 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Verwenden Sie das WeChat-Applet, um die automatische Vervollständigungsfunktion des Suchfelds zu realisieren
Verwenden Sie das WeChat-Applet, um die automatische Vervollständigungsfunktion des Suchfelds zu realisieren
Verwenden Sie das WeChat-Applet, um die automatische Vervollständigungsfunktion des Suchfelds zu realisieren

Verwenden Sie das WeChat-Applet, um die automatische Vervollständigungsfunktion des Suchfelds zu realisieren.
Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. In kleinen Programmen gehört die Suchfunktion zu den sehr häufigen Anforderungen. Um das Benutzererlebnis zu verbessern, ist die Autovervollständigungsfunktion des Suchfelds ein gutes Plus. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet die automatische Vervollständigungsfunktion des Suchfelds implementieren, und es werden spezifische Codebeispiele bereitgestellt.
Zuerst müssen wir der Miniprogrammseite eine Suchfeldkomponente hinzufügen, damit Benutzer Suchbegriffe eingeben können. In der WXML-Datei können wir die Eingabekomponente verwenden, um das Suchfeld zu implementieren:
<view class="search-bar"> <!-- 搜索图标 --> <image src="/images/search.png" mode="aspectFit"></image> <!-- 搜索输入框 --> <input class="input-box" placeholder="请输入关键词" bindinput="onInput" bindconfirm="onConfirm"></input> </view>
In diesem Code verwenden wir eine Bildkomponente, um das Suchsymbol anzuzeigen, und eine Eingabekomponente, um das Suchfeld zu implementieren. Unter diesen sind die Attribute bindinput und bindconfirm an die Handlerfunktionen des Benutzereingabeereignisses bzw. des Benutzerbestätigungssuchereignisses gebunden.
Als nächstes müssen wir die entsprechende Ereignisverarbeitungsfunktion in die entsprechende js-Datei schreiben. Die erste ist die Benutzereingabe-Ereignisverarbeitungsfunktion onInput:
Page({
data: {
suggestions: []
},
onInput: function(event) {
const value = event.detail.value;
// 在此处发送搜索建议请求并更新 suggestions 数据
this.setData({
suggestions: suggestions // 替换为具体的搜索建议数据
});
}
})In diesem Code erhalten wir die vom Benutzer eingegebenen Schlüsselwörter über event.detail.value, senden hier eine Suchvorschlagsanforderung und aktualisieren dann die Vorschlagsdaten. Bei den Vorschlagsdaten handelt es sich hier um ein Array, das zum Speichern von Suchvorschlagsergebnissen verwendet wird.
Als nächstes kommt der Ereignishandler für die Benutzerbestätigungssuche onConfirm:
Page({
data: {
suggestions: []
},
onConfirm: function(event) {
const value = event.detail.value;
// 在此处进行搜索请求并跳转到搜索结果页
wx.navigateTo({
url: '/pages/searchResult/searchResult?keyword=' + value
});
}
})In diesem Code erhalten wir die vom Benutzer eingegebenen Schlüsselwörter über event.detail.value und springen hier zur Suchergebnisseite. Das searchResult ist die Suchergebnisseite, die wir selbst erstellen müssen und die an unsere eigenen Bedürfnisse angepasst werden kann.
Abschließend müssen wir das Suchfeld und die Suchergebnisse in der entsprechenden WXSS-Datei formatieren:
.search-bar {
display: flex;
align-items: center;
padding: 10px;
background-color: #f2f2f2;
}
.input-box {
flex: 1;
margin-left: 10px;
border: none;
background-color: transparent;
font-size: 16px;
color: #333333;
}In diesem Code haben wir grundlegende Stileinstellungen für das Suchfeld und die Suchergebnisse, die entsprechend Ihren eigenen Stilanpassungen angepasst werden können sind erforderlich.
Durch die oben genannten Schritte können wir eine einfache Funktion zur automatischen Vervollständigung des WeChat-Applet-Suchfelds implementieren. Wenn der Benutzer ein Schlüsselwort eingibt, sendet das Miniprogramm eine Anfrage, um Suchvorschläge zu erhalten und die Vorschlagsdaten in Echtzeit zu aktualisieren. Wenn der Benutzer die Suche bestätigt, springt das Miniprogramm gleichzeitig zur Suchergebnisseite Übergeben Sie das Schlüsselwort an ihn. Eine solche Benutzererfahrung wird die Sucheffizienz und den Komfort der Benutzer erheblich verbessern. Ich hoffe, dieser Artikel ist für alle hilfreich!
Das obige ist der detaillierte Inhalt vonVerwenden Sie das WeChat-Applet, um die automatische Vervollständigungsfunktion des Suchfelds zu realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 So stellen Sie die Suchleiste von Windows 10 transparent ein
Jan 09, 2024 pm 09:46 PM
So stellen Sie die Suchleiste von Windows 10 transparent ein
Jan 09, 2024 pm 09:46 PM
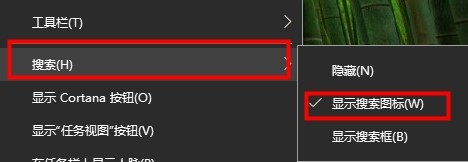
Einige Benutzer sehen, dass das Win10-Suchfeld transparent ist, aber sie wissen nicht, wie sie es einstellen sollen. Laden Sie die Software einfach aus dem Win10-Store herunter erfahren Sie, wie Sie das Win10-Suchfeld als transparente Methode festlegen. Das Win10-Suchfeld ist transparent: 1. Klicken Sie mit der rechten Maustaste auf die Taskleiste und wählen Sie „Suchen“, um das Suchfeld in ein Suchsymbol umzuwandeln. 2. Öffnen Sie den App Store. 3. Suchen Sie nach der TranslucentTB-Software. (Sie können die chinesische Version herunterladen) 4. Nach dem Herunterladen und Installieren. 5. Öffnen Sie TranslucentTB, das in der Taskleiste unten rechts zu sehen ist. 6. Stellen Sie es auf vollständig transparent ein.
 So lösen Sie das Problem, dass das Win10-Suchfeld ausgegraut ist und nicht verwendet werden kann
Jan 03, 2024 am 11:07 AM
So lösen Sie das Problem, dass das Win10-Suchfeld ausgegraut ist und nicht verwendet werden kann
Jan 03, 2024 am 11:07 AM
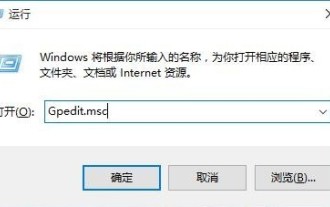
Wenn Benutzer täglich das Win10-Suchfeld verwenden, um nach Inhalten und erforderlicher Software zu suchen, stellen sie fest, dass das Win10-Suchfeld grau ist und nicht verwendet werden kann. Im Allgemeinen ist es in der Computerrichtliniengruppe deaktiviert Die Lösung dafür, dass das Win10-Suchfeld grau und nicht verfügbar ist. Das Win10-Suchfeld ist grau und kann nicht verwendet werden. Lösung: 1. Drücken Sie die Win+R-Tasten, um den Lauf zu öffnen, und geben Sie gpedit.msc ein. 2. Wählen Sie im Editor für lokale Gruppenrichtlinien die Option „Administrative Vorlagen – Windows-Komponenten“. 3. Suchen Sie die Option „Suchen – Cortana zulassen“. 4. Wählen Sie nach dem Öffnen auf der Seite „Deaktiviert“ aus, klicken Sie auf „OK“ und starten Sie den Computer neu.
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;



