
Als ich heute das Plug-in BoxScroll geändert habe, dachte ich sofort daran, den Schalter neu zu schreiben, da es mehr als zwei bedingte Beurteilungen im if gab. In der Mitte der Änderung fiel mir plötzlich eine Anforderung in Tools zur Codequalitätserkennung wie JSHint ein. Verwenden Sie ===, um == zu ersetzen, anstatt eine unzuverlässige erzwungene Transformation. Dann fragte ich mich plötzlich: Würde der Wechsel zum Switch die Effizienz verringern? Ist das eigentliche Urteil in switch == oder ===?
Wenn Sie eine Idee haben, nehmen Sie schnell eine Kastanie und essen Sie sie in einem Bissen:
var a = '5';
switch (a) {
case 5:
console.log('==');
break;
case "5":
console.log('===');
break;
default:
}
Die endgültige Konsolenanzeige ist ===, was sicher zu sein scheint. Ich habe meine früheren Studiennotizen nachgeschlagen. Im dritten Jahr der High School wurde tatsächlich gesagt, dass es sich bei der Switch-Beurteilung um einen Kongruenzoperator handelt, sodass keine Typkonvertierung stattfinden wird. Hier ist eine Zusammenfassung
1.if und switch
Ob es am häufigsten verwendet wird, gibt es nicht viel zu sagen. Eine erwähnenswerte Sache ist: if ist tatsächlich sehr ähnlich zu ||. Wenn „conditionA“ in „if (conditionA){} else {}“ wahr ist, wird der Code in „else“ nicht einmal betrachtet, nachdem der Codeblock vor „else“ ausgeführt wurde. Genauso wie wenn || vorne wahr ist, wird es später ignoriert, auch wenn es viele Fehler enthält. Basierend auf dieser Eigenschaft werden natürlich die Codeblöcke, die möglicherweise am häufigsten verwendet werden, vorangestellt, um die Anzahl der Urteile zu reduzieren. Wenn es andererseits viele Urteile gibt und die Anzahl der möglichen Ausführungen relativ gleichmäßig verteilt ist, müssen nachfolgende Urteilsanweisungen jedes Mal die vorherigen Urteile einzeln ausführen, was der Optimierung nicht förderlich ist. Ein besserer Ansatz besteht darin, einstufige Urteilsaussagen in zweistufige Urteilsaussagen umzuwandeln, wie zum Beispiel
if (a > 0 && a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
} else if (a > 4 && a <= 5) {
} else if (a > 5 && a <= 6) {
}...
ändert sich zu
if (a > 0 && a <= 4) {
if (a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
}
} else if (a > 4 && a <= 8) {
//
}..
Obwohl jedes der vorherigen Urteile noch einmal hinzugefügt wurde, wurden die nachfolgenden Urteile um das (4-1)*n-fache reduziert, was immer noch ein voller Gewinn ist. Plötzlich habe ich das Gefühl, dass diese Methode ein wenig den verschachtelten Schleifen ähnelt. Das Platzieren der Schleifen mit einer kleinen Anzahl von Schleifen kann helfen, die Leistung zu optimieren. Die Aufteilung in zwei oder sogar mehrere Ebenen hängt von der jeweiligen Situation ab.
Switch ist sein engster Kamerad. Jedes Mal, wenn er zu beschäftigt ist, kommt er, um zu helfen. Über die gegenseitige Konvertierung zwischen switch und if gibt es wahrscheinlich nichts zu sagen, und switch führt Urteile nacheinander von oben nach unten aus. Der Unterschied besteht darin, dass das else in if nicht in switch funktioniert. brechen . Wenn keine Unterbrechung auftritt, wird der Schalter weiterhin ausgeführt, z. B.
