
Der Medientyp, auch MIME-Typ genannt, identifiziert das Format eines Datenelements. In HTTP beschreiben Medientypen das Format des Nachrichtentexts. Ein Medientyp besteht aus zwei Zeichenfolgen: Typ und Untertyp. Beispiel:
Wenn der Client eine Anforderungsnachricht sendet, kann diese den Accept-Header enthalten. Der Accept-Header teilt dem Server mit, welchen Medientyp der Client vom Server erwartet.
Akzeptiert: text/html, application/xhtml+xml, application/xml p>
Der Medientyp bestimmt, wie die Web-API den HTTP-Nachrichtentext serialisiert und deserialisiert. Die Web-API bietet integrierte Unterstützung für XML-, JSON-, BSON- und formcodierte Daten. Sie können auch andere Medientypen unterstützen, indem Sie Medienformatierer schreiben.
MediaTypeFormatter ist eine abstrakte Klasse, von der die Klassen JsonMediaTypeFormatter und XmlMediaTypeFormatter erben. JsonMediaTypeFormatter verarbeitet JSON und XmlMediaTypeFormatter verarbeitet XML. Der Medientyp wird in der Register-Methode der WebApiConfig-Klasse angegeben. Sehen wir uns einige Beispiele an, bei denen Medientypen verwendet werden können.
using DemoWebApplication.Models;
using DemoWebApplication.Models;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
namespace DemoWebApplication.Controllers{
public class StudentController : ApiController{
List <Student> students = new List <Student>{
new Student{
Id = 1,
Name = "Mark"
},
new Student{
Id = 2,
Name = "John"
}
};
public IEnumerable <Student> Get(){
return students;
}
}
}Beispiel dafür, dass unabhängig davon nur JSON vom ASP.NET-Web-API-Dienst zurückgegeben wird Header-Wert akzeptieren –
public static class WebApiConfig{
public static void Register(HttpConfiguration config){
config.MapHttpAttributeRoutes();
config.Formatters.Remove(config.Formatters.XmlFormatter);
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
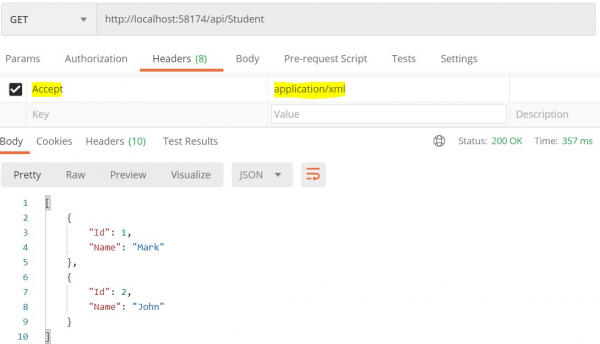
}Mit dem obigen Code haben wir den XmlFormatter entfernt, der die ASP.NET-Web-API dazu zwingt, immer JSON zurückzugeben, unabhängig vom Header-Wert Accept in der Clientanforderung. Verwenden Sie diese Technik, wenn Ihr Dienst nur JSON anstelle von XML unterstützen soll.

Aus der obigen Ausgabe können wir ersehen, dass der Web-API-Dienst immer JSON zurückgibt, unabhängig vom Accept-Headerwert application/xml.
Beispiel für die ausschließliche Rückgabe von XML vom ASP.NET-Web-API-Dienst, unabhängig davon Header-Wert akzeptieren -
public static class WebApiConfig{
public static void Register(HttpConfiguration config){
config.MapHttpAttributeRoutes();
config.Formatters.Remove(config.Formatters.JsonFormatter);
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
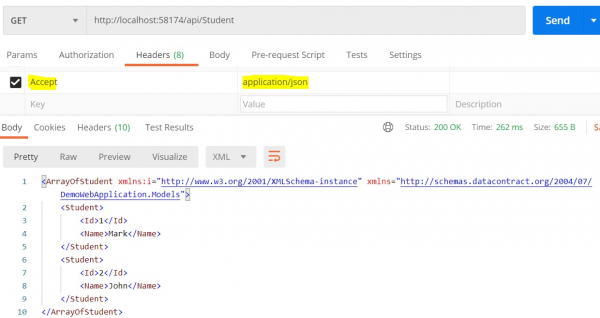
Aus der obigen Ausgabe können wir ersehen, dass der Web-API-Dienst XML zurückgibt, unabhängig vom Header-Wert „Akzeptieren“ application/json.
Beispiel für die Rückgabe von JSON anstelle von XML vom ASP.NET-Web-API-Dienst in den folgenden Situationen Browser stellt eine Anfrage –
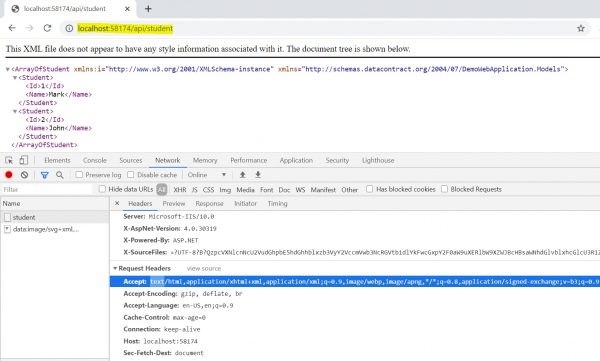
Wenn der Browser eine Anfrage an unseren StudentController stellt, erfolgt die Antwort im XML-Format. Dies liegt daran, dass Browser Header standardmäßig als Text/HTML senden.

Jetzt sehen wir uns an, wie man bei einer Anfrage über den Browser eine JSON-Antwort anstelle von XML sendet.
public static class WebApiConfig{
public static void Register(HttpConfiguration config){
config.MapHttpAttributeRoutes();
config.Formatters.JsonFormatter.SupportedMediaTypes.Add(new
MediaTypeHeaderValue("text/html"));
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}Die Ausgabe unten zeigt, dass, wenn die Anfrage vom Browser ausgelöst wird, die Antwort vom Typ JSON ist, unabhängig vom akzeptierten Headertext/HTML.

Das obige ist der detaillierte Inhalt vonWie geben wir den MIME-Typ in Asp.Net WebAPI C# an?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 Ali-Symbol
Ali-Symbol
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen
 location.search
location.search
 Was bedeutet Webserver?
Was bedeutet Webserver?
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Ist die Geschwindigkeit von PHP8.0 verbessert?
Ist die Geschwindigkeit von PHP8.0 verbessert?
 Überprüfen Sie den Status der belegten Ports in Windows
Überprüfen Sie den Status der belegten Ports in Windows




