Verwendung von Dashicons in WordPress: Eine umfassende Anleitung
Dashicons sind eine Reihe von Schriftartsymbolen, die mit WordPress gebündelt sind und eine einfache Möglichkeit bieten, Symbole zu Ihrer WordPress-Website hinzuzufügen. Seit dem Start des Projekts hat es sich zu einer unschätzbar wertvollen Ressource entwickelt, darunter eine umfangreiche Sammlung von über 300 einzelnen Symbolen!

Dashicons sind einfach zu verwenden und decken die meisten Anwendungsfälle für Symbolanforderungen ab, wodurch der Bedarf an Symbolbibliotheken von Drittanbietern verringert wird.
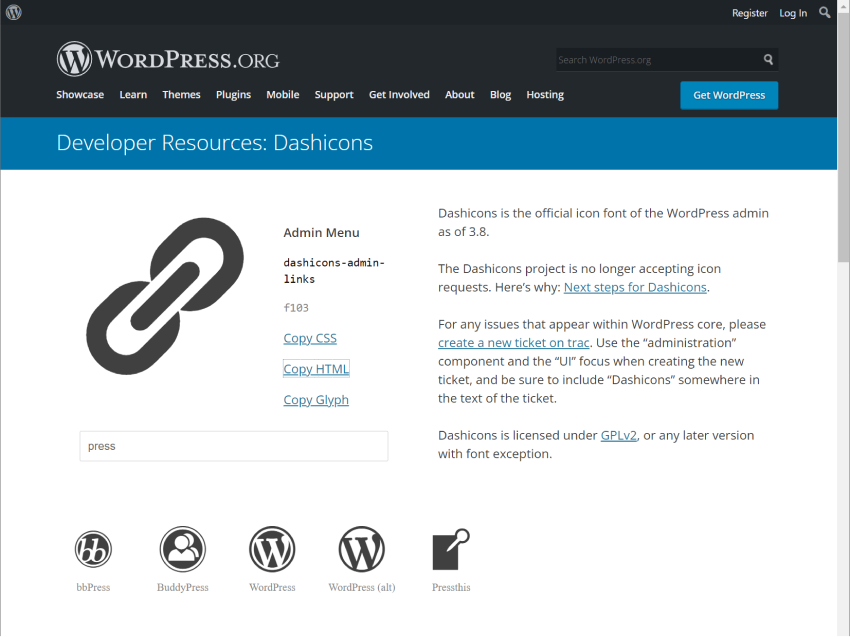
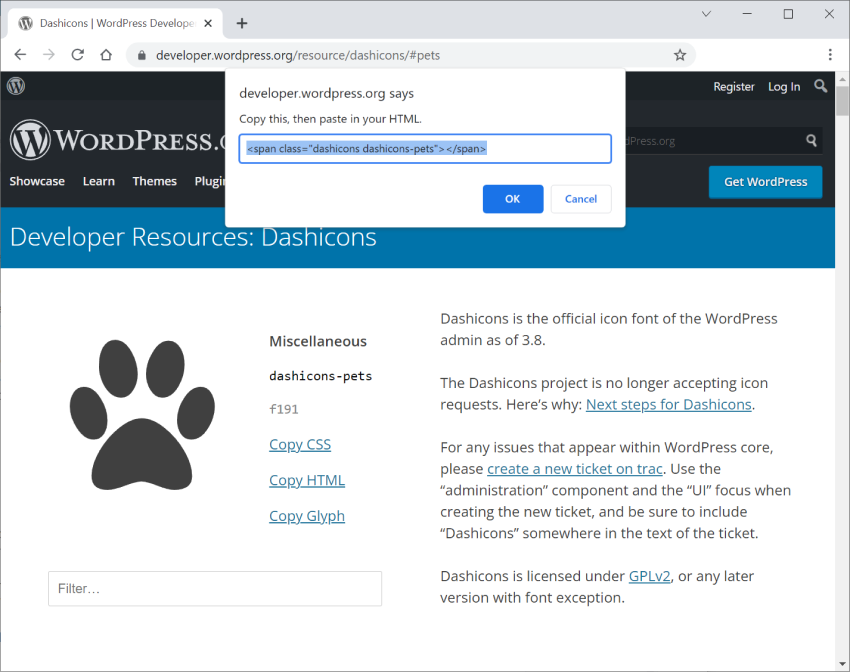
Unterhaltsame Tatsache: Jedes Mal, wenn Sie die Dashicons-Homepage besuchen, wird ein zufälliges Symbol angezeigt! Probieren Sie es selbst aus.
