 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Beispiel für HTML5-Tischtennis (Kollisionserkennung), zwei_HTML5-Tutorialfähigkeiten
Beispiel für HTML5-Tischtennis (Kollisionserkennung), zwei_HTML5-Tutorialfähigkeiten
Beispiel für HTML5-Tischtennis (Kollisionserkennung), zwei_HTML5-Tutorialfähigkeiten

Demo-Adresse
http://koking.8u.hanmandarin.com/html5/1.html
Eine kurze Einführung
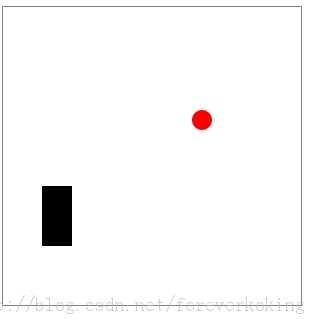
Der Ball kann sich innerhalb der Box frei bewegen
Sie können die Richtungstasten verwenden, um die schwarzen Steine so zu steuern, dass sie sich nach oben, unten, links und rechts bewegen, um mit dem Ball zu kollidieren
Code-Implementierung
<script> <br>var ctx; <br>Var-Leinwand; <br>var ball_x=10; <br>var ball_y=10; <br>var ball_radius=10; <br>var ball_vx=10; <br>var ball_vy=8; <br>var wall_x=30; <br>var wall_y=40; <br>var wall_width=30; <br>var wall_height=60; <br>var box_x=0; <br>var box_y=0; <br>var box_width=300; <br>var box_height=300; <br>varbound_left=box_x ball_radius; <br>varbound_right=box_x box_width-ball_radius; <br>varbound_top=box_y ball_radius; <br>varbound_bottom=box_y box_height-ball_radius; <br>var-Einheit=10; <br>Funktion intersect(sx, sy, fx, fy, cx, cy, rad) <br>{ <br>var dx; <br>var dy; <br>var t; <br>var rt; <br>dx = fx - sx; <br>dy = fy – sy; <br>t = 0,0 - (((sx - cx) * dx (sy - cy) * dy) / (dx * dx dy * dy)); <br>if (t < 0.0) <br />{ <br />t = 0.0; <br />} <br />else if (t > 1.0) <br>t = 1.0; <br>var dx1 = (sx t * dx) - cx; <br>var dy1 = (sy t * dy) - cy; <br>var rt = dx1 * dx1 dy1 * dy1; <br>if (rt < rad * rad) <br />true zurückgeben; <br />else <br />return false; <br />} <br />function move_ball() <br />{ <br />ball_x=ball_x ball_vx; <br />ball_y=ball_y ball_vy; <br />if(ball_x<bound_left) <br />{ <br />ball_x=bound_left; <br />ball_vx=-ball_vx; <br />} <br />if(ball_x>bound_right) <br>{ <br>ball_x=bound_right; <br>ball_vx=-ball_vx; <br>} <br>if(ball_y<bound_top) <br />{ <br />ball_y=bound_top; <br />ball_vy=-ball_vy; <br />} <br />if(ball_y>bound_bottom) <br>{ <br>ball_y=bound_bottom; <br>ball_vy=-ball_vy; <br>} <br>//撞到上边 <br>if(intersect(wall_x,wall_y,wall_x wall_width,wall_y wall_height,ball_x,ball_y,ball_radius)) <br>{ <br>ball_y=wall_y-ball_radius; <br>ball_vy=-ball_vy; <br>} <br>//撞到左边 <br>if(intersect(wall_x,wall_y,wall_x,wall_y wall_height,ball_x,ball_y,ball_radius)) <br>{ <br>ball_x=wall_x-ball_radius; <br>ball_vx=-ball_vx; <br>} <br>//撞到右边 <br>if(intersect(wall_x wall_width,wall_y,wall_x wall_width,wall_y wall_height,ball_x,ball_y,ball_radius)) <br>{ <br>ball_x=wall_x wall_width ball_radius; <br>ball_vx=-ball_vx; <br>} <br>//撞到下边 <br>if(intersect(wall_x,wall_y wall_height,wall_x wall_width,wall_y wall_height,ball_x,ball_y,ball_radius)) <br>{ <br>ball_y=wall_y wall_height ball_radius; <br>ball_vy=-ball_vy; <br>} <br>} <br>function move_wall(ev) <br>{ <br>var keyCode; <br>if(event==null) <br>{ <br>keyCode=window.event.keyCode; <br>window.event.preventDefault(); <br>} <br>else <br>{ <br>keyCode=event.keyCode; <br>event.preventDefault(); <br>} <br>switch(keyCode) <br>{ <br>case 37://left; <br>wall_x-=unit; <br>if(wall_x<bound_left) <br />wall_x=bound_left; <br />Pause; <br />case 38://up <br />wall_y-=unit; <br />if(wall_y<bound_top) <br />wall_y=bound_top; <br />Pause; <br />case 39://right <br />wall_x =unit; <br />if(wall_x wall_width>bound_right) <br>wall_x=bound_right-wall_width; <br>Pause; <br>case 40://down <br>wall_y =unit; <br>if(wall_y wall_height>bound_bottom) <br>wall_y=bound_bottom-wall_height; <br>Pause; <br>Standard: <br>Pause; <br>} <br>} <br>function draw_all() <br>{ <br>ctx.beginPath(); <br>ctx.clearRect(box_x,box_y,box_width,box_height); <br>ctx.fillStyle="rgb(255,0,0)"; <br>//ctx.lineWidth=ball_radius; <br>ctx.arc(ball_x,ball_y,ball_radius,0,Math.PI*2,true); <br>ctx.fill();//note <br>ctx.fillStyle="rgb(0,0,0)"; <br>ctx.fillRect(wall_x,wall_y,wall_width,wall_height); <br>ctx.StrokeRect(box_x,box_y,box_width,box_height); <br>} <br>function init() <br>{ <br>canvas=document.getElementById('canvas'); <br>ctx=canvas.getContext('2d'); <br>draw_all(); <br>setInterval(draw_all,100); <br>setInterval(move_ball,50); <br>window.addEventListener('keydown',move_wall,false);//note <br>} <br></script>
难点
小球和砖块的碰撞检测以及碰撞处理
将砖块分解为4条线段
分别对小球和每条线段进行碰撞检测.
小球和线段的碰撞检测在另一篇文章http://www.jb51.net/html5/93997.html中有介绍。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



