 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie das Layui-Framework, um einen Videoplayer zu entwickeln, der die Online-Vorschau von Videos unterstützt
So verwenden Sie das Layui-Framework, um einen Videoplayer zu entwickeln, der die Online-Vorschau von Videos unterstützt
So verwenden Sie das Layui-Framework, um einen Videoplayer zu entwickeln, der die Online-Vorschau von Videos unterstützt

So verwenden Sie das Layui-Framework, um einen Videoplayer zu entwickeln, der die Online-Vorschau von Videos unterstützt
Einführung:
Mit der rasanten Entwicklung des Internets sind Videos zu einem unverzichtbaren Bestandteil des täglichen Lebens und der Arbeit der Menschen geworden. Heutzutage gibt es Tausende von Videodateien im Internet, und Benutzer hoffen, Videos schnell und einfach online in der Vorschau ansehen und abspielen zu können. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework einen Videoplayer entwickeln, der die Online-Vorschau von Videos unterstützt, und es werden spezifische Codebeispiele bereitgestellt.
1. Einführung in das Layui Framework
Layui ist ein leichtes Front-End-Framework, das vom Xianxin-Team entwickelt wurde. Es zeichnet sich durch Einfachheit, Benutzerfreundlichkeit und Erweiterung aus. Es bietet eine Vielzahl häufig verwendeter Komponenten und Tools, die sich sehr gut für die schnelle Erstellung von Webschnittstellen eignen.
2. Vorbereitung
- Laden Sie das Layui-Framework herunter und führen Sie es in das Projekt ein.
- Erstellen Sie eine HTML-Seite und stellen Sie die CSS- und JS-Dateien von Layui vor.
3. Grundaufbau des Videoplayers
- Verwenden Sie die Containerkomponente von Layui, um einen Div-Container für die Anzeige von Videos zu erstellen.
<div id="videoContainer"></div>
- Verwenden Sie die Elementkomponente von Layui, um eine Steuerleiste zur Steuerung der Videowiedergabe zu erstellen.
<div id="controlBar">
<button class="layui-btn layui-btn-primary layui-icon layui-icon-play" id="playButton"></button>
<button class="layui-btn layui-btn-primary layui-icon layui-icon-pause" id="pauseButton"></button>
<input type="range" id="progressBar" min="0" max="100" value="0" step="1" />
<span id="currentTime">00:00</span>/<span id="duration">00:00</span>
</div>4. Logische Implementierung des Videoplayers
- Verwenden Sie die JavaScript-Modularisierungsfunktion von Layui, um ein VideoPlayer-Modul zu definieren.
layui.define(['jquery'], function(exports) {
var $ = layui.jquery;
var VideoPlayer = function(options) {
this.options = $.extend({}, options);
this.init();
};
VideoPlayer.prototype = {
init: function() {
this.video = document.createElement('video');
this.video.src = this.options.src;
$('#videoContainer').append(this.video);
this.playButton = $('#playButton');
this.pauseButton = $('#pauseButton');
this.progressBar = $('#progressBar');
this.currentTime = $('#currentTime');
this.duration = $('#duration');
this.bindEvents();
},
bindEvents: function() {
var _this = this;
this.playButton.on('click', function() {
_this.play();
});
this.pauseButton.on('click', function() {
_this.pause();
});
this.progressBar.on('change', function() {
_this.seek();
});
this.video.addEventListener('timeupdate', function() {
_this.updateProgress();
});
},
play: function() {
this.video.play();
},
pause: function() {
this.video.pause();
},
seek: function() {
var progress = this.progressBar.val();
var duration = this.video.duration;
var time = (progress / 100) * duration;
this.video.currentTime = time;
},
updateProgress: function() {
var currentTime = this.video.currentTime;
var duration = this.video.duration;
var progress = (currentTime / duration) * 100;
this.progressBar.val(progress);
this.currentTime.text(this.formatTime(currentTime));
this.duration.text(this.formatTime(duration));
},
formatTime: function(time) {
var minutes = Math.floor(time / 60);
var seconds = Math.floor(time % 60);
return (minutes < 10 ? '0' : '') + minutes + ':' + (seconds < 10 ? '0' : '') + seconds;
}
};
exports('VideoPlayer', VideoPlayer);
});- Fügen Sie das VideoPlayer-Modul in die HTML-Seite ein und erstellen Sie eine Videoplayer-Instanz.