Was sind Schriftsymbole?
Schriftsymbole sind genau das, wonach sie klingen. Jeder Schriftartensymbolsatz (z. B. Dashicons) ist wie jede andere Schriftart eine reguläre Schriftart, enthält jedoch Symbole anstelle von Buchstaben und Zahlen.
Dadurch sind sie einfach zu verwenden, aber ein Nachteil von Dashicons besteht darin, dass sie effektiv zu einem einzigen großen Sprite zusammengefasst werden (ein einziges großes Bild, das alle einzelnen Symbole enthält).
Wie Sie sich vorstellen können, ist die Gesamtgröße des Schriftsymbol-Sprites umso größer, je größer die Symbolsammlung ist. Selbst mit Caching ist das Einbeziehen aller Symbole nicht ideal, wenn Sie nur ein oder zwei benötigen.
Das hat jedoch nicht verhindert, dass Schriftsymbole in den letzten Jahren immer beliebter wurden.
Besuchen Sie Dashicons in WordPress
Die gute Nachricht ist, dass Dashicons im WordPress-Kern enthalten sind und daher sofort funktionieren. Sie werden tatsächlich automatisch zu jeder WordPress-Administratorseite hinzugefügt, sodass Sie nicht viel Arbeit leisten müssen, um sie zu verwenden.
Wenn Sie jedoch planen, Dashicons im Frontend Ihrer Website anzuzeigen, müssen Sie diese in die Warteschlange stellen, bevor Sie versuchen, sie zu verwenden.
Um Dashicons im Frontend Ihrer Website zu aktivieren, fügen Sie es Ihrem Plugin oder Theme hinzu:
function enable_frontend_dashicons() {
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );
Jetzt sind wir bereit, Dashicons auf unserer WordPress-Website zu verwenden!
So zeigen Sie Dashicons an
Jetzt kommt der Teil, auf den Sie gewartet haben! Abhängig von Ihren Anforderungen gibt es verschiedene Möglichkeiten, Dashicons zu Ihrer Website hinzuzufügen:
- Benutzerdefiniertes Plugin-Symbol im WordPress-Administratormenü
- Benutzerdefiniertes Symbol für die Seitenmarkierung der Plugin-Einstellungen
- Blocksymbol-Komponente
- Überall innerhalb eines Frontend-Beitrags oder Seiteninhalts
Erstellen Sie benutzerdefinierte Menüsymbole für Plugins
Wenn Sie ein Plugin entwickeln, können Sie Dashicons nutzen, die im WordPress-Adminbereich leicht verfügbar sind, um benutzerdefinierte Menüsymbole für Ihre Plugins und, wenn Sie möchten, einen Titel auf der Seite mit den Plugin-Einstellungen anzuzeigen. < /p>
function htud_add_options_page() {
add_menu_page(
'How to use Dashicons',
'How to use Dashicons',
'manage_options',
'how-to-use-dashicons',
'htud_render_settings_page',
'dashicons-superhero-alt' // Add Dashicon to menu.
);
}
add_action('admin_menu', 'htud_add_options_page');
function htud_render_settings_page() {
// Add Dashicon to settings page title.
?>
<div class="wrap" style="display:flex;align-items:baseline;">
<span class="dashicons dashicons-admin-site"></span>
<h1 class="heading"><?php _e( 'Settings Page', 'text-domain' ); ?></h1>
</div>
<?php
}
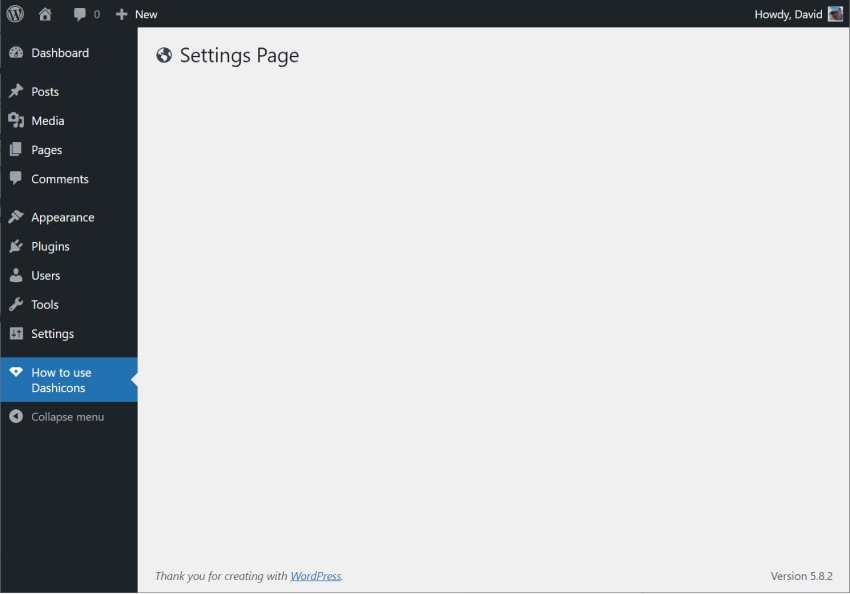
So sieht es im WordPress-Adminbereich aus:

Sie können Dashicons auch im Admin-Menü verwenden, um Beitragstypen anzupassen.