var a = 2;
switch (a) {
case 1:
console.log("1");
//break miss
case 2:
console.log("2");
case 3:
console.log("3");
default:
console.log('no break');
}
Endlich zeigt die Konsole 2,3,keine Pause an. Tatsächlich ist es ziemlich einfach zu verstehen, dass break das Programm dazu auffordert, aus dem internen Ausführungskörper zu springen und mit der nächsten Fallbeurteilung fortzufahren. Wenn keine weitere vorhanden ist, entspricht dies if(condition){A}{B}. Ohne else werden natürlich sowohl A als auch B ausgeführt. Es gibt noch zwei weitere Tipps: Zum einen können Sie jeden Ausdruck in Groß- und Kleinschreibung schreiben, z. B.
switch (A + B) {
case a * b:
console.log("1");
break;
case a / b + c:
break;
//...
default:
console.log('no break');
}
Der eigentliche Vergleich ist (A B)===(a*b) und (A B)===(a/b c). Zweitens hat der Schalter eine besondere Verwendung, z. B.
switch (true) {
case condition1:
//do something
break;
case condition2:
break;
//...
default:
//..
;
}
Zu diesem Zeitpunkt wird jeder Fall im Wechsel beurteilt und der Reihe nach ausgeführt. Was switch(false) betrifft, ist es nutzlos.
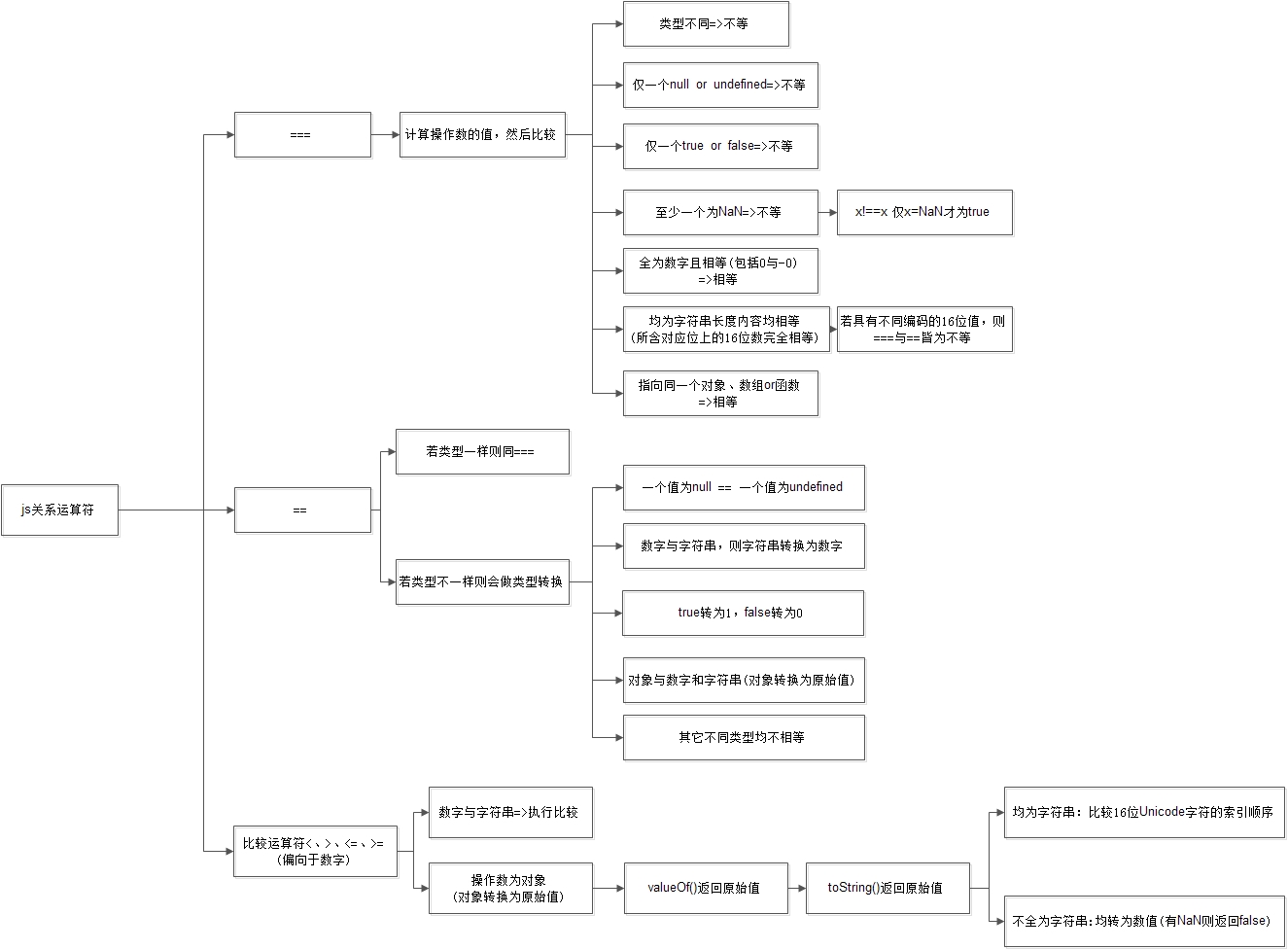
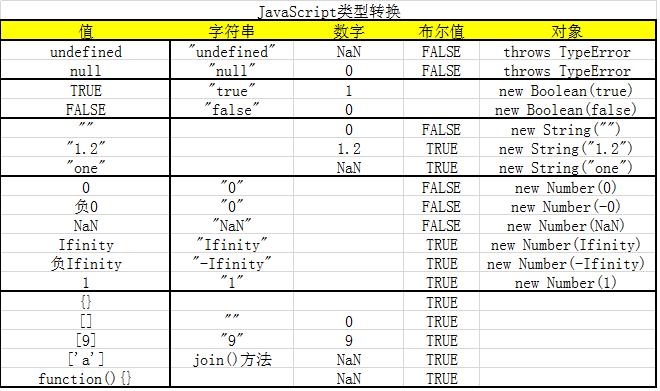
2.== und ===
In einem Satz unterscheiden sich die Kongruenz- und Ungleichheitsoperatoren nicht von den Gleichheits- und Ungleichheitsoperatoren, außer dass die Operanden vor dem Vergleich nicht konvertiert werden.
Der klassischste Fall
