
Firebase wurde 2014 von Google ins Leben gerufen, um seinen Nutzern Backend-Dienste bereitzustellen. Es bietet verschiedene Arten hochwertiger Dienste, die wir zur Entwicklung mobiler und Webanwendungen nutzen können. Es bietet beispielsweise eine Echtzeitdatenbank, Benutzerauthentifizierung, Cloud-Speicher und mehr. Darüber hinaus bietet es Analysefunktionen zur Analyse des Datenverkehrs der Anwendung. Aufgrund der schnellen Einrichtung beliebter.
In diesem Tutorial erfahren Sie, wie Sie die Firebase-Authentifizierung in eine Single-Page-Webanwendung integrieren.
Benutzer sollten die folgenden Schritte ausführen, um ein Firebase-Konto einzurichten und es in eine Single-Page-Webanwendung zu integrieren.
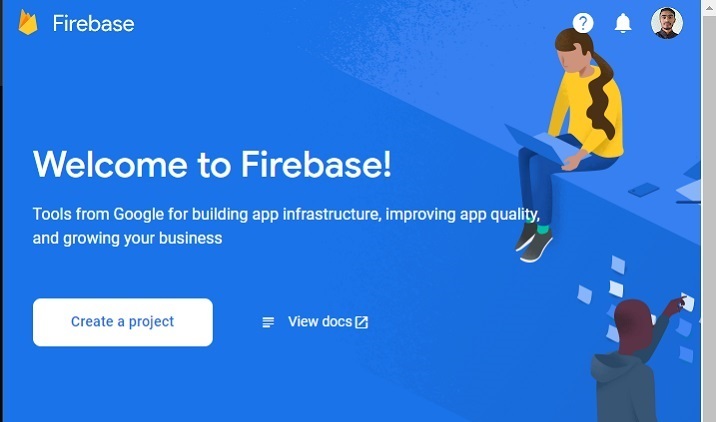
Schritt 1 – Besuchen Sie zunächst die Firebase-Website und erstellen Sie ein Konto.
Schritt 2 – Gehen Sie nun zu https://console.firebase.google.com/u/0/, um die Firebase-Konsole zu öffnen.
Schritt 3 – Klicken Sie nun auf die Schaltfläche „Projekt erstellen“, um mit der Erstellung eines neuen Projekts zu beginnen.

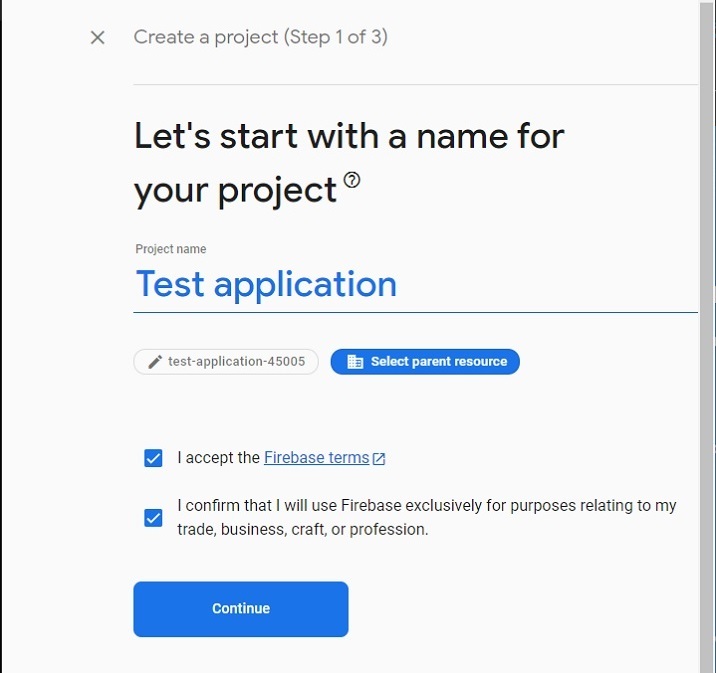
Schritt 4 – Geben Sie hier die erforderlichen Details ein und klicken Sie auf die Schaltfläche „Weiter“. Wir erstellen hier eine „Test“-Anwendung.