function custom_post_type() {
$args = array(
'label' => __( 'My Custom Post Type', 'text_domain' ),
'show_ui' => true,
'menu_icon' => 'dashicons-drumstick', // Add Dashicon to custom post type menu.
);
register_post_type( 'My Custom Post Type', $args );
}
add_action( "init", "custom_post_type" );
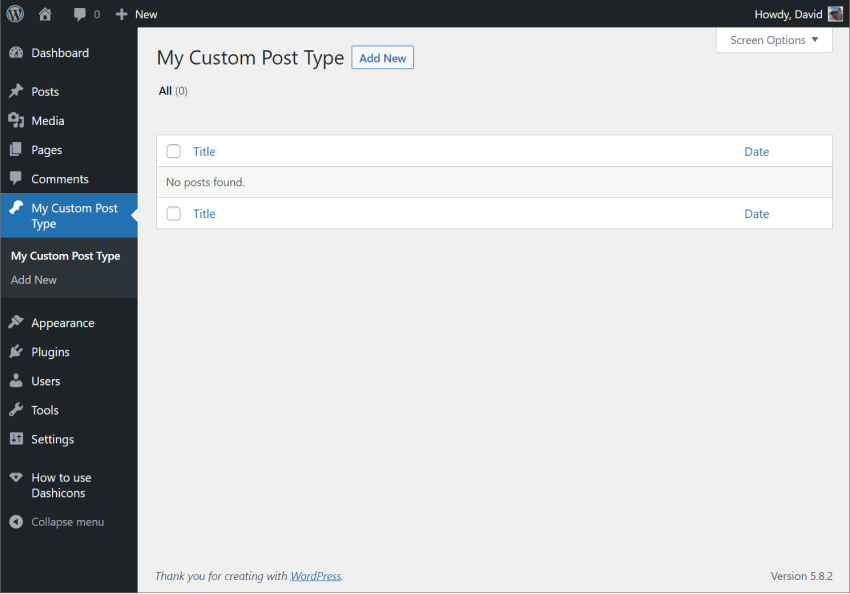
Dadurch wird ein Menüsymbol für Ihren benutzerdefinierten Beitragstyp hinzugefügt, ähnlich dem Beispiel für die Einstellungsseite oben.

Dashicons in Gutenberg-Blöcken verwenden
Wenn Sie Blöcke für den Gutenberg-Editor entwickeln, können Sie Dashicons über die <Dashicon/ >-Komponente auch direkt in Ihrem Code verwenden.
