
In diesem Tutorial erfahren Sie, wie Sie dem WordPress-Beitragsverwaltungsbildschirm eine neue Spalte hinzufügen. In dieser Spalte zeigen wir das vorgestellte Bild für jeden Beitrag an. Diese neue Spalte wird auch zum Admin-Bildschirm für alle aktiven benutzerdefinierten Beitragstypen hinzugefügt.
Schritt 1. Aktivieren Sie ausgewählte Bilder
In diesem Tutorial verwenden wir die Datei functions.php aus dem aktiven Theme-Verzeichnis. Wenn die Datei nicht existiert, können Sie eine neue Datei mit folgendem Inhalt erstellen:
<?php // FUNCTIONS ?>
Überprüfen Sie zunächst, ob das vorgestellte Bild auf der Seite Neuen Beitrag hinzufügen verfügbar ist:

Wenn Sie das Feld „Ausgewähltes Bild“ nicht sehen, fügen Sie diese Zeile zu functions.php hinzu:
add_theme_support('post-thumbnails');
add_theme_support() 函数注册对主题内指定功能的支持。传递的参数是一个字符串,指定要添加的功能。在本例中,它是 post-thumbnailsWir haben außerdem eine benutzerdefinierte Größe von 200 Pixeln festgelegt, um eine Vorschau des vorgestellten Bildes anzuzeigen:
add_image_size('featured_preview', 200, 150, false);
add_image_size()函数为我们注册一个新的图像尺寸,宽度为200px,高度设置为150px。我们还告诉 WordPress 使用调整大小来达到所需的大小。不过,您可以将第四个参数设置为 true
ST4_get_featured_image()Öffnen Sie die Datei
in Ihrem Theme-Verzeichnis und fügen Sie den folgenden Inhalt hinzu:
// GET FEATURED IMAGE
function ST4_get_featured_image($post_ID) {
$post_thumbnail_id = get_post_thumbnail_id($post_ID);
if ($post_thumbnail_id) {
$post_thumbnail_img = wp_get_attachment_image_src($post_thumbnail_id, 'featured_preview');
return $post_thumbnail_img[0];
}
}
get_post_thumbnail_id()Wir definieren zwei Funktionen: Die erste fügt die neue Spalte hinzu und die zweite ruft das vorgestellte Bild auf und zeigt es in jeder Zelle der neuen Spalte an:
// ADD NEW COLUMN
function ST4_columns_head($defaults) {
$defaults['featured_image'] = 'Featured Image';
return $defaults;
}
// SHOW THE FEATURED IMAGE
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
echo '<img src="' . $post_featured_image . '" />';
}
}
}
Diese beiden Funktionen werden in die WordPress-Kernfunktionen „eingebunden“, die die Posts-Tabelle erstellen.
Über WordPress Hooks
WordPress bietet Hooks, die es Ihrem Plugin ermöglichen, sich in den Rest von WordPress einzubinden, d. h. eine Funktion im Plugin zu einem bestimmten Zeitpunkt aufzurufen und so das Plugin zu starten.
AktionenKurz gesagt ermöglichen Hooks Entwicklern, die WordPress-Funktionalität zu erweitern, ohne Kerndateien bearbeiten zu müssen. Es gibt zwei Arten von Hooks:
und Filter. Beide werden während der WordPress-Ausführung gestartet, aber Filter akzeptieren, transformieren und geben Eingaben zurück , während Aktionen nichts zurückgeben, sondern alles ausdrucken, was Sie brauchen. In unserem Fall
item undreturn it ST4_columns_head() 函数采用 $defaults 数组,其中包含默认的 Posts 表列(标题、类别、标签等...),向数组添加一个新的 featured_image zur WordPress-Kernfunktion zum Drucken von Tabellen-HTML. < em>
Im Gegensatz dazu akzeptiert die Funktion ST4_columns_content() zwei Variablen ($column_name und $post_ID) und
. Genauer gesagt wird ST4_columns_content() bei jeder Iteration der Schleife aufgerufen, die das Array $defaults durchläuft. Bei jeder Iteration übergibt WordPress zwei Parameter an unsere Funktion: den Spaltennamen und die Beitrags-ID. Diese Funktion analysiert alle Spaltennamen und sucht nach dem vorgestellten Bild, wenn der Name mit dem Namen übereinstimmt, den wir in ST4_columns_head() angegeben haben. ST4_columns_content() 函数接受两个变量($column_name 和 $post_ID),并根据它们打印输出。更准确地说,在遍历 $defaults 数组的循环的每次迭代中都会调用 ST4_columns_content() 。在每次迭代中,WordPress 都会向我们的函数传递两个参数:列名称和帖子 ID。该函数分析所有列名称,当名称等于我们在 ST4_columns_head()
Wir werden die
-Funktion verwenden. Dieser Filter kann uns dabei helfen, die in der Beitragsliste angezeigten Spalten zu ändern. manage_posts_columns 过滤器来挂钩 ST4_columns_head()
, die prüft, ob der Spaltenname mit dem Spaltennamen dessen übereinstimmt, was wir ausgeben möchten. manage_posts_custom_column ,它将为帖子列表中的每个自定义列触发挂钩函数。我们的 ST4_columns_content()
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
Die Parameter sind: die Reihenfolge der Funktionsausführung (Priorität) und die Anzahl der von der Funktion akzeptierten Parameter. Wie auch immer, Sie können mehr im WordPress-Codex unter add_action lesen. 10 和 2

