 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5 Dream Journey – Implementierungsprozess des Dazzling Meteor Shower Effect_html5 Tutorial-Fähigkeiten
HTML5 Dream Journey – Implementierungsprozess des Dazzling Meteor Shower Effect_html5 Tutorial-Fähigkeiten
HTML5 Dream Journey – Implementierungsprozess des Dazzling Meteor Shower Effect_html5 Tutorial-Fähigkeiten
Der zerbrochene Spiegel der Familie Xu ist so dunkel wie Nebel. Die Hälfte des Gesichts ist freigelegt. Wir treffen uns locker, um die Lichter zu beobachten. Unerwarteterweise gleicht der Himmel auf der Erde einer Sternschnuppe. Der Schatten des roten Türvorhangs liegt tief im Regen. Der abgemagerte Neuankömmling tanzt. Genießen Sie den neuen Sonnenschein aus aller Welt. Lediglich der Verkauf von Spiegeln an der Brücke ist eine Freizeitbeschäftigung.
——Song Dynasty Liu Chenweng·„Poppy“
Wenn Sternschnuppen auftauchen, äußern die Menschen gerne Wünsche an sie, denn es heißt, dass, wenn man an den Sternschnuppen etwas wünscht, der Wunsch auch erfüllt wird wahr werden. Aber Sternschnuppen sind selten, zumindest habe ich sie nicht gesehen, also habe ich mir nie etwas von ihnen gewünscht. Kürzlich habe ich aus Interesse einen Nachzieheffekt erstellt und dann dachte ich, ich könnte den Nachzieheffekt nutzen, um den Effekt eines Meteoritenschauers zu erzielen. Machen wir es also heute, damit Kinder wie ich, die noch nie eine Sternschnuppe gesehen haben, einige Erkenntnisse gewinnen.
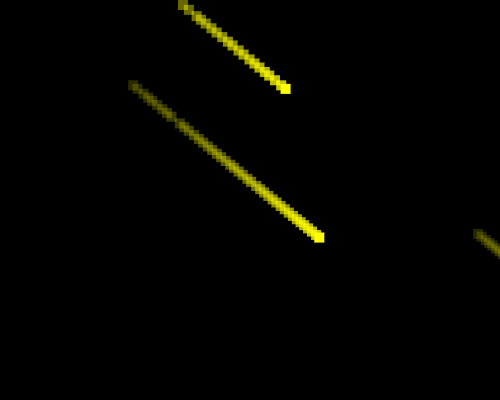
Lassen Sie mich zuerst ein paar Screenshots posten: 

Testen Sie die Verbindung: http://www.cnblogs.com/yorhom/articles/3237944.html
1. Vorbereitung
Diese Entwicklung erfordert die Open-Source-Engine lufylegend.js. Die Download-Adresse und Details der Engine lauten wie folgt:
http ://lufylegend. com/lufylegend
Engine-API-Website:
http://lufylegend.com/lufylegend/api
2. Nachlaufeffekt Um den Meteorschauer zu realisieren , Sie müssen den Trailing-Effekt verwenden, aber in lufylegend gibt es keine Tailing-Funktion, also musste ich es selbst schreiben. Tatsächlich ist es nicht schwer zu implementieren, aber lufy ist zu faul und hat keine Kapselung (ich hoffe, lufy wird es tun). sehe diesen Satz nicht...). Heute werde ich ihm helfen, diesen Effekt zu erzielen.
Der Tailing-Effekt kommt in Spielen sehr häufig vor, z. B. bei Phantomen und Kugeln, wenn sich Charaktere bewegen. Daher kapseln wir es als Smearing-Klasse, die hauptsächlich für die Erzielung des Trailing-Effekts verantwortlich ist. Der Code lautet wie folgt:
* Verschmieren
* @param $object Nachgestelltes Objekt hinzufügen
*/
function Smearing($object){
var self = this;
base(self,LSprite,[]);
self.x = 0; 🎜>self.y = 0 ;
self.mode = "";
self.smearingSprite = new LSprite();
self.object = $ object;
self.originalSprite();
self.addChild(self.originalSprite.addChild(self.addEventListener); ,self.smeared);
}
Codeauflistung 1
Lassen Sie es mich Wort für Wort erklären.
Ich werde die erste Codezeile nicht erklären, jeder IT-Mitarbeiter auf der Welt kennt sie. Beginnen Sie also mit der zweiten Zeile.
Zuerst erben wir diese Klasse von LSprite mithilfe von base, wie in Codeliste 2 gezeigt (was base und LSprite sind, können Sie in der API-Dokumentation nachlesen oder meine vorherigen Artikel lesen).
Code kopieren
Code kopieren
Dann speichern wir das Objekt mit dem Trailing-Effekt, damit es kann später verwendet werden. Wie in Codeliste 4 gezeigt
Kopieren Sie den Code
Code kopieren
Codeauflistung 5
Fügen Sie schließlich ein Timeline-Ereignis hinzu, das zum Hinzufügen eines Schwanzes geeignet ist.
Code kopieren
Liste de codes 6
À ce stade, le constructeur Smearing a été écrit et expliqué. Si vous ne le comprenez pas, peut-être que vous ne comprenez pas lufylegend.
Nous avons ajouté des événements de chronologie au code ci-dessus. Pourquoi adhérer ? Car autant parler du principe du filage. Le suivi consiste en fait à cloner en continu l'objet d'origine, puis à le placer à son emplacement actuel, ce qui équivaut à tamponner constamment l'écran. Lorsque l'objet d'origine s'éloigne, l'objet que nous clonons ne s'éloigne pas, mais si nous ajoutons plusieurs objets, une ligne sera formée reliant l'objet d'origine. À ce stade, nous allons parcourir chaque membre de cette ligne et modifier la transparence de l'objet actuel grâce à l'assouplissement. Déterminez ensuite si la transparence de l'objet est de 0, et si oui, supprimez-le pour éviter de prendre trop de place. Par conséquent, nous ajoutons des événements de chronologie pour ajouter continuellement des objets de fin.
