
Aber warum Angular verwenden?
Bevor wir uns mit dem Installationsprozess befassen, werfen wir kurz einen Blick auf einige der Vorteile der Verwendung von Angular, die es für die Webentwicklung lohnenswert machen, darüber nachzudenken. Angular bietet ein leistungsstarkes strukturiertes Framework zum Erstellen moderner Webanwendungen. Es ist bekannt für:
Hier verwenden wir PowerShell, Sie können aber auch die Eingabeaufforderung verwenden, da die Schritte für beide gleich sind. Stellen Sie jedoch sicher, dass Sie als Administrator darauf zugreifen, da wir Superuser-Rechte benötigen, um die Anwendung über die Befehlszeile zu installieren.
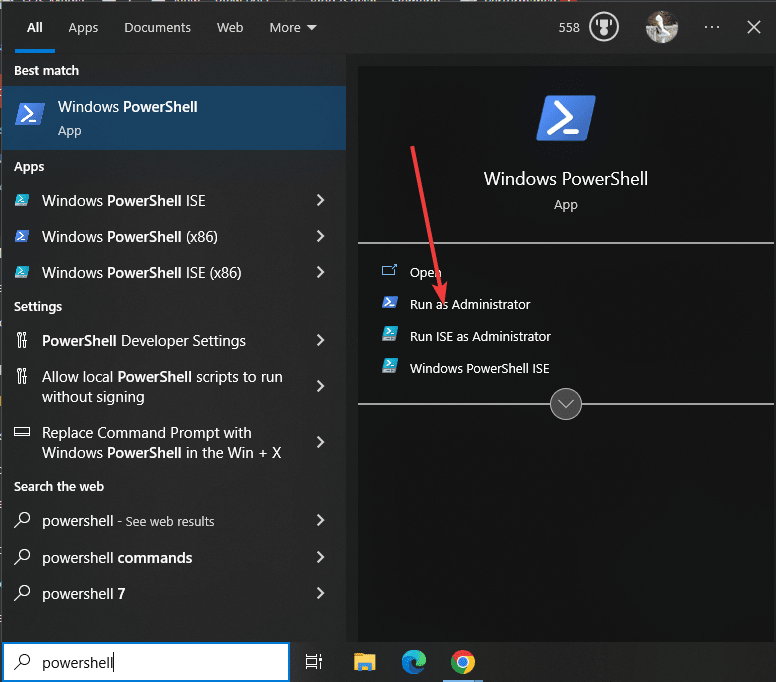
Um eine Idee zu geben – klicken Sie einfach auf die Windows-Schaltfläche Start, suchen Sie nach PowerShell oder CMD und klicken Sie auf die Option „Als Administrator ausführen“

Auf allen Windows 11-Systemen, einschließlich der neuesten Version, steht Windows 10-Benutzern Microsofts Paketmanager Winget zur Verfügung. Um jedoch zu bestätigen, dass es auf Ihrem System vorhanden ist, geben Sie den angegebenen Befehl ein, nachdem Sie Powershell oder CMD geöffnet haben.
winget -v
In der Ausgabe wird die aktuelle Version des Paketmanagers angezeigt, die bestätigt, dass sie zur Verwendung verfügbar ist.
Zuerst müssen wir Node.js und seinen Paketmanager NPM (Node Package Manager) auf unserem Windows 10- oder 11-System installieren. Wir benötigen nicht nur NPM, um Angular zu installieren, sondern wir benötigen auch die Tools, die wir zum Erstellen von Webanwendungen benötigen.
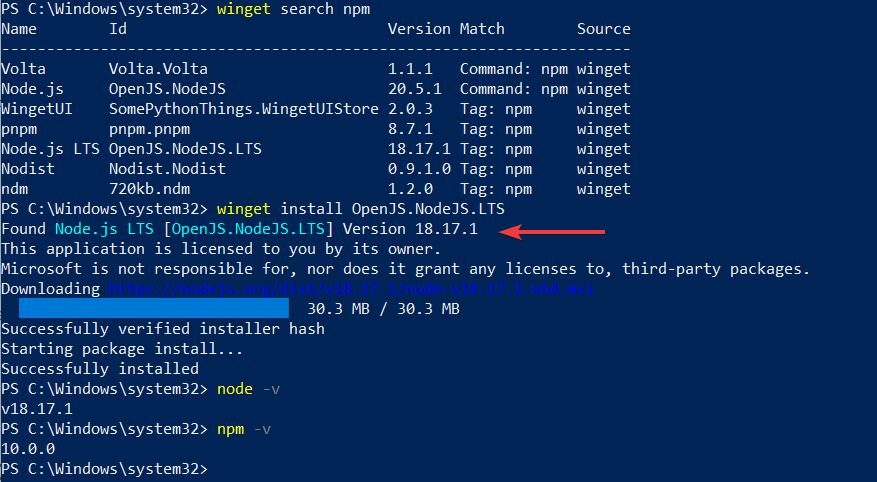
Verwenden Sie Winget, um Nodejs mit diesem NPM zu installieren, und es wird automatisch auf Ihrem System angezeigt. Zum Zeitpunkt des Schreibens dieses Artikels ist die neueste Version von Node 20, aber Angular unterstützt nur LTS-Versionen, daher werden wir die 18.x-Version von Node.js wählen.