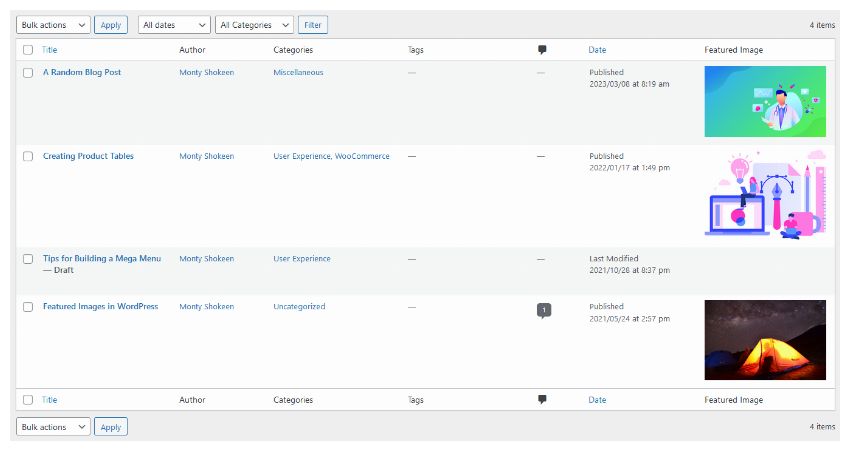
因此,当您在 /wp-admin/edit.php 中打开管理帖子屏幕时,您将看到新的特色图片列:

前两个帖子有特色图片,第三个帖子(没有特色图片的帖子)没有,因此不会显示任何内容。
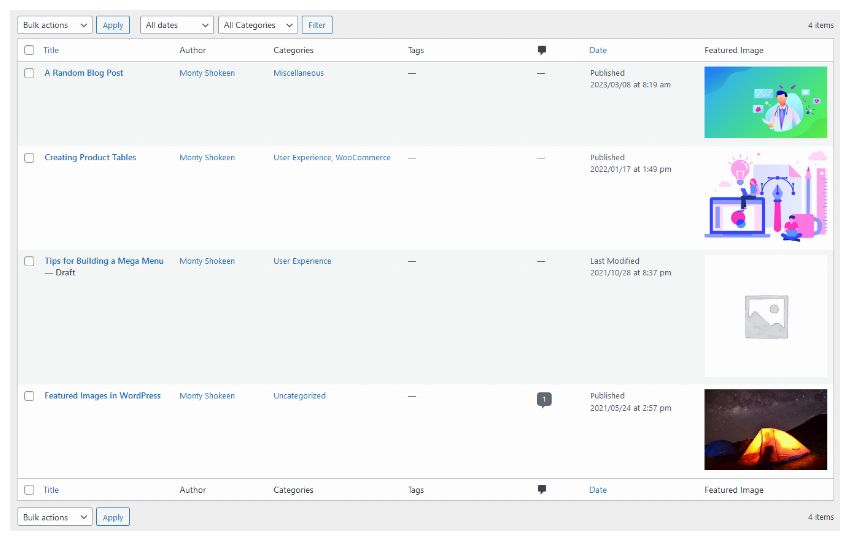
要为没有特色图像的帖子显示默认图像,您可以这样修改 ST4_columns_content() 函数:
<?php
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
// HAS A FEATURED IMAGE
echo '<img src="' . $post_featured_image . '" />';
}
else {
// NO FEATURED IMAGE, SHOW THE DEFAULT ONE
echo '<img src="' . get_bloginfo( 'template_url' ); . '/images/default.jpg" />';
}
}
}
?>
default.jpg 图像必须存在于我们活动主题的 images 目录中。