<script src="layui.js"></script>
<script>
layui.use(['jquery', 'VideoPlayer'], function() {
var $ = layui.jquery;
var VideoPlayer = layui.VideoPlayer;
var videoPlayer = new VideoPlayer({
src: 'video.mp4'
});
});
</script> 5. Zusammenfassung
Dieser Artikel stellt vor, wie man mit dem Layui-Framework einen Videoplayer entwickelt, der die Online-Vorschau von Videos unterstützt, und stellt spezifische Codebeispiele bereit. Entwickler können die Benutzeroberfläche verschönern und die Funktionen entsprechend den tatsächlichen Anforderungen erweitern, um den Videowiedergabeanforderungen in verschiedenen Szenarien gerecht zu werden. Ich hoffe, dass dieser Artikel allen bei der Entwicklung von Videoplayern mit dem Layui-Framework helfen kann.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Layui-Framework, um einen Videoplayer zu entwickeln, der die Online-Vorschau von Videos unterstützt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So verdoppeln Sie die Geschwindigkeit der Baidu Netdisk-Webversion
Apr 30, 2024 pm 09:21 PM
So verdoppeln Sie die Geschwindigkeit der Baidu Netdisk-Webversion
Apr 30, 2024 pm 09:21 PM
Sie können das Videogeschwindigkeitserweiterungsprogramm verwenden, um Videos auf der Baidu Netdisk-Webversion zu beschleunigen: Installieren Sie die maximale Wiedergabegeschwindigkeit, um Videos in Baidu Netdisk abzuspielen, und klicken Sie auf das Erweiterungssymbol, um das gewünschte auszuwählen Wiedergabegeschwindigkeit.
 Was soll ich tun, wenn das Videoformat die Wiedergabe nicht unterstützt? Empfohlene Videoplayer, die viele Formate unterstützen
May 09, 2024 am 08:19 AM
Was soll ich tun, wenn das Videoformat die Wiedergabe nicht unterstützt? Empfohlene Videoplayer, die viele Formate unterstützen
May 09, 2024 am 08:19 AM
Was soll ich tun, wenn das Videoformat die Wiedergabe nicht unterstützt? Diese Situation tritt normalerweise auf, weil dem Player das entsprechende Decodierungspaket fehlt. Der mit dem Windows-System gelieferte Videoplayer kann einige relativ kleine Videoformate nicht abspielen. Es wird empfohlen, ihn hier herunterzuladen Nach der Installation unterstützt der integrierte Decoder die meisten Videoformate. KMPlayer ist ein professionelles und praktisches Allround-Audio- und Video-Player-Tool. KMPlayer unterstützt die Videowiedergabe in verschiedenen gängigen Formaten und kann verwendet werden, um lokale Videos reibungslos und ohne Verzögerung abzuspielen. Frage: Was sind die häufig verwendeten Tastenkombinationen für KMPlayer? Antwort: Die Software-Farbanpassung erhöht U und verringert T. (Wird verwendet, wenn der integrierte Decoder des kmp-Players verwendet wird)
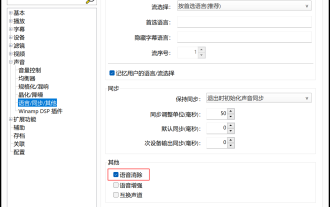
 Welcher Videoplayer kann die menschliche Stimme direkt entfernen? So entfernen Sie menschliche Stimmen mit dem Player direkt aus Videos
May 09, 2024 pm 07:34 PM
Welcher Videoplayer kann die menschliche Stimme direkt entfernen? So entfernen Sie menschliche Stimmen mit dem Player direkt aus Videos
May 09, 2024 pm 07:34 PM
Welcher Videoplayer kann Gesang direkt entfernen? PotPlayer ist eine Software, die die Eliminierung menschlicher Stimmen im Originalvideo unterstützt. Sie kann Ihre eigenen Bedürfnisse durch Eliminieren menschlicher Stimmen erfüllen. Audiodateien können auch menschliche Stimmen eliminieren, aber der Effekt ist definitiv nicht mit dem der professionellen Videobearbeitung und Audio vergleichbar Im Vergleich dazu ist es bequemer und schneller, und Sie können Videodateien direkt abspielen, um den Effekt zu sehen. Der PotPlayer-Player unterstützt nicht nur die Sprachunterdrückung, sondern auch die Sprachverbesserungs- und Kanalwechselfunktionen. Durch die Sprachverbesserung kann der Ton in der Video-Erklärungsaufzeichnung angezeigt und das Rauschen reduziert werden. Mit der Funktion „Kanal tauschen“ können Sie die Fehler des linken und rechten Kanals im Originalvideo oder -audio mit einem Klick korrigieren. So entfernen Sie menschliche Stimmen mit PotPlayer direkt aus Videos
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.



