 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 HTML-DOM-Eigenschaft childElementCount
Die Eigenschaft childElementCount gibt die Anzahl der untergeordneten Elemente des angegebenen Elements zurück (ohne Textknoten und Kommentarknoten).
Grammatik:
element.childElementCount
Beispiel:
var div = document.getElementById('myDiv');
var count = div.childElementCou
HTML-DOM-Eigenschaft childElementCount
Die Eigenschaft childElementCount gibt die Anzahl der untergeordneten Elemente des angegebenen Elements zurück (ohne Textknoten und Kommentarknoten).
Grammatik:
element.childElementCount
Beispiel:
var div = document.getElementById('myDiv');
var count = div.childElementCou
HTML-DOM-Eigenschaft childElementCount Die Eigenschaft childElementCount gibt die Anzahl der untergeordneten Elemente des angegebenen Elements zurück (ohne Textknoten und Kommentarknoten). Grammatik: element.childElementCount Beispiel: var div = document.getElementById('myDiv'); var count = div.childElementCou
Die
HTML DOM-Eigenschaft childElementCount ist eine schreibgeschützte Eigenschaft, die die Anzahl der untergeordneten Elemente eines bestimmten Elements zurückgibt. Der Rückgabetyp von childElementCount ist unsigned long. Es werden nur die untergeordneten Elemente des abgefragten Knotens zurückgegeben, nicht alle untergeordneten Knoten des HTML-Dokuments.
Syntax
Das Folgende ist die Syntax des Attributs „childElementCount“ – „
node.childElementCount
-Elemente und ein
-Header. Wir haben dem Div außerdem einen farbigen Rahmen, einen Rand und eine Polsterung hinzugefügt, um es von anderen Elementen zu unterscheiden -<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
</style>
</head>
<body>
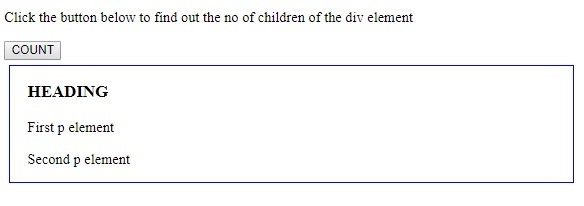
<p>Click the button below to find out the no of children of the div element</p>
<button onclick="childCount()">COUNT</button>
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>
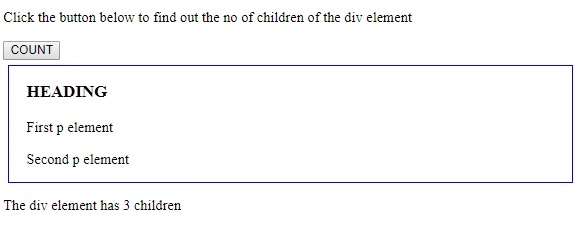
<p id="Sample"></p>
<script>
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}
</script>
</body>
</html> Dann haben wir eine Schaltfläche COUNT erstellt, die beim Klicken die Methode childCount() ausführt. Die Methode
Dann haben wir eine Schaltfläche COUNT erstellt, die beim Klicken die Methode childCount() ausführt. Die Methode div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>childCount() ruft das Element mit der ID „myDIV“ (in unserem Fall) ab und weist seinen childElementCount-Attributwert der Variablen x zu. Da es zwei
-Elemente und ein-Element in gibt, gibt childElementCount 3 zurück. 
<button onclick="childCount()">COUNT</button>
Das obige ist der detaillierte Inhalt vonHTML-DOM-Eigenschaft childElementCount Die Eigenschaft childElementCount gibt die Anzahl der untergeordneten Elemente des angegebenen Elements zurück (ohne Textknoten und Kommentarknoten). Grammatik: element.childElementCount Beispiel: var div = document.getElementById('myDiv'); var count = div.childElementCou. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...