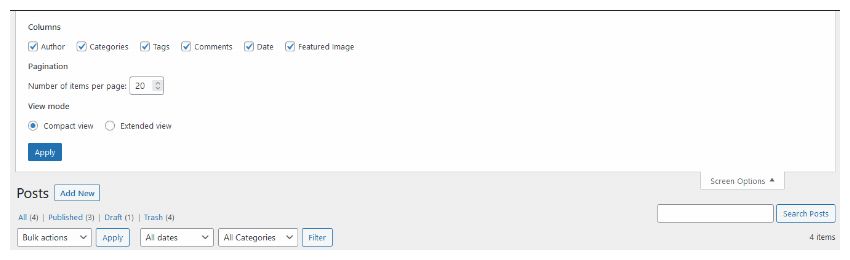
您还可以通过打开屏幕选项面板并单击特色图像复选框来显示/隐藏此新列:

WordPress 最有趣和最有用的功能之一是可以添加自定义帖子类型(以及自定义分类法)。您可以使用帖子类型创建不同于帖子和页面的新内容类型,例如管理电影数据库。事实上,当您添加自定义帖子类型时,WordPress 会创建该帖子类型的所有管理页面:您可以像默认帖子和页面一样添加、编辑和删除这些帖子。
现在我们通过 WordPress register_post_type() 函数创建一个新的自定义帖子类型:电影:
add_action('init', 'ST4_add_movies');
function ST4_add_movies() {
$args = array(
'label' => __('Movies'),
'singular_label' => __('Movie'),
'public' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => true,
'supports' => array('title', 'editor', 'thumbnail')
);
register_post_type( 'movie' , $args );
}
此功能可让您注册新的帖子类型。您应该注意,我们正在使用 init 挂钩来调用 ST4_add_movies(),然后它会注册我们的 movie 帖子类型。我们传递给 register_post_type() 函数的参数数组决定了自定义帖子类型的行为方式。在本例中,我们将 show_ui 键的值设置为 true。这会生成通过管理仪表板管理电影帖子类型所需的 UI。
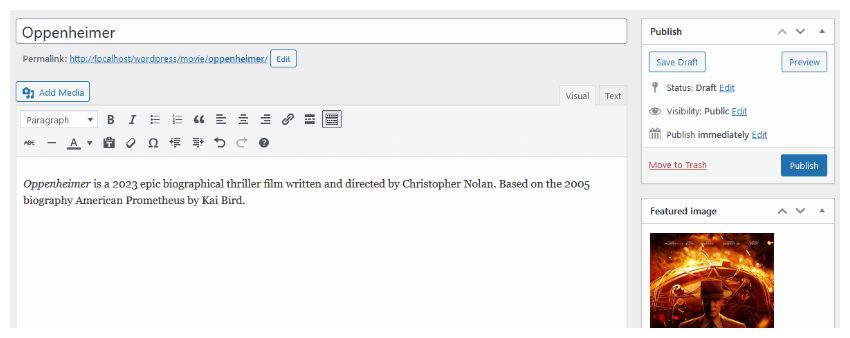
因此,当您将特色图像添加到电影帖子时...

