 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwendung von JavaScript-Funktionen zur Implementierung des Modelltrainings für maschinelles Lernen
Verwendung von JavaScript-Funktionen zur Implementierung des Modelltrainings für maschinelles Lernen
Verwendung von JavaScript-Funktionen zur Implementierung des Modelltrainings für maschinelles Lernen

Verwenden Sie JavaScript-Funktionen, um das Training von Modellen für maschinelles Lernen zu implementieren. In diesem Artikel wird erläutert, wie JavaScript-Funktionen zum Implementieren eines Modelltrainings für maschinelles Lernen verwendet werden, und es werden spezifische Codebeispiele bereitgestellt.
Bevor wir beginnen, müssen wir einige wichtige Konzepte verstehen.
Datensatz: Das Modelltraining für maschinelles Lernen erfordert einen Satz gekennzeichneter Datensätze als Eingabe. Der Datensatz besteht aus Features und Labels. Features sind Attribute, die die Daten beschreiben, während Beschriftungen die Werte darstellen, die das Modell vorhersagen soll.- Modell: Das Modell wird auf der Grundlage vorhandener Datensätze trainiert und zur Vorhersage der Ausgabe neuer unbekannter Daten verwendet. Zu den gängigen Modellen gehören lineare Regression, Entscheidungsbäume, neuronale Netze usw.
- Training: Durch die Eingabe eines Datensatzes in das Modell wird ein spezifischer Algorithmus verwendet, um die Parameter des Modells so anzupassen, dass es die Beschriftungen im Datensatz besser vorhersagen kann. Dieser Vorgang wird Training genannt.
- Als nächstes verwenden wir JavaScript-Funktionen, um den Trainingsprozess eines einfachen Modells für maschinelles Lernen zu implementieren.
Zuerst müssen wir unseren Datensatz vorbereiten. Angenommen, wir haben einen Datensatz, in dem das Merkmal die Fläche des Hauses und die Bezeichnung der entsprechende Hauspreis ist. Wir können den Datensatz als Array definieren. Jedes Element im Array ist ein Objekt und enthält zwei Attribute: Fläche und Preis. Der Code lautet wie folgt:
const dataset = [
{ area: 100, price: 1000 },
{ area: 150, price: 1500 },
{ area: 200, price: 2000 },
// 其他数据...
];Als nächstes müssen wir eine Funktion definieren, um das Modell zu trainieren. Diese Funktion empfängt den Datensatz als Parameter und gibt das trainierte Modell zurück. Der Code lautet wie folgt:
function trainModel(dataset) {
// 在这里实现模型的训练算法
// ...
// 返回训练好的模型
return model;
}Innerhalb der Funktion können wir jeden geeigneten Algorithmus verwenden, um das Modell zu trainieren. Hier nehmen wir als Beispiel die lineare Regression. Die lineare Regression ist eine Methode zum Trainieren eines Modells durch Minimierung der Lücke zwischen vorhergesagten Werten und wahren Werten.
Wir können den Gradientenabstiegsalgorithmus verwenden, um die Parameter des Modells schrittweise anzupassen, sodass die vorhergesagten Werte immer näher an den wahren Werten liegen. Der Code lautet wie folgt:
function trainModel(dataset) {
// 初始化模型参数
let w = 0;
let b = 0;
// 设置学习率
const learningRate = 0.01;
// 执行多轮训练
for (let i = 0; i < 100; i++) {
// 遍历数据集
dataset.forEach(data => {
const { area, price } = data;
// 计算预测值
const predictedPrice = w * area + b;
// 计算预测值与真实值之间的差距
const error = predictedPrice - price;
// 更新模型参数
w -= learningRate * error * area;
b -= learningRate * error;
});
}
// 返回训练好的模型
return { w, b };
}Im obigen Code passen wir die Parameter w und b des Modells kontinuierlich an, indem wir mehrere Trainingsrunden durchführen. In jeder Trainingsrunde iterieren wir über den Datensatz, berechnen Vorhersagen und Lücken und aktualisieren dann die Modellparameter mithilfe des Gradientenabstiegsalgorithmus.
Schließlich können wir die Funktion trainModel aufrufen, um unser Modell zu trainieren und das trainierte Modell verwenden, um Vorhersagen zu treffen. Der Code lautet wie folgt:
const model = trainModel(dataset); console.log(model); // 输出训练好的模型参数
Mit dem obigen Code können wir das Training von Modellen für maschinelles Lernen über JavaScript-Funktionen implementieren. Dies ist natürlich nur ein einfaches Beispiel, und in tatsächlichen Anwendungen können komplexere Algorithmen und Datensätze erforderlich sein.
Ich hoffe, dieser Artikel kann Ihnen helfen zu verstehen, wie Sie JavaScript-Funktionen verwenden, um das Training von Modellen für maschinelles Lernen zu implementieren.