winget install OpenJS.NodeJS.LTS
Warten Sie ein paar Sekunden und das System richtet diese JavaScript-Laufzeitumgebung für Sie ein.
Schließen Sie nun das Befehlsterminal oder PowerShell und öffnen Sie es erneut, damit das System die Node- und NPM-Befehlstools erkennen kann. Um die Version des installierten Knotens und NPM zu überprüfen, können Sie Folgendes verwenden:
node -v
npm -v
Außerdem ist es wichtig, auf dem neuesten Stand zu bleiben. Sie können npm aktualisieren, indem Sie den folgenden Befehl im Terminal ausführen:
npm install -g npm@latest

Angular CLI (Command Line Interface) unter Windows vereinfacht den Prozess der Erstellung, Erstellung und Bereitstellung von Angular-Anwendungen. Um es zu installieren, befolgen Sie diese Schritte:
Sie verfügen bereits über die Windows-Eingabeaufforderung oder PowerShell mit Administratorrechten. Führen Sie also einfach den folgenden Befehl aus, um Angular CLI global zu installieren:
npm install -g @angular/cli
Sobald die Installation abgeschlossen ist, können Sie die Installation überprüfen, indem Sie die Angular CLI-Version überprüfen:
Bevor Sie jedoch die Angular-Version überprüfen, aktivieren Sie diese, da sie deaktiviert ist Standardmäßig Ausführung von PowerShell-Skripten. Nein, Sie können den Befehl ng tools ausführen. Führen Sie also Folgendes aus:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
Drücken Sie Y und drücken Sie die Enter-Taste.
Nach dem Ausführen von:
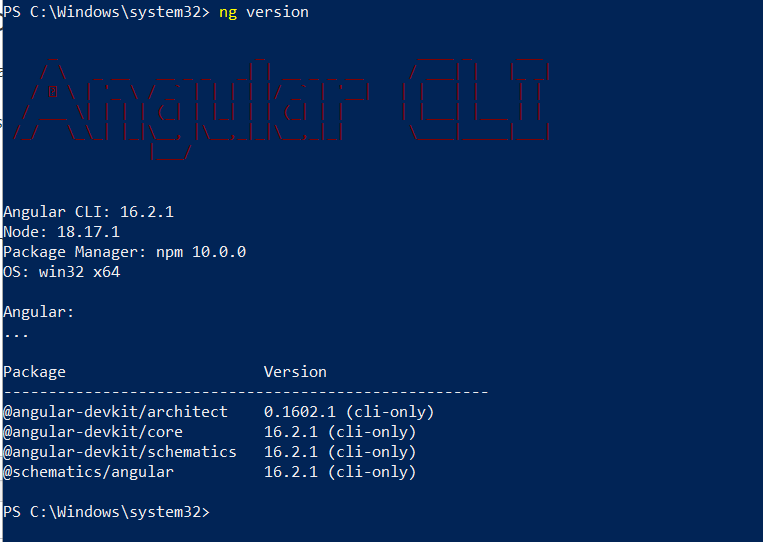
ng version
sollte die Angular CLI-Version installiert sein.
HINWEIS: Wenn der Befehl nicht gefunden wird, schließen Sie PowerShell oder CMD und öffnen Sie es erneut.

Nachdem wir nun Angular CLI auf einem Windows 11- oder 10-System installiert haben, ist es an der Zeit, mit dem ersten Schritt zu beginnen. Lassen Sie uns ein einfaches Angular-Projekt erstellen, um zu verstehen, wie es funktioniert.
