
Freunde, die ein Standardlayout benötigen, stoßen häufig auf einige Probleme mit dem Layout
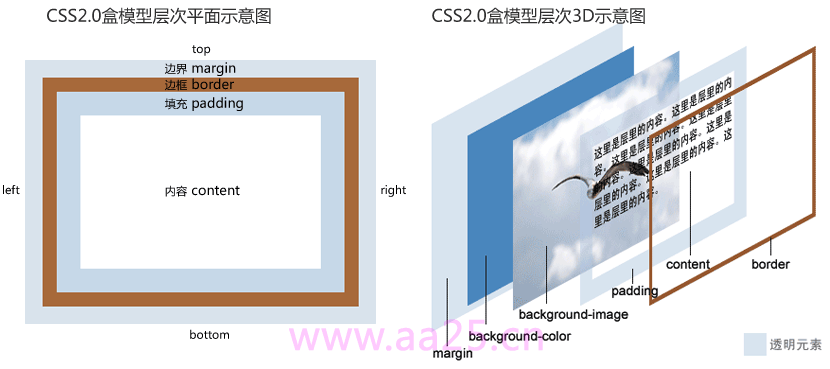
CSS2.0-Boxmodell-Hierarchieebenendiagramm und 3D-Diagramm

3-Pixel-Problem und Lösung
Bei Verwendung eines Float-Floating-Containers tritt das Problem unter IE6 auf. Eine 3-Pixel-Lücke Interessant ist, dass 3 Pixel innerhalb des rechten Containers liegen, wenn die Höhe festgelegt ist. Wenn Sie also hohe Anforderungen haben Layoutgenauigkeit, siehe Beispiele 29 und 31. Lösung
Nachdem der obere Container schwebt, schwebt der untere Container, was zu Seitenverwirrung führt
Beispielsweise muss die Fußzeile im obigen Beispiel einzeln sein. Sie belegt eine exklusive Zeile. Wenn die Seitenleiste jedoch schwebt und die Höhe des Inhalts geringer als die Höhe der Seitenleiste ist, schwebt die Fußzeile auch auf der rechten Seite der Seitenleiste. was zu Verwirrung auf der Seite führt. Die Lösung besteht darin, einen Container zwischen Hauptinhalt und Fußzeile einzufügen, den Stil „clear:both height:0;“ mit „clear:both“ festzulegen, und die Seite wird normal sein >
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung
 So machen Sie Screenshots am Computer
So machen Sie Screenshots am Computer
 So verbinden Sie ASP mit dem Zugriff auf die Datenbank
So verbinden Sie ASP mit dem Zugriff auf die Datenbank
 Pycharm-Methode zum Suchen von Dateien
Pycharm-Methode zum Suchen von Dateien
 So richten Sie die Antiblockierfunktion von WeChat ein
So richten Sie die Antiblockierfunktion von WeChat ein
 Wie wäre es mit der MEX-Börse?
Wie wäre es mit der MEX-Börse?
 So lösen Sie das Problem, dass die Win11-Antivirensoftware nicht geöffnet werden kann
So lösen Sie das Problem, dass die Win11-Antivirensoftware nicht geöffnet werden kann
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?




