
In macOS Sonoma und Safari 17 können Sie Websites in „Web-Apps“ umwandeln, die sich im Dock Ihres Mac befinden und wie jede andere App aufgerufen werden können, ohne einen Browser zu öffnen. Lesen Sie weiter, um zu erfahren, wie es funktioniert.

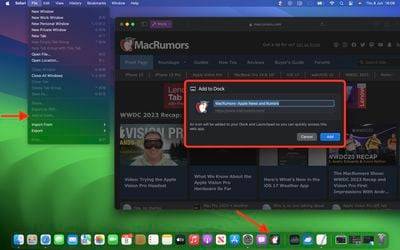
Dank einer neuen Option im Safari-Browser von Apple ist es jetzt möglich, jede Website im Internet, die Sie häufig besuchen, in eine eigenständige „Web-App“ umzuwandeln, die sich im Dock Ihres Mac befindet und auf die Sie jederzeit zugreifen können . Die Web-App funktioniert wie jede App mit Mission Control und Stage Manager und kann auch über Launchpad oder Spotlight Search geöffnet werden.

Wenn Sie eine neue Webanwendung öffnen, werden Sie feststellen, dass das Fenster eine vereinfachte Symbolleiste mit Navigationsschaltflächen enthält (Hinweis: Website-Entwickler können steuern, ob diese Schaltflächen angezeigt werden). Wie gezeigt, verschmelzen die Designfarben der Website mit der Symbolleiste und sorgen so für ein nahtloseres Erscheinungsbild.

In Bezug auf die Navigation wird der Umfang einer Webanwendung durch den Host der Webseite bestimmt, sodass Sie überall auf der Website navigieren können. Wenn Sie jedoch auf einen Link außerhalb der Hostseite klicken, wird die verlinkte Seite geöffnet Webseite in Safari. Wenn Sie daher häufig eine Website besuchen, die Abschnitte mit separaten Host-Dateisystemen enthält (normalerweise angezeigt durch unterschiedliche Stamm-URLs in der Adressleiste), sollten Sie für jede Anwendung separate Webanwendungen erstellen.
Standardmäßig kopiert Safari die Cookies einer Website in seine Webanwendung. Wenn Sie also eine Webanwendung für die Site erstellen, bei der Sie gerade angemeldet sind, bleiben Sie in der Webanwendung angemeldet. Auch wenn Sie nicht angemeldet sind, können Sie sich mühelos in der Web-App anmelden, da Apple die Unterstützung für das automatische Ausfüllen von Passwörtern und Schlüsseln integriert hat.
Wenn eine Website bereits Web-Push-Benachrichtigungen unterstützt und Sie sich für diese Benachrichtigungen angemeldet haben, erhalten Sie Webanwendungs-Push-Benachrichtigungen, die Webanwendungssymbole verwenden und Ihnen mehr Kontext bieten als Standard-Safari-Benachrichtigungen und -Symbole.
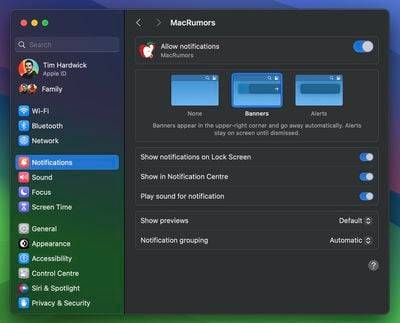
Wenn Sie eine Benachrichtigung erhalten, wird auf dem Web-App-Symbol im Dock auch ein Abzeichen angezeigt. Web-App-Benachrichtigungen sind standardmäßig stumm, Entwickler können sie jedoch so ändern, dass sie Töne abspielen. Die endgültige Entscheidung über Sound- und Symbol-Badges bleibt jedoch dem Benutzer unter „Systemeinstellungen“ – „> Benachrichtigungen “ überlassen.

Web-Apps folgen auch dem Fokusmodus, sodass Sie sie basierend auf der von Ihnen ausgeführten Aktion in zulässige Benachrichtigungen einschließen oder ausschließen können. Schließlich hat Apple im Hinblick auf den Datenschutz die Option hinzugefügt, den Web-App-Zugriff auf Ihre Kamera, Ihr Mikrofon und Ihren Standort in den Systemeinstellungen –>Datenschutz und Sicherheit zu steuern, genau wie bei nativen Apps.
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie Ihre Website in eine eigenständige Mac-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!