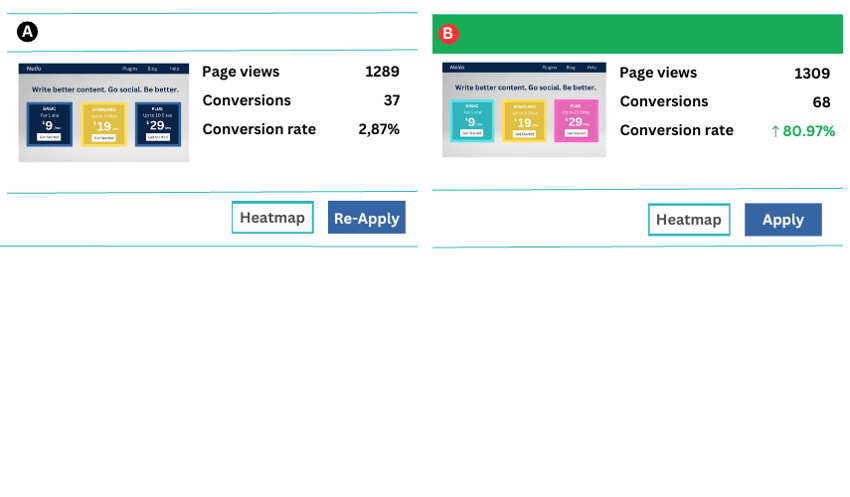
Testergebnisse zeigen, dass die Variante mit drei Pastellfarben besser abschneidet als die Variante mit dunklen Farben und einem Gelb.

Dies zeigt, dass Sie ohne parallele Tests nie die besten Optionen für eine optimale Leistung kennen. Die meisten dieser Tools bieten Ihnen die Möglichkeit, nach Split-Tests per Knopfdruck leistungsstärkere Varianten anzuwenden.
Es bleibt nicht nur bei der Farbe. Sie können beispielsweise verschiedene Variationen Ihres Layouts mit drei verschiedenen Bildern testen, um zu sehen, welches die meisten Klicks erhält. Nehmen wir an, Sie haben einen Verkehrsblog und möchten testen, welche Bilder die Leute dazu bringen, darauf zu klicken und sich das Resort anzusehen.
Als Blogger erhalten Ihre Beiträge möglicherweise viel Traffic, aber keine Conversions. Durch die Durchführung von Split-Tests können Sie herausfinden, was angepasst werden muss. Es kann sich um einen Call-to-Action-Button, ein Bild, eine Überschrift oder etwas anderes handeln.
Split-Testing ohne Plugins
Sie können Split-Tests auch ohne Verwendung eines Plugins durchführen. Sie können beispielsweise separate Artikel zum gleichen Thema erstellen, jedoch mit unterschiedlichen Variationen bei Farben, Titeln, Bildern, Call-to-Action-Buttons und mehr.
Denken Sie daran, dass Sie no-index für den Artikel festlegen oder ihn normalisieren müssen. Auf diese Weise weiß Google, welcher Artikel der Originalartikel ist und erkennt daher keinen doppelten Inhalt.
Obwohl diese Strategie funktioniert, birgt sie viele Risiken. Möglicherweise vergessen Sie, no-index oder kanonische Links in Ihren Artikeln zu setzen, was zu Abstrafungen durch Suchmaschinen wie Google führen kann.
Fazit
Split-Tests sind ein unverzichtbares Tool, wenn Sie die besten Entscheidungen zur Verbesserung Ihrer Website treffen möchten. WordPress bietet Dutzende Plugins für Split-Tests auf bequeme und risikofreie Weise. Lesen Sie unseren Artikel zur Verwendung von Google Analytics-Experimenten für Split-Tests.
Das obige ist der detaillierte Inhalt vonEine Anleitung zum A/B-Testen in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.