Erstellen Sie ein Verzeichnis, in dem Sie die Angular-Projektdateien speichern möchten, sagen wir – MyApp
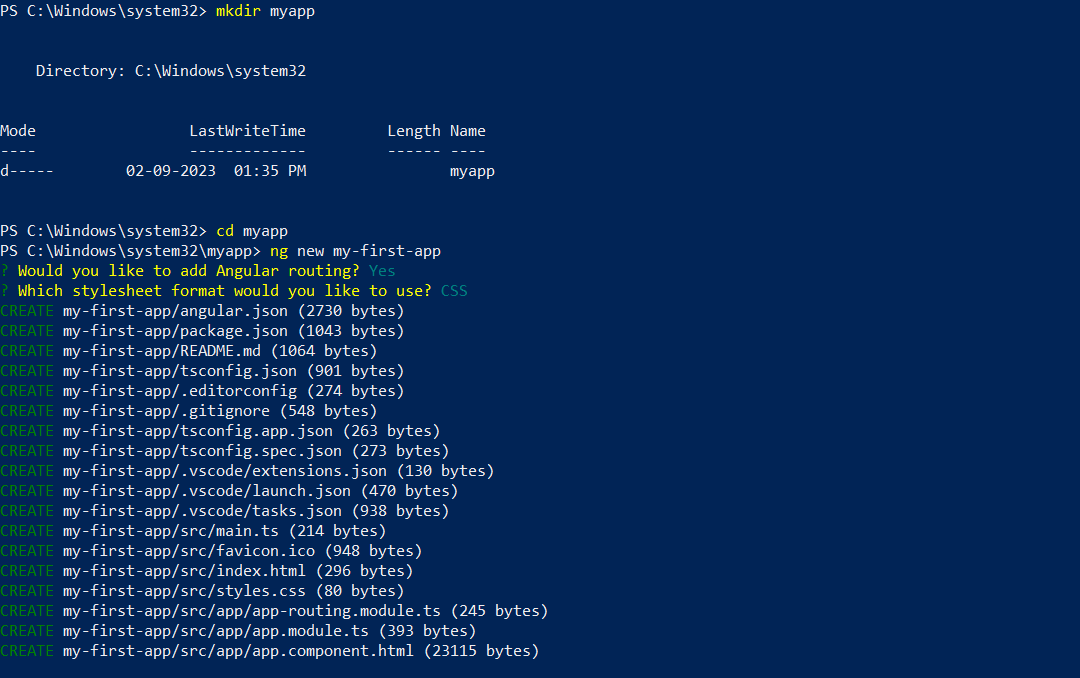
mkdir myapp
Wechseln Sie nun mit dem Befehl cd im Terminal in dieses Verzeichnis.
cd myapp
Führen Sie den folgenden Befehl aus, um ein neues Angular-Projekt zu generieren:
ng new my-first-app
Ersetzen Sie „My First App“ durch den gewünschten Projektnamen.
Angular CLI 将提示您为项目选择一些配置选项。您现在可以通过按 Enter 键选择默认选项。

生成项目后,导航到项目文件夹:
cd my-first-app