var a = "5", b = 5; a == b //true a === b //false var a = "ABC", b = "AB" + "C"; a === b //true
Der Grund, warum das Folgende wahr ist, ist tatsächlich untrennbar mit der Unveränderlichkeit des String-Typs verbunden. Oberflächlich betrachtet sieht es so aus, als ob b nur eine Zeichenfolge verkettet, aber tatsächlich hat es nichts mit dem ursprünglichen b zu tun. Jede Zeichenfolge wird an einer bestimmten Stelle im Speicherpool gespeichert. Wenn b="AB" "C" ausgeführt wird, wurden die Zeichenfolgen AB und C zerstört und b zeigt auf die Position von ABC im Speicherpool. Da die Zeichenfolge ABC vor dem Zeigen im Speicherpool gefunden wurde (da a darauf verweist, existiert sie), zeigt b auf denselben Bereich wie a und die Kongruenzbeurteilung ist gleich. Wenn vor b keine Variable vorhanden ist, die auf die Zeichenfolge ABC zeigt, gibt es keine Variable im Speicherpool und es wird ein Platz für ABC darin zugewiesen, und b zeigt auf ABC.
Anbei sind zwei vorherige Zusammenfassungsbilder:


Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
 Welches System ist QAD?
Welches System ist QAD?
 So beheben Sie einen DNS-Fehler
So beheben Sie einen DNS-Fehler
 Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 Der Unterschied zwischen Zugangs- und Trunk-Ports
Der Unterschied zwischen Zugangs- und Trunk-Ports
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 So öffnen Sie eine Statusdatei
So öffnen Sie eine Statusdatei
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?




