Revisiting Squire: ein effizienter HTML5-Rich-Text-Editor

Was ist Squire?
Squire ist ein extrem leichter HTML5-Rich-Text-Editor, der sich am besten für umfangreiche Eingabeformulare und die einfache Dokumenterstellung für Ihre Anwendungen eignet. Es bietet browserübergreifende Unterstützung, vermeidet jedoch bewusst die Komplexität der Unterstützung älterer Browser. Es funktioniert am besten unter Opera 10, Firefox 3.5, Safari 4, Chrome 9 und IE8.
Squire eignet sich nicht zum Erstellen und Bearbeiten von WYSIWYG-Website-Seiten. Für viele Rich-Text-Eingabe- und Webanwendungen ist Squire jedoch möglicherweise genau das Richtige für Sie. Es liefert Leistung ohne Blähungen. Es ist außerdem vom MIT für die flexible Wiederverwendung lizenziert.
In diesem Tutorial zeige ich Ihnen, wie Sie Squire herunterladen und damit ein Beispiel-Eingabeformular erstellen. Wenn Sie Squire in Aktion sehen möchten, besuchen Sie die Demo.
Woher kam der Knappe?
Das FastMail-Team hat Squire entwickelt, um die Anforderungen an den Webmail-Editor zu vereinfachen. FastMail ist eine hervorragende cloudbasierte E-Mail-Alternative zu Gmail – ich bin ein täglicher FastMail-Benutzer. Da das Unternehmen seinen Sitz in Australien hat und anderen Gesetzen als den Vereinigten Staaten unterliegt, haben FastMail-Benutzer einen leicht verbesserten Datenschutz. Mehr darüber können Sie hier lesen: Laut FastMail unterliegt es keiner Überwachung durch die NSA.
Wie das FastMail-Team in seinem Blog schreibt, haben sie CKeditor schon einmal verwendet:
Obwohl es keine schlechte Wahl ist, ist es wie die meisten anderen Editoren eher für die Erstellung von Websites als für das Schreiben von E-Mails konzipiert. Wenn Sie also einfach ein Bild einfügen, wird standardmäßig ein Dialogfeld mit drei Registerkarten und mehr Optionen angezeigt, als Sie sich vorstellen können ... Es verfügt außerdem über ein eigenes UI-Toolkit und ein eigenes Framework, das wir anpassen müssen. Es waren viele Anpassungen erforderlich, um es an den Rest anzupassen Die neue Benutzeroberfläche, die wir erstellt haben, war mühsam zu warten.
Da uns Geschwindigkeit und Leistung am Herzen liegen, legen wir auch Wert auf die Codegröße. Die Version von CKEditor, die wir für die vorherige (klassische) Benutzeroberfläche verwendet haben, enthielt nur die von uns benötigten Plugins und war ein Download mit 159 KB (gzip-komprimiert; 441 KB unkomprimiert). Dies ist nur Code, Stile und Bilder sind nicht enthalten.
Sie beschlossen, Squire von Grund auf neu aufzubauen. Mit einer komprimierten und gezippten JavaScript-Größe von nur 11,5 KB (34,7 KB unkomprimiert) und ohne Abhängigkeiten ist Squire extrem leichtgewichtig.
Die Ergebnisse sind beeindruckend. Die kombinierte Codegröße, die zum Laden des gesamten Erstellungsbildschirms, der Basisbibliotheken, des E-Mail- und Kontaktmodellcodes und des gesamten UI-Codes zum Rendern des gesamten Bildschirms erforderlich ist, beträgt jetzt nur noch 149,4 KB (459,7 KB unkomprimiert), was kleiner ist als bei CKEditor allein.
Squire hat keine Abhängigkeiten. Es gibt keine XHR-Wrapper, Widget-Bibliotheken oder Lightbox-Overlays. Die Symbolleiste verfügt über keine Benutzeroberfläche, wodurch der Aufwand entfällt, der mit dem Laden von zwei UI-Toolkits einhergeht. Dies ist nur eine einfache <textarea> Komponente, die über JavaScript manipuliert werden kann.