Das obige ist der detaillierte Inhalt vonVerwendung von JavaScript-Funktionen zur Implementierung des Modelltrainings für maschinelles Lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
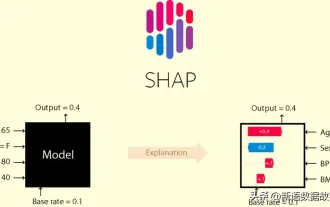
 In diesem Artikel erfahren Sie mehr über SHAP: Modellerklärung für maschinelles Lernen
Jun 01, 2024 am 10:58 AM
In diesem Artikel erfahren Sie mehr über SHAP: Modellerklärung für maschinelles Lernen
Jun 01, 2024 am 10:58 AM
In den Bereichen maschinelles Lernen und Datenwissenschaft stand die Interpretierbarkeit von Modellen schon immer im Fokus von Forschern und Praktikern. Mit der weit verbreiteten Anwendung komplexer Modelle wie Deep Learning und Ensemble-Methoden ist das Verständnis des Entscheidungsprozesses des Modells besonders wichtig geworden. Explainable AI|XAI trägt dazu bei, Vertrauen in maschinelle Lernmodelle aufzubauen, indem es die Transparenz des Modells erhöht. Eine Verbesserung der Modelltransparenz kann durch Methoden wie den weit verbreiteten Einsatz mehrerer komplexer Modelle sowie der Entscheidungsprozesse zur Erläuterung der Modelle erreicht werden. Zu diesen Methoden gehören die Analyse der Merkmalsbedeutung, die Schätzung des Modellvorhersageintervalls, lokale Interpretierbarkeitsalgorithmen usw. Die Merkmalswichtigkeitsanalyse kann den Entscheidungsprozess des Modells erklären, indem sie den Grad des Einflusses des Modells auf die Eingabemerkmale bewertet. Schätzung des Modellvorhersageintervalls
 Implementierung von Algorithmen für maschinelles Lernen in C++: Häufige Herausforderungen und Lösungen
Jun 03, 2024 pm 01:25 PM
Implementierung von Algorithmen für maschinelles Lernen in C++: Häufige Herausforderungen und Lösungen
Jun 03, 2024 pm 01:25 PM
Zu den häufigsten Herausforderungen, mit denen Algorithmen für maschinelles Lernen in C++ konfrontiert sind, gehören Speicherverwaltung, Multithreading, Leistungsoptimierung und Wartbarkeit. Zu den Lösungen gehören die Verwendung intelligenter Zeiger, moderner Threading-Bibliotheken, SIMD-Anweisungen und Bibliotheken von Drittanbietern sowie die Einhaltung von Codierungsstilrichtlinien und die Verwendung von Automatisierungstools. Praktische Fälle zeigen, wie man die Eigen-Bibliothek nutzt, um lineare Regressionsalgorithmen zu implementieren, den Speicher effektiv zu verwalten und leistungsstarke Matrixoperationen zu nutzen.
 Erklärbare KI: Erklären komplexer KI/ML-Modelle
Jun 03, 2024 pm 10:08 PM
Erklärbare KI: Erklären komplexer KI/ML-Modelle
Jun 03, 2024 pm 10:08 PM
Übersetzer |. Rezensiert von Li Rui |. Chonglou Modelle für künstliche Intelligenz (KI) und maschinelles Lernen (ML) werden heutzutage immer komplexer, und die von diesen Modellen erzeugten Ergebnisse sind eine Blackbox, die den Stakeholdern nicht erklärt werden kann. Explainable AI (XAI) zielt darauf ab, dieses Problem zu lösen, indem es Stakeholdern ermöglicht, die Funktionsweise dieser Modelle zu verstehen, sicherzustellen, dass sie verstehen, wie diese Modelle tatsächlich Entscheidungen treffen, und Transparenz in KI-Systemen, Vertrauen und Verantwortlichkeit zur Lösung dieses Problems gewährleistet. In diesem Artikel werden verschiedene Techniken der erklärbaren künstlichen Intelligenz (XAI) untersucht, um ihre zugrunde liegenden Prinzipien zu veranschaulichen. Mehrere Gründe, warum erklärbare KI von entscheidender Bedeutung ist. Vertrauen und Transparenz: Damit KI-Systeme allgemein akzeptiert und vertrauenswürdig sind, müssen Benutzer verstehen, wie Entscheidungen getroffen werden
 Ist Flash Attention stabil? Meta und Harvard stellten fest, dass die Gewichtsabweichungen ihrer Modelle um Größenordnungen schwankten
May 30, 2024 pm 01:24 PM
Ist Flash Attention stabil? Meta und Harvard stellten fest, dass die Gewichtsabweichungen ihrer Modelle um Größenordnungen schwankten
May 30, 2024 pm 01:24 PM
MetaFAIR hat sich mit Harvard zusammengetan, um einen neuen Forschungsrahmen zur Optimierung der Datenverzerrung bereitzustellen, die bei der Durchführung groß angelegten maschinellen Lernens entsteht. Es ist bekannt, dass das Training großer Sprachmodelle oft Monate dauert und Hunderte oder sogar Tausende von GPUs verwendet. Am Beispiel des Modells LLaMA270B erfordert das Training insgesamt 1.720.320 GPU-Stunden. Das Training großer Modelle stellt aufgrund des Umfangs und der Komplexität dieser Arbeitsbelastungen einzigartige systemische Herausforderungen dar. In letzter Zeit haben viele Institutionen über Instabilität im Trainingsprozess beim Training generativer SOTA-KI-Modelle berichtet. Diese treten normalerweise in Form von Verlustspitzen auf. Beim PaLM-Modell von Google kam es beispielsweise während des Trainingsprozesses zu Instabilitäten. Numerische Voreingenommenheit ist die Hauptursache für diese Trainingsungenauigkeit.