最后,通过运行以下命令启动 Angular 开发服务器:
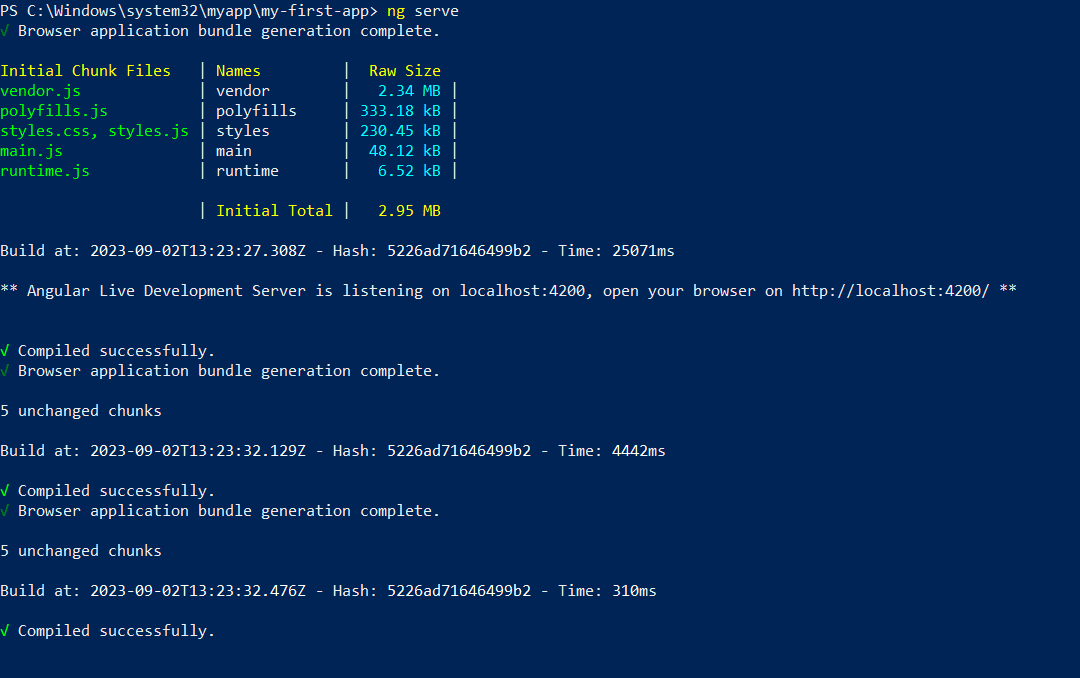
ng serve

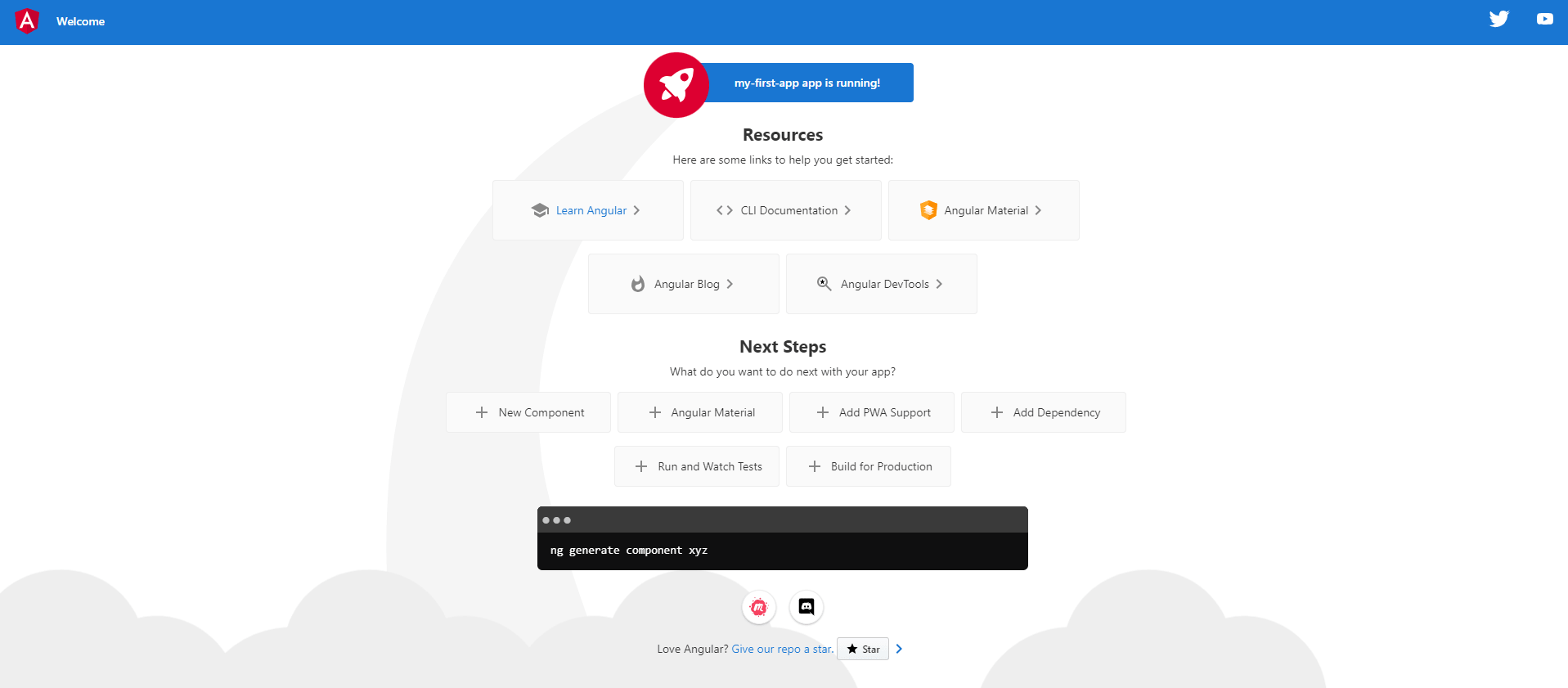
这将编译您的 Angular 应用程序,并使其可用于 http://localhost:4200/ 预览。打开浏览器并指向它。

如果一段时间后您想使用Powershell或CMD终端从Windows中删除Angular,那么以下是要遵循的命令:
要仅删除角度:
npm remove -g @angular/cli
要删除 Nodejs 和 NPM,请执行以下操作:
winget uninstall OpenJS.NodeJS.LTS
Das obige ist der detaillierte Inhalt vonSo installieren Sie Angular unter Windows 11 oder 10 über die Eingabeaufforderung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!