 Web-Frontend
Web-Frontend
 View.js
View.js
 Vue-Entwicklungshinweise: Umgang mit Benutzerberechtigungen und Authentifizierung
Vue-Entwicklungshinweise: Umgang mit Benutzerberechtigungen und Authentifizierung
Vue-Entwicklungshinweise: Umgang mit Benutzerberechtigungen und Authentifizierung

Vue Development ist derzeit eines der beliebtesten Frameworks im Frontend-Bereich, das uns dabei helfen kann, schnell effiziente und qualitativ hochwertige Webanwendungen zu erstellen. Ein wichtiges Thema während der Entwicklung ist jedoch der Umgang mit Benutzerberechtigungen und Authentifizierung. In diesem Artikel werden einige Überlegungen zur Vue-Entwicklung erläutert, damit Sie diese Probleme besser verstehen und lösen können.
- Bestimmen Sie Benutzerrollen und Berechtigungen
Bei der Entwicklung von Webanwendungen ist es ein wichtiges Thema, wie Sie verschiedene