 Fünf Schulen des maschinellen Lernens, die Sie nicht kennen
Jun 05, 2024 pm 08:51 PM
Fünf Schulen des maschinellen Lernens, die Sie nicht kennen
Jun 05, 2024 pm 08:51 PM
Maschinelles Lernen ist ein wichtiger Zweig der künstlichen Intelligenz, der Computern die Möglichkeit gibt, aus Daten zu lernen und ihre Fähigkeiten zu verbessern, ohne explizit programmiert zu werden. Maschinelles Lernen hat ein breites Anwendungsspektrum in verschiedenen Bereichen, von der Bilderkennung und der Verarbeitung natürlicher Sprache bis hin zu Empfehlungssystemen und Betrugserkennung, und es verändert unsere Lebensweise. Im Bereich des maschinellen Lernens gibt es viele verschiedene Methoden und Theorien, von denen die fünf einflussreichsten Methoden als „Fünf Schulen des maschinellen Lernens“ bezeichnet werden. Die fünf Hauptschulen sind die symbolische Schule, die konnektionistische Schule, die evolutionäre Schule, die Bayes'sche Schule und die Analogieschule. 1. Der Symbolismus, auch Symbolismus genannt, betont die Verwendung von Symbolen zum logischen Denken und zum Ausdruck von Wissen. Diese Denkrichtung glaubt, dass Lernen ein Prozess der umgekehrten Schlussfolgerung durch das Vorhandene ist
 Maschinelles Lernen in C++: Ein Leitfaden zur Implementierung gängiger Algorithmen für maschinelles Lernen in C++
Jun 03, 2024 pm 07:33 PM
Maschinelles Lernen in C++: Ein Leitfaden zur Implementierung gängiger Algorithmen für maschinelles Lernen in C++
Jun 03, 2024 pm 07:33 PM
In C++ umfasst die Implementierung von Algorithmen für maschinelles Lernen: Lineare Regression: Wird zur Vorhersage kontinuierlicher Variablen verwendet. Zu den Schritten gehören das Laden von Daten, das Berechnen von Gewichtungen und Verzerrungen, das Aktualisieren von Parametern und die Vorhersage. Logistische Regression: Wird zur Vorhersage diskreter Variablen verwendet. Der Prozess ähnelt der linearen Regression, verwendet jedoch die Sigmoidfunktion zur Vorhersage. Support Vector Machine: Ein leistungsstarker Klassifizierungs- und Regressionsalgorithmus, der die Berechnung von Support-Vektoren und die Vorhersage von Beschriftungen umfasst.
 Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
1. Die SUMME-Funktion wird verwendet, um die Zahlen in einer Spalte oder einer Gruppe von Zellen zu summieren, zum Beispiel: =SUMME(A1:J10). 2. Die Funktion AVERAGE wird verwendet, um den Durchschnitt der Zahlen in einer Spalte oder einer Gruppe von Zellen zu berechnen, zum Beispiel: =AVERAGE(A1:A10). 3. COUNT-Funktion, die verwendet wird, um die Anzahl der Zahlen oder Texte in einer Spalte oder einer Gruppe von Zellen zu zählen, zum Beispiel: =COUNT(A1:A10) 4. IF-Funktion, die verwendet wird, um logische Urteile auf der Grundlage spezifizierter Bedingungen zu treffen und die zurückzugeben entsprechendes Ergebnis.
 Ausblick auf zukünftige Trends der Golang-Technologie im maschinellen Lernen
May 08, 2024 am 10:15 AM
Ausblick auf zukünftige Trends der Golang-Technologie im maschinellen Lernen
May 08, 2024 am 10:15 AM
Das Anwendungspotenzial der Go-Sprache im Bereich des maschinellen Lernens ist enorm. Ihre Vorteile sind: Parallelität: Sie unterstützt die parallele Programmierung und eignet sich für rechenintensive Operationen bei maschinellen Lernaufgaben. Effizienz: Der Garbage Collector und die Sprachfunktionen sorgen dafür, dass der Code auch bei der Verarbeitung großer Datenmengen effizient ist. Benutzerfreundlichkeit: Die Syntax ist prägnant und erleichtert das Erlernen und Schreiben von Anwendungen für maschinelles Lernen.