La fonction membre Smearing smeared joue ce rôle, le code est le suivant :
Smearing.prototype.smeared = function(self){
var smearingChild = new SmearingChild(self.originalSprite,self.object);
self.smearingSprite.addChild(smearingChild); );
for(var key in self.smearingSprite.childList){
LTweenLite.to(self.smearingSprite.childList[key],0.5,{
alpha : 0,
onComplete:function( o){
self.smearingSprite.removeChild(o);
}
}
}
}
Liste de codes 7
Ces les codes sont les suivants : Le principe évoqué ci-dessus est mis en œuvre. Vous pouvez voir que nous traversons les membres de la couche de fin à la fin, puis modifions la transparence de l'objet traversé et le supprimons une fois l'assouplissement terminé. La classe d'assouplissement utilise LTweenLite encapsulé dans lufylegend. Vous pouvez le consulter dans la documentation de l'API, qui est très détaillée.
Principalement les deux lignes de code ci-dessus, telles que la liste de codes 8 :
var smearingChild = new SmearingChild(self.originalSprite,self.object);
self.smearingSprite.addChild(smearingChild
Liste des codes); 8
Vous pouvez voir Une autre classe appelée SmearingChild est utilisée. Il s'agit de la classe légendaire de queue. Cette classe ne peut pas être ignorée. Bien que le code soit petit, il est très important. Le code à l'intérieur est tel qu'indiqué dans la liste de codes 9 :
* SmearingChild
* @param $parent L'objet pour déterminer la position de fuite
* @param $object L'objet pour ajouter l'effet de fuite
*/
function SmearingChild($parent,$object){
var self = this ;
base(self,LSprite ,[]);
self.addChild($object);
self.x =
self.y = $parent.y; 🎜>self.alpha = 0.8;
}
Code Listing 9
Après en avoir parlé, tout le monde devrait comprendre un peu. Le code sera publié plus tard, et vous pouvez le prendre et l'étudier, ou poser des questions sous l'article ou utiliser Sina Weibo @Yorhom, ou utiliser l'adresse e-mail : wangyuehao1999@gmail.com. (Il existe de nombreuses informations de contact (^o^))
Il manque encore une fonction à la classe Smeearing, qui consiste à faire bouger l'objet lentement. Elle est également très simple à implémenter :
self.mode = "complete"
}
LTweenLite.to(self.originalSprite, $durée,$vars);
};
Liste de codes 10
Le premier paramètre est l'heure d'exécution du mouvement ; le deuxième paramètre est les données d'exécution simplifiée, qui sont les mêmes que le dernier paramètre de la méthode LTweenLite.to. Cependant, il convient de noter que pour faciliter l'utilisation, nous modifions l'attribut mode de l'objet en « terminé » à la fin du mouvement. Ceci est fait pour que chacun puisse décider d'effectuer d'autres opérations en fonction de la valeur de l'attribut mode, comme supprimer l'objet ou le déplacer ailleurs.
La classe Smeearing est encapsulée et est facile à utiliser, comme suit :
init(10,"mylegend",500,400,main);
var back
function main(){
LStage.setDebug(true); 🎜>back = new LSprite();
back.graphics.drawRect(0,"",[0,0,50,50],true,"blue"); 50);
smearing.to(2,{
x : 200,
y : 200
});
addChild(smearing);
Code Listing 11
Le rendu de démonstration est le suivant :
Trois, un effet de pluie de météores éblouissant
 Avec la classe Smearing, notre pluie de météores est beaucoup plus simple. Tout d'abord, affichez tout le code :
Avec la classe Smearing, notre pluie de météores est beaucoup plus simple. Tout d'abord, affichez tout le code : Copiez le code
LStage.setDebug(true);
//Ajouter une couche de base
backLayer = new LSprite();
addChild(backLayer); new LSprite() ;
addChild(meteorLayer);
//Dessine un rectangle noir comme arrière-plan
back = new LGraphics(); 0,LStage.width ,LStage.height],true,"black");
backLayer.addChild(back)
//Dessinez un rectangle jaune en forme de météore
meteor = new LSprite();
meteor .graphics.drawRect(0,"",[0,0,10,10],true,"jaune");
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe
}
function onframe (){
if(indexFrame > maxFrame){
indexFrame = 0;
//Ajouter une queue à chaque météore
var smearing = new Smearing(meteor,50);
smearing.x = Math.floor(Math.random() * 250);
smearing.y = 0;
smearing.to(2,{
x : Math.floor(Math. random() * (500 - 480) 480),
y : 400
});
meteorLayer.addChild(smearing);
for(clé var dans meteorLayer.childList) {
if(meteorLayer.childList[key].mode == "complete"){
meteorLayer.removeChild(meteorLayer.childList[key]);
}
}
indexFrame; 🎜> }
Code Listing 12
Des commentaires sont ajoutés à chaque ligne de code, qui doit être très simple à comprendre. Si vous n'arrivez vraiment pas à le comprendre, c'est peut-être parce que vous ne comprenez pas Lufylegend. Vous pouvez vous référer à la documentation de l'API pour en savoir plus.
La dernière étape est l'empaquetage du code,
Adresse de téléchargement
Cet article se termine ici. S’il y a quelque chose d’inapproprié dans l’article, n’hésitez pas à le signaler. De plus, si vous avez des questions, vous pouvez laisser un message sous le blog et je ferai de mon mieux pour vous aider à les résoudre.
Le soutien est le plus grand encouragement !

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



