 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5 verwendet Canvas, um einfache Animationen von Super Mario_html5-Tutorial-Fähigkeiten zu implementieren
HTML5 verwendet Canvas, um einfache Animationen von Super Mario_html5-Tutorial-Fähigkeiten zu implementieren
HTML5 verwendet Canvas, um einfache Animationen von Super Mario_html5-Tutorial-Fähigkeiten zu implementieren
Vor kurzem habe ich HTML5 gelernt, das ein sehr wichtiges Element, Canvas, beinhaltet. Ich habe einige Spielquellcodes aus dem Internet heruntergeladen, obwohl es immer noch schwierig ist, eine bestimmte Funktion einzeln zu extrahieren, also bin ich wieder online gegangen. Nachdem ich nach einigen Beispielen gesucht hatte, wurde mir die einfache Animation von Super Mario klar.
Die am Design beteiligte Hauptfunktion drawImage()
(1) drawImage(image,x,y) Diese Methode ist die grundlegendste Operationsmethode, insbesondere It bedeutet, das gesamte Bildobjekt, das Sie bearbeiten möchten, auf der angegebenen Koordinatenachse zu zeichnen, mit der oberen linken Ecke als (0, 0)-Ursprung, um die Position zu berechnen, an der es gezeichnet werden soll
(2) drawImage(image, x, y, Breite, Höhe) Bei dieser Methode wird das zu bedienende Bildobjekt skaliert und dann auf dem Zeichenbrett gezeichnet. Breite und Höhe entsprechen der Größe, die das Bild nach dem Zeichnen haben soll
(3) drawImage (image, sourceX, sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) Dies ist der komplizierteste Weg, aber auch sehr nützlich. Dies bedeutet, dass Sie in dem Bildobjekt, das Sie bearbeiten möchten, die Position in der oberen linken Ecke auswählen, die Sie positionieren möchten (QuelleX, QuelleY), dann die gewünschte Breite und Höhe abfangen (Quellenbreite, Quellenhöhe) und das abgefangene Bild auf die Zeichenfläche zeichnen Innerhalb der entsprechenden Position (destX, destY) und des entsprechenden Bereichs (destWidth, destHeight).
1. Zuerst habe ich online nach Bildern von Super Marios kontinuierlichen Laufbewegungen gesucht (wie unten gezeigt) 
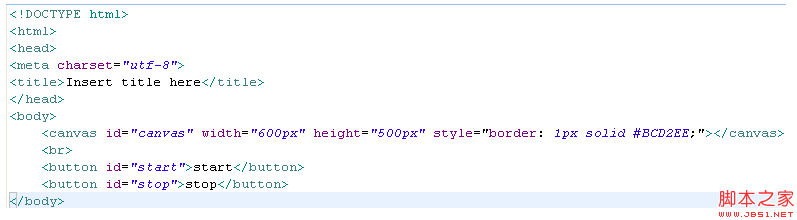
2. Erstellen Sie hier eine neue HTML5-Datei mit dem Namen mario.html Canvas-Element definieren, Schaltfläche zum Starten der Animation und Schaltfläche zum Anhalten der Animation 
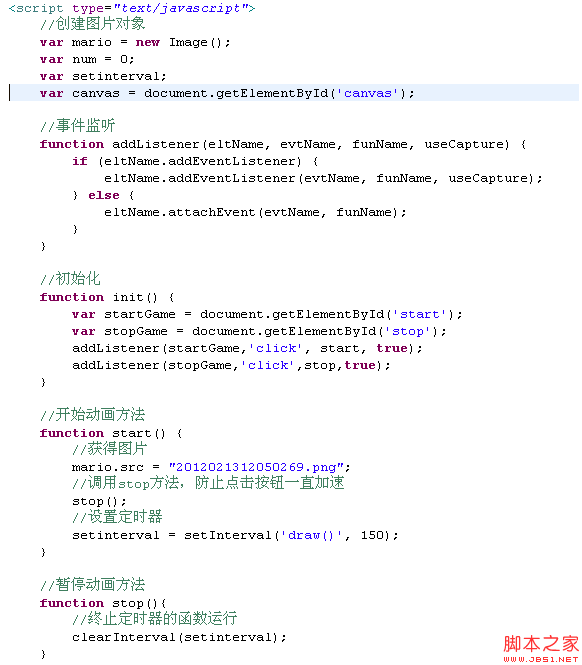
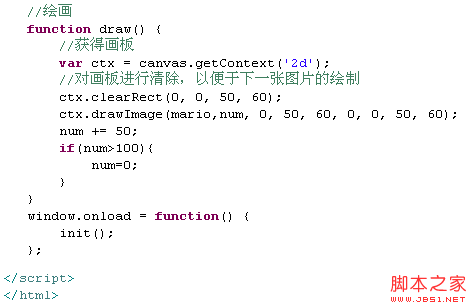
3. Verwandte js-Funktionen 


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