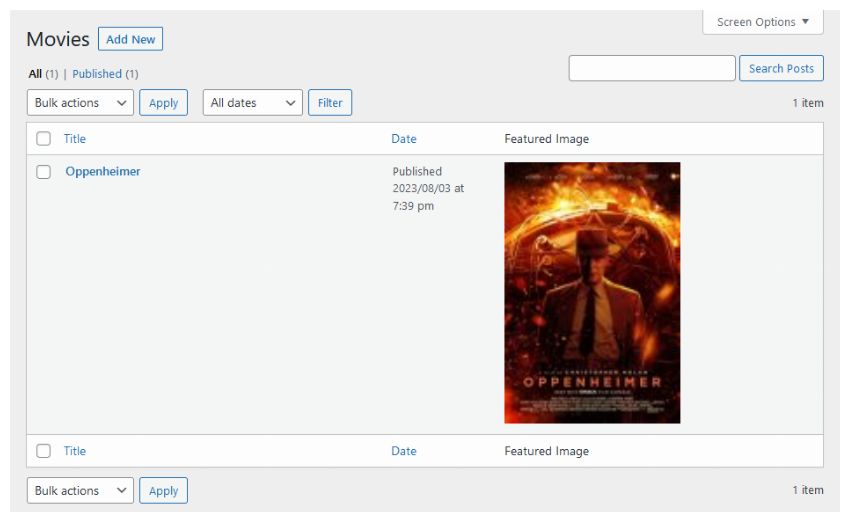
...您还将在管理电影屏幕中看到特色图像(请注意,您还可以在此处显示/隐藏“屏幕选项”中的列):

如果您使用 manage_posts_columns 和 manage_posts_custom_column 挂钩,该列将显示在所有管理帖子屏幕中。事实上,这些过滤器适用于除页面之外的所有类型的帖子。
// ALL POST TYPES: posts AND custom post types
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理帖子屏幕中添加列,请使用:
// ONLY WORDPRESS DEFAULT POSTS
add_filter('manage_post_posts_columns', 'ST4_columns_head', 10);
add_action('manage_post_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理页面屏幕中添加列,请使用:
// ONLY WORDPRESS DEFAULT PAGES
add_filter('manage_page_posts_columns', 'ST4_columns_head', 10);
add_action('manage_page_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理电影屏幕中添加列,请使用:
// ONLY MOVIE CUSTOM TYPE POSTS
add_filter('manage_movie_posts_columns', 'ST4_columns_head_only_movies', 10);
add_action('manage_movie_posts_custom_column', 'ST4_columns_content_only_movies', 10, 2);
// CREATE TWO FUNCTIONS TO HANDLE THE COLUMN
function ST4_columns_head_only_movies($defaults) {
$defaults['directors_name'] = 'Director';
return $defaults;
}
function ST4_columns_content_only_movies($column_name, $post_ID) {
if ($column_name == 'directors_name') {
// show content of 'directors_name' column
}
}
如果您有其他自定义帖子类型,您可以轻松向其中添加特色图像列。如果您手动添加帖子类型,请检查添加自定义帖子的文件并查找 register_post_type() 函数的第一个参数:
register_post_type( 'book' , $args ); // book is the post type
如果自定义帖子类型是通过其他插件定义的并且/或者您找不到 register_post_type() 的位置,请在浏览器中打开自定义帖子管理屏幕并检查 URL:
http://www.yoursite.com/wp-admin/edit.php?post_type=<u>book</u>
在本例中,图书是帖子类型。
最后,以这种方式修改钩子,将电影替换为书籍:
add_filter('manage_book_posts_columns', 'ST4_columns_book_head');
add_action('manage_book_posts_custom_column', 'ST4_columns_book_content', 10, 2);
不要忘记创建两个函数:ST4_columns_book_head() 用于创建列,ST4_columns_book_content() 用于显示列内容。
如果您需要添加多个列,您可以轻松执行以下操作:
// ADD TWO NEW COLUMNS
function ST4_columns_head($defaults) {
$defaults['first_column'] = 'First Column';
$defaults['second_column'] = 'Second Column';
return $defaults;
}
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'first_column') {
// First column
}
if ($column_name == 'second_column') {
// Second column
}
}
您还可以删除 WordPress 默认列,例如帖子管理屏幕中的类别列:
add_filter('manage_post_posts_columns', 'ST4_columns_remove_category');
// REMOVE DEFAULT CATEGORY COLUMN
function ST4_columns_remove_category($defaults) {
// to get defaults column names:
// print_r($defaults);
unset($defaults['categories']);
return $defaults;
}
Das obige ist der detaillierte Inhalt vonSpaltenanzeige in benutzerdefinierten WordPress-Beitrags- und benutzerdefinierten Beitragstyp-Administratorbildschirmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite
 Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
 So implementieren Sie eine verknüpfte Liste in Go
So implementieren Sie eine verknüpfte Liste in Go
 So kaufen und verkaufen Sie Bitcoin legal
So kaufen und verkaufen Sie Bitcoin legal
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 Warum hat der Computer einen blauen Bildschirm?
Warum hat der Computer einen blauen Bildschirm?