Wie Squire funktioniert
Squire verwendet Auswahl- und Bereichs-APIs, um das DOM zu manipulieren. Dadurch werden häufige browserübergreifende Inkompatibilitäten beseitigt. Nochmals aus dem FastMail-Blog:
Die Erstellung eines Rich-Text-Editors ist bekanntermaßen schwierig, da verschiedene Browser in dieser Hinsicht äußerst inkonsistent sind. Diese APIs wurden alle von Microsoft während der Blütezeit des IE eingeführt und dann von anderen Anbietern auf verschiedene inkompatible Weise kopiert ... Die meisten Rich-Text-Editoren führen den Befehl aus und versuchen dann, das Chaos zu beseitigen, das der Browser verursacht hat. Mit Squire umgehen wir dieses Problem.
Die allgemeine Idee von Squire besteht darin, dem Browser so viel wie möglich zu ermöglichen (leider nicht viel), aber alles zu kontrollieren, was von den Anforderungen abweicht oder bei denen es erhebliche Unterschiede zwischen den Browsern gibt.
Installieren Sie SquireZweitens kopieren Sie den Inhalt des
build/-Verzeichnisses in Ihre Anwendung. p>Drittens bearbeiten Sie den
document.html中的<style>-Block, um den Standardstil hinzuzufügen, den der Editor verwenden soll (oder einen Link zu einem externen Stylesheet).Verwenden Sie Squire
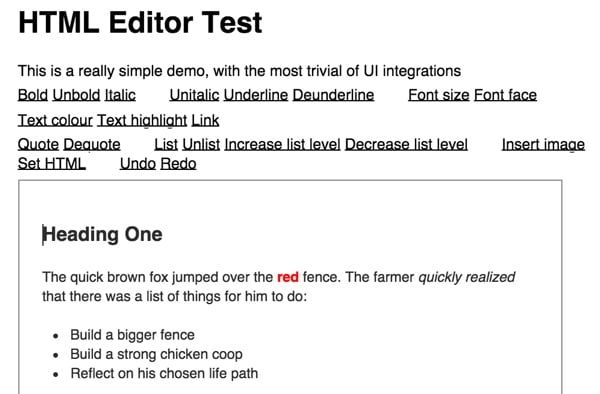
Werfen wir einen Blick auf die Demo-App, die mit Squire geliefert wird. Wenn Sie Squire verwenden, können Sie
-Elements verwenden.<iframe src="path/to/document.html"><code class="inline"><iframe src="path/to/document.html">,而不是<textarea>anstelle desIn der Demo:
<iframe src="build/document.html" onload="top.editor=this.contentWindow.editor" width="500" height="500"></iframe>Nach dem Login kopierenDocument.htmlist eine leere Leinwand mit Standardstilen, die Squire lädt:
Bei Verwendung von Squire können Sie einen Ereignis-Listener an das Ladeereignis des Iframes anhängen. Wenn dieses Ereignis ausgelöst wird, können Sie über iframe.contentWindow.editor einen Verweis auf das Editorobjekt abrufen. Ein Demo-Iframe umfasst beispielsweise:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title></title> <style type="text/css"> ... a { text-decoration: underline; } h1 { font-size: 138.5%; } ... blockquote { border-left: 2px solid blue; margin: 0; padding: 0 10px; } </style> </head> <body> <script type="text/javascript" src="squire.js"></script> </body> </html>Nach dem Login kopieren🎜
onload="top.editor=this.contentWindow.editor"onload="top.editor=this.contentWindow.editor"该演示有两种类型的链接,用于在 Squire 中操作内容。可以对任何选定文本进行操作的简单命令如下所示:
Bold需要额外用户输入的复杂命令如下所示;他们添加了提示符 c:
<span id="setFontSize" class="prompt">字体大小</span>演示应用程序如下所示:
演示页面顶部的 JavaScript 侦听对这些 span 命令的任何点击。如果提示类存在,它会从用户收集更多信息:
<script type="text/javascript" charset="utf-8"> var editor; document.addEventListener( 'click', function ( e ) { var id = e.target.id, value; if ( id && editor && editor[ id ] ) { if ( e.target.className === 'prompt' ) { value = prompt( 'Value:' ); } editor[ id ]( value ); } }, false ); </script>Nach dem Login kopieren然后,它使用命令和任何用户提供的值调用 Squire 编辑器。然后,Squire 将命令应用于当前选定的文本:
编辑器[ id ]( value );您可以了解有关 Squire 的更多信息,并在自述文件中查看其完整的 API 文档。
扩展演示
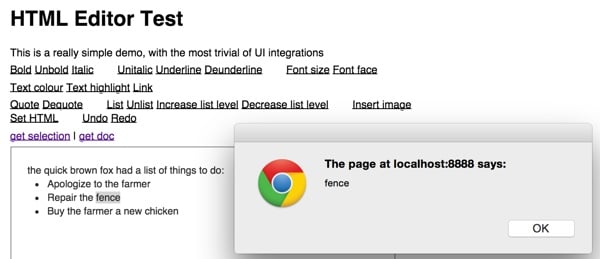
作为示例,让我们添加两个读取 Squire 编辑器状态的命令。我们将在演示命令标题的底部添加两个链接:
<p> <a href="#" onclick="alert(editor['getSelectedText']());">get selection</a> | <a href="#" onclick="alert(editor['getDocument']());">get doc</a> </p> </header>Nach dem Login kopieren当您选择某些文本并单击它时,所选内容将在警报中弹出,如下所示。
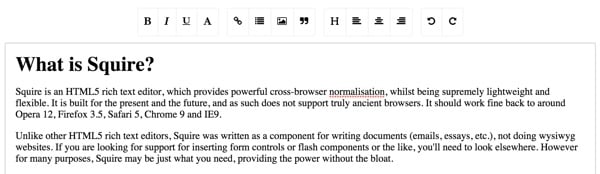
让我们来看看更美观的演示及其工具栏:
此页面的头块集成了 Bootstrap 的样式表和名为
Squire-UI的样式表。它还为此Squire-UI提供 JavaScript。<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta charset="UTF-8"> <title>Squire</title> <!--[if IE 8]> <script type="text/javascript" src="build/ie8.js"></script> <![endif]--> <link href='//fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'> <link href="build/Squire-UI.css" rel="stylesheet" type="text/css" /> <link href="build/bootstrap/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="build/jQuery/jQuery.js" type="text/javascript"></script> <script src="build/squire-raw.js" type="text/javascript"></script> <script src="build/Squire-UI.js" type="text/javascript"></script> It also offers static html for a textarea in the body <div class="container"> <div class="row"> <div class="col-centered"> <textarea id="foo"></textarea> </div> </div>Nach dem Login kopieren但在加载时,其 JQuery
$(document).ready函数将静态#foo文本区域替换为其SquireUI。<script> $(document).ready(function () { UI = new SquireUI({replace: 'textarea#foo', height: 300}); }); </script>Nach dem Login kopieren工具栏配置是通过相当复杂的 JQuery、AJAX、HTML5 和 CSS 配置来实现的。它正在加载此 HTML 页面以显示大部分工具栏:http://neilj.github.io/Squire/build/Squire-UI.html。
$(div).load(options.buildPath + 'Squire-UI.html', function() { this.linkDrop = new Drop({ target: $('#makeLink').first()[0], content: $('#drop-link').html(), position: 'bottom center', openOn: 'click' });Nach dem Login kopieren以下是 Squire-UI.html 源代码的子集,以便您可以查看正在加载的内容:
<div class="menu" contenteditable="false"> <div class="group"> <div data-action="bold" class="item"><i class="fa fa-bold"></i></div> <div data-action="italic" class="item"><i class="fa fa-italic"></i></div> <div data-action="underline" class="item"><i class="fa fa-underline"></i></div> <div id="selectFont" data-action="selectFont" class="item"> <i class="fa fa-font"></i> </div> </div> <div class="group"> <div id="makeLink" data-action="makeLink" class="item"><i class="fa fa-link"></i></div> <div data-action="makeOrderedList" class="item"><i class="fa fa-list"></i></div> <div id="insertImage" data-action="insertImage" class="item"> <i class="fa fa-picture-o"></i> </div> <div data-action="increaseQuoteLevel" class="item"><i class="fa fa-quote-right"></i></div> </div> ...Nach dem Login kopieren如果他们在分发代码中提供简化的 Bootstrap 工具栏作为附加组件,那就太好了,但您当然可以从他们在上面自己的演示中所做的事情中学习。
我希望您发现 Squire 对您自己的应用程序很有用。请随时在下面发表更正、问题或评论。您还可以通过 Twitter @reifman 联系我或直接向我发送电子邮件。
相关链接
- Squire:FastMail 的富文本编辑器
- Squire演示页面
- Github 上的 Squire 代码库
Das obige ist der detaillierte Inhalt vonRevisiting Squire: ein effizienter HTML5-Rich-Text-Editor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.