Diese Komponente ist sehr einfach zu verwenden. Importieren Sie es einfach und fügen Sie es wie folgt zum Block hinzu:
import { useBlockProps } from '@wordpress/block-editor';
import { Dashicon } from '@wordpress/components';
export default function Edit() {
return (
<div {...useBlockProps()}>
<Dashicon icon="businessman" />
<Dashicon icon="awards" />
<Dashicon icon="pets" />
<Dashicon icon="heart" />
</div>
);
}
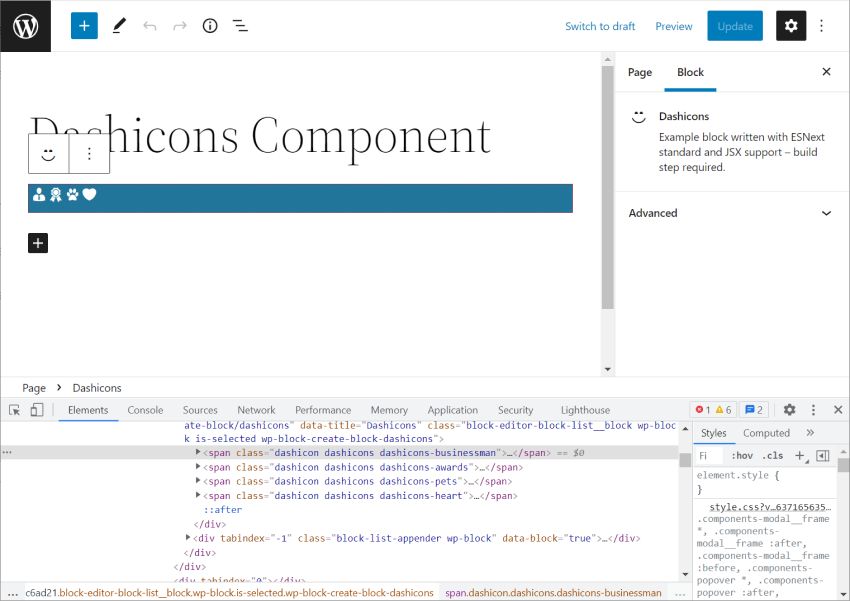
Dadurch werden die vier angegebenen Dashicons in einer Zeile gerendert.

Die Überprüfung des Codes zeigt die tatsächliche Markup-Ausgabe der <Dashicons />-Komponente, bei der es sich um ein Span-Markup mit derselben Inhaltsstruktur handelt, die von der Dashicons-Website generiert wird, wenn Sie das Symbol auswählen und auf den Link HTML kopieren klicken.

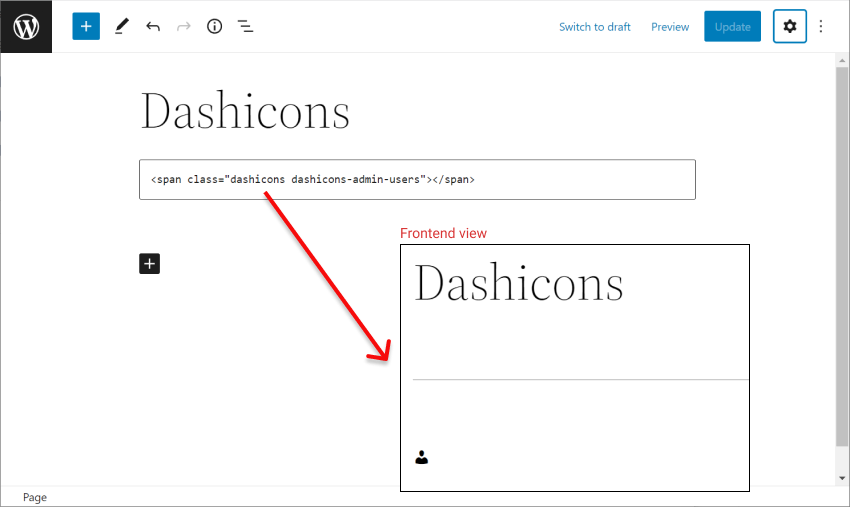
Fügen Sie Dashicons mithilfe von Kern-HTML-Blöcken hinzu
Eine weitere Möglichkeit, Dashicons auf Ihrer Website zu verwenden, besteht darin, Symbol-Tags über Kern-HTML-Blöcke hinzuzufügen. Dies ermöglicht Ihnen die direkte Eingabe von Dashicon-Tags.

Fazit
In diesem Artikel erkläre ich, was Dashicons sind und wie sie in WordPress funktionieren. Anschließend zeige ich Ihnen einige Möglichkeiten, Dashicons in Ihre eigene WordPress-Site oder Ihr eigenes WordPress-Plugin einzubinden.
Das obige ist der detaillierte Inhalt vonVerwendung von Dashicons in WordPress: Eine umfassende Anleitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So einbetten und schützen Sie PDF -Dateien mit einem WordPress -Plugin
Mar 09, 2025 am 11:08 AM
So einbetten und schützen Sie PDF -Dateien mit einem WordPress -Plugin
Mar 09, 2025 am 11:08 AM
Dieser Handbuch zeigt, wie PDF -Dateien in WordPress -Posts und Seiten mit einem WordPress -PDF -Plugin eingebettet und geschützt werden. PDFs bieten ein benutzerfreundliches, allgemein zugängliches Format für verschiedene Inhalte, von Katalogen bis zu Präsentationen. Diese Methode ens
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.




