
Als ich zuvor eine Seite geschrieben habe, habe ich versucht, js zu verwenden, um den Wert von Translate für bestimmte Elemente zu ermitteln, aber Translate ist ein Unterstil von Transform (ich sollte natürlich kaum darüber sprechen). Transformieren Sie zuerst den Stil und lesen Sie dann den inneren Wert.
Aber als ich das versuchte, geschah ein Wunder:

Mir ist damals fast das Herz zusammengebrochen. Ich wollte einfach nur in aller Stille den Wert des Übersetzens erfahren, obwohl ich auch über alle Änderungen im fortgeschrittenen Mathematikunterricht gesprochen habe. (zweidimensionale, dreidimensionale) Effekte können in einer Matrix konzentriert werden, aber wenn ich die Matrix umgekehrt analysieren möchte, um den gewünschten Wert zu erhalten, ist das nicht so einfach.
Zufälligerweise wollte ich erneut js verwenden, um den Wert von Translate zu ermitteln. Diesmal war das Ergebnis unerwartet:

Als ich diese Szene sah, brach ich in Tränen aus. Obwohl ich den gewünschten Wert nicht direkt erhalten kann, kann ich ihn einfach mit dem regulären Ausdruck abgleichen.
Glaubst du, dass jq etwas getan hat? Eigentlich ist das nicht der Fall. Ich habe es verglichen und festgestellt, dass die beiden Körperarten unterschiedlich geschrieben sind:
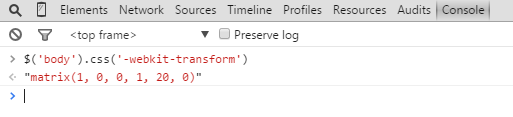
Erstes Mal:
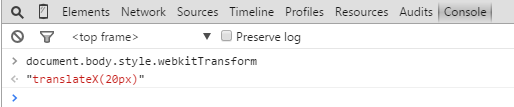
Zweites Mal:
Ja, das erste Mal wird über CSS und das zweite Mal über das Stilattribut des Körpers festgelegt. Nach meinem Verständnis können sowohl CSS- als auch Stilattribute Seitenelemente rendern, ihr Status ist jedoch nicht derselbe. (Das Folgende enthält spekulierte Inhaltsstoffe)
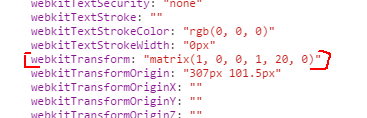
Wenn die Seite geladen wird, wirken sich CSS und Stil auf die Darstellung des Elements aus. Der Unterschied besteht darin, dass der Stil ein Attribut des Elements ist gespeichert und hinterlässt einen tiefen Eindruck auf einem bestimmten Element. Wenn der Körper also „-webkit-transform“ über „style“ festlegt, können wir den festgelegten Wert über document.body.style.webkitTransform erhalten. Vielleicht haben Sie Fragen. Wäre es nicht besser, den Wert der CSS-Einstellung direkt zu ermitteln? Ich denke jedoch, dass dies unmöglich ist (mit Ausnahme der Methode zum Parsen der CSS-Datei), da die CSS-Datei geladen und ihre Aufgabe abgeschlossen ist, nachdem der Rendering-Baum erstellt wurde. Die endgültigen Regeln für das Rendern von Elementen, die durch CSS und Stil generiert werden, sind alle Can kann über window.getComputedStyle(element) gefunden werden. Durch diese Methode können wir sehen, dass die durch die Transformation schließlich generierten Rendering-Regeln in Form der Matrix maxrix(x,x,x,x,x) gespeichert werden (vielleicht um Computeroperationen zu erleichtern),

Dies erklärt, warum $('body').css('-webkit-transform') eine Matrix zurückgibt, und es zeigt auch, dass die Methode $().css() letztendlich vom Browser gerendert wird. Das Ergebnis wird zurückgegeben in der Regel (window.getComputedStyle(element)), sodass Ihre CSS-Einstellungsparameter nicht gelesen werden können, und wenn Sie $().css() zum Festlegen von Stilen für Elemente verwenden, wird tatsächlich das Elementstilattribut (inline) festgelegt Stellen Sie es ein, probieren Sie es aus und Sie werden es wissen. Obwohl dieses $().css() das Wort „css“ enthält, hat es nichts mit der „css-Datei“ zu tun. Vielleicht kann dies beweisen, was ich oben gesagt habe: „Der durch css festgelegte Wert kann nicht direkt abgerufen werden“.
Zusammenfassung:
1.css und style arbeiten im Rendering-Baum zusammen, und der durch style festgelegte Wert wird als Untereigenschaft des style-Attributs des Elements gespeichert. Die endgültige Rendering-Regel kann über window.getComputedStyle(element) gefunden werden 🎜>
2.jq$().css()-Methode ruft die endgültigen Rendering-Regeln ab und legt das Stilattribut (Inline-Stil) fest
Empfehlung:
1. Wenn wir die Parameter der Elementtransformation in Echtzeit abrufen und ändern müssen (z. B. mithilfe von Translate, um verschiedene Gleiteffekte zu erzielen), sollten wir die Transformation auf das Inline-Attribut des Elements festlegen (durch Stil festlegen). , damit es gut lesbar ist2. Obwohl die Matrix beängstigend ist, müssen Sie sie dennoch verstehen, wenn Sie kein gewöhnlicher Page-Typ werden möchten
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.