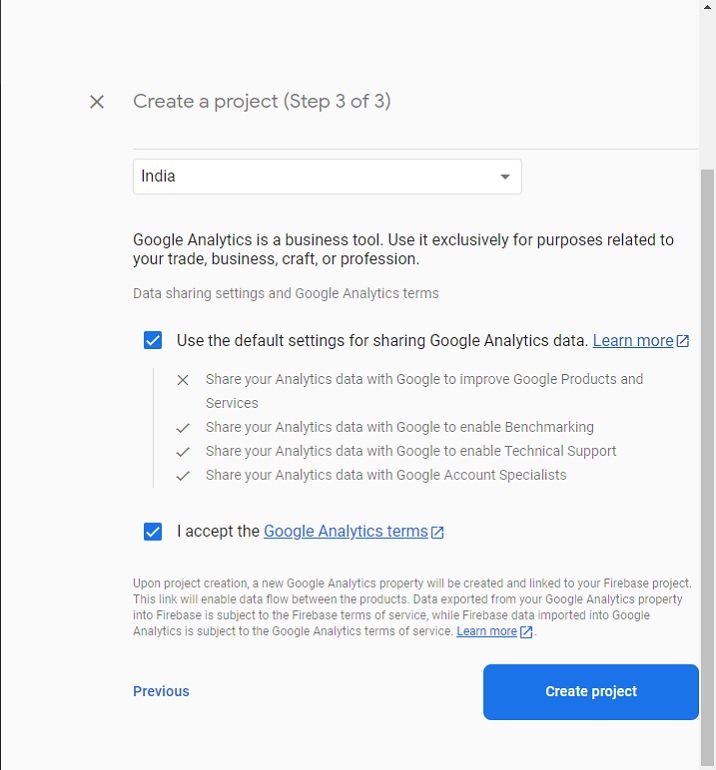
Schritt 5 – Wählen Sie Ihren bevorzugten Standort aus, akzeptieren Sie die Allgemeinen Geschäftsbedingungen und klicken Sie auf die Schaltfläche „Projekt erstellen“. Warten Sie anschließend, bis ein Projekt für Sie erstellt wird.

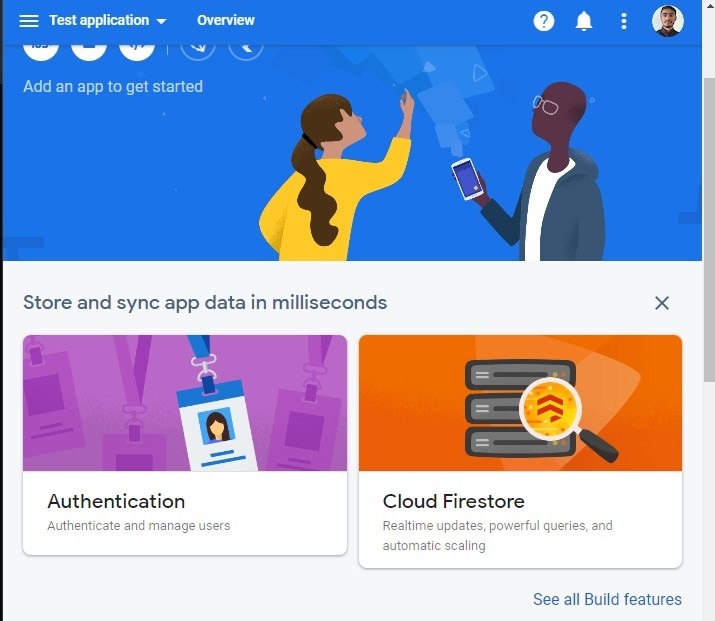
Schritt 6 – Sie werden zur folgenden Seite weitergeleitet. Klicken Sie hier auf das Kartenelement „Authentifizierung“. Klicken Sie anschließend auf die Schaltfläche „Start“.

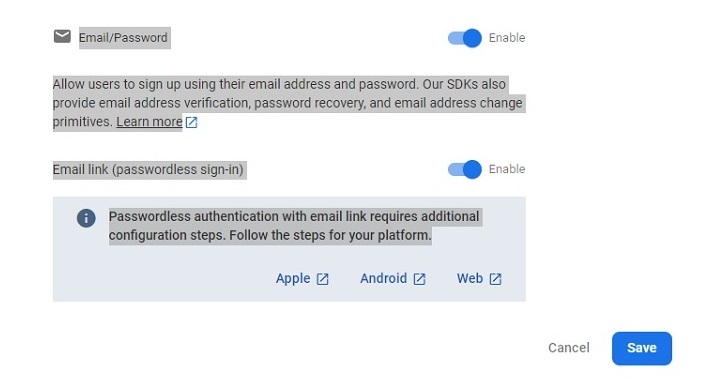
Schritt 7 - Gehen Sie zur Registerkarte „Anmeldemethode“ und klicken Sie auf das Feld „E-Mail/Passwort“. Aktivieren Sie anschließend die E-Mail-/Passwort-Methode und klicken Sie auf die Schaltfläche Speichern. Von hier aus können Benutzer auch andere Möglichkeiten zur Authentifizierung Ihrer Webanwendung aktivieren.

