
Backbone ist ein leichtes Javascript-Framework, das auf dem Model-View-Controller-MVC-Muster basiert und dazu verwendet werden kann, Entwickler bei der Erstellung von Single-Page-Webanwendungen zu unterstützen. Mit Backbone können wir REST verwenden, um die Datenübertragung zwischen dem Client und dem Server zu minimieren und so schnellere und beschleunigte Webseitenaktualisierungen zu erreichen.
Ich kann mich jetzt beruhigen und lernen. Früher dachte ich, dass Backbone ein Berg und schwierig zu bedienen ist. Aber schon nach zwei Tagen des Lernens habe ich etwas Neues gelernt.
Ich habe die gesamten BackBone-Lernaufzeichnungen in meinem GIT zusammengestellt. Die meisten Ereignisse enthalten Beispiele und detaillierte Anmerkungen und Erklärungen. In Kombination mit require.js werden viele Ereignismethoden gemeinsam besprochen.
Backbone-Beispielversion 1.1.2
Verzeichnis:
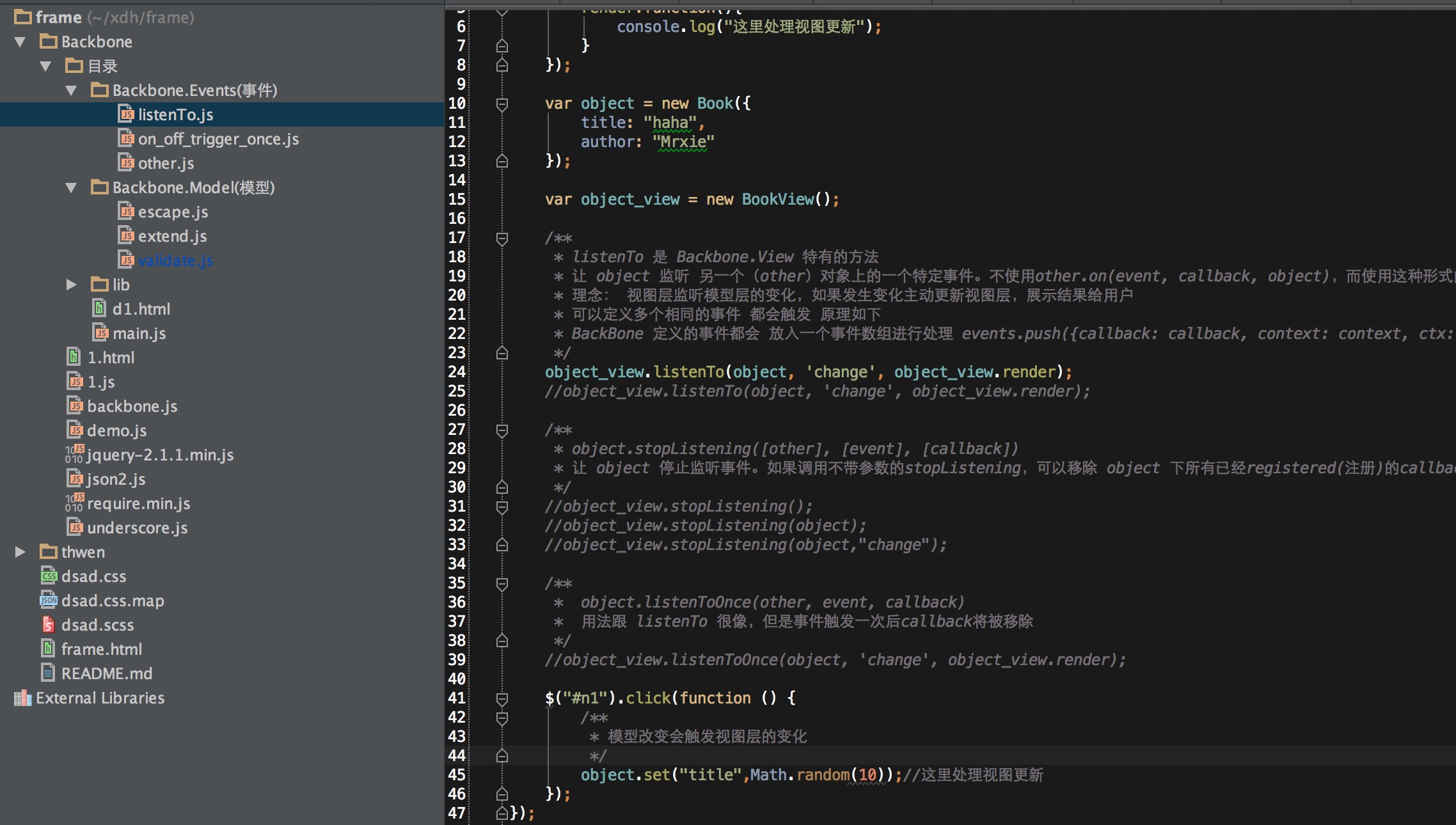
1.Backbone.Events(events)
1.1 listenTo.js
1.2 on_off_tergger_once.js
1.3 other.js
2.Backbone.Mode(model)
1.extend.js
2.escape.js
3.validate.js

Ich schreibe die folgenden Dinge wie Routing, Verlauf und Vorlagen nicht, da ich zu diesem Zeitpunkt bereits weiß, wie man dieses Framework verwendet, und ich schätze, dass ich dieses Framework noch lange nicht verwenden werde.
Einfach ausgedrückt ist es wichtig, das Konzept des MVC-Musters zu verstehen. Es gibt auch einige sehr praktische Tools und Methoden. Erwähnenswert ist, dass die Bankbone-Plug-in-Bibliothek sehr umfangreich ist und verschiedene Typen enthält, wie zum Beispiel: Backbone.Mutators (erweiterte Prototypobjekte), Backbone.Validation (eingebauter Validator), Backbone.Chosen (die Sammlung verschiedene Modelle enthalten lassen), Backbone.Relational (Eins-zu-viele-, Viele-zu-viele-Objektbeziehungsverwendung) ... usw.
Es wird empfohlen, das mobile Terminal zu verwenden. Wenn Sie es auf dem PC verwenden, ist es von geringem Wert, den Quellcode zu stehlen
https://github.com/Mrxdh