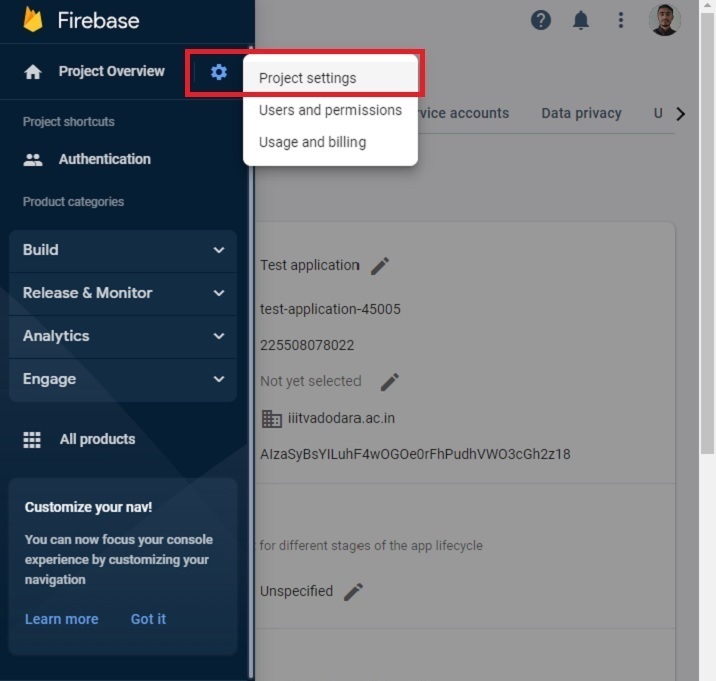
Schritt 8 – Klicken Sie nun auf Projekteinstellungen und rufen Sie dort die API und die Projekt-ID ab. Bewahren Sie es irgendwo auf. Wir werden dies in den folgenden Beispielen verwenden.

Jetzt ist die Einrichtung des Firebase-Projekts abgeschlossen. Als Nächstes erstellen wir eine einseitige statische Anwendung.
Schritt 1 – Fügen Sie Firebase auf die eine oder andere Weise zu Ihrem Projekt hinzu. Hier haben wir die Verwendung eines CDN hinzugefügt. Entwickler können das SDK auch entsprechend den Projekten verwenden, an denen sie gerade arbeiten.
Schritt 2 – Erstellen Sie nun eine einfache HTML-Vorlage zur Eingabe von E-Mail und Passwort. Fügen Sie außerdem Schaltflächen zum Registrieren, Anmelden und Abmelden hinzu.
Schritt 3 – Initialisieren Sie in JavaScript die Firebase-Konfiguration mit dem API-Schlüssel und der Projekt-ID.
Schritt 4 – Verwenden Sie die Methode onAuthStateChanged(), um eine Nachricht zu drucken, wenn sich der Authentifizierungsstatus ändert.
Schritt 5 – Initialisieren Sie die Authentifizierung mit der auth()-Methode von Firebase.
Schritt 6 – Erstellen Sie nun eine addUsers()-Funktion, um Benutzer zu Firebase hinzuzufügen. Greifen Sie in der Funktion auf die E-Mail-Adresse und das Passwort zu und verwenden Sie die Methode createUserWithEmailAndPassword(), um den Benutzer zu Firebase hinzuzufügen.
Schritt 7 – Erstellen Sie nun eine logIn()-Funktion und verwenden Sie die signInWithEmailAndPassword()-Methode, um sich mit E-Mail und Passwort bei der Anwendung anzumelden.
李>Schritt 8 – Erstellen Sie außerdem eine Logout()-Funktion, die die signOut()-Methode verwendet, um die aktuelle Sitzung zu beenden.
Im folgenden Beispiel haben wir ein einfaches Formular mit zwei Eingabefeldern erstellt. Immer wenn ein Benutzer auf die Schaltfläche „Registrieren“ klickt, ruft er die Funktion addUsers() auf, die den Benutzer zu Firebase hinzufügt. Firebase gibt einen Fehler zurück, wenn der Benutzer ein schwaches Passwort oder eine falsche E-Mail-Adresse eingibt.
Wenn der Benutzer außerdem auf die Anmeldeschaltfläche klickt, wird die Funktion „login()“ aufgerufen, die es dem Benutzer ermöglicht, sich bei der Anwendung anzumelden. Wenn der Benutzer ein falsches Passwort oder eine falsche E-Mail-Adresse eingibt, gibt Firebase einen Fehler zurück. Wenn der Benutzer auf die Schaltfläche „SignOut“ klickt, führt er die Funktion „signOut()“ aus und beendet die aktuelle Sitzung.
HINWEIS – Hier müssen Entwickler den API-Schlüssel, die Projekt-ID und die Projektdomäne entsprechend ihrem Projekt ändern. Die folgenden Anmeldeinformationen werden nur zu Testzwecken generiert.
<html>
<head>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-app.js">
</script>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-auth.js">
</script>
<style>
button {
width: 100px;
height: auto;
padding: 5px 10px;
background-color: aqua;
border: 2px solid green;
border-radius: 12px;
}
</style>
</head>
<body>
<h2>
Using the <i> Firebase auth </i> to add authentication in a single page static website.
</h2>
<div class = "container">
<h2>Enter the email and password below.</h2>
<input type = "email" placeholder = "abcd@gamil.com" id = "email" />
<br /> <br />
<input type = "password" placeholder = "Add password" id = "password" />
<br /> <br />
<button onclick = "addUsers()" id = "signUp">
SignUp
</button>
<button onclick = "login()" id = "logIp">
SignIn
</button>
<button onclick = "logout()" id = "logOut">
SignOut
</button>
<br> <br>
<div id = "output"> </div>
</div>
<script>
let output = document.getElementById('output');
// Your web app's Firebase configuration
var initialConfig = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18", // change API keu
authDomain: "localhost", // change domain
projectId: "test-application-45005", // change project Id
};
// Initialize Firebase
firebase.initializeApp(initialConfig);
const authenticate = firebase.auth();
// Check if there are any active users
firebase.auth().onAuthStateChanged((user) => {
if (user) {
var email = user.email;
output.innerHTML = "Active user is " + email + "<br>";
} else {
output.innerHTML = "No active users" + "<br>";
}
});
// add users
function addUsers() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
// adding users via the promise
authenticate.createUserWithEmailAndPassword(
email,
password
).then((userCredential) => {
output.innerHTML = "User added successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// login function
function login() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
authenticate.signInWithEmailAndPassword(
email, password).then((userCredential) => {
output.innerHTML = "User login successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// logout currently logged-in user
function logout() {
authenticate.signOut();
output.innerHTML = "User logout successfully";
}
</script>
</body>
</html>
Benutzer haben gelernt, wie man Firebase in Webanwendungen integriert. Für erfahrene Entwickler dauert die Integration von Firebase in jede Webanwendung kaum 15 Minuten. Darüber hinaus gibt es eine Fehlermeldung, wenn der Benutzer beim Anmelden bei der App ein schwaches Passwort eingibt, und es verwaltet alles andere, worüber sich der Entwickler keine Sorgen machen muss.
Darüber hinaus können Entwickler Firebase Database mit jeder Web- oder mobilen App verwenden.
Das obige ist der detaillierte Inhalt vonFirebase- und Webintegration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Mobiltelefone unterstützt Hongmeng OS?
Welche Mobiltelefone unterstützt Hongmeng OS?
 Der Windows Explorer funktioniert nicht mehr
Der Windows Explorer funktioniert nicht mehr
 Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
 So überprüfen Sie den Download-Verlauf auf TikTok
So überprüfen Sie den Download-Verlauf auf TikTok
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 Warum kann ich die letzte leere Seite in Word nicht löschen?
Warum kann ich die letzte leere Seite in Word nicht löschen?
 So verwenden Sie die einzelnen Funktionen in js
So verwenden Sie die einzelnen Funktionen in js
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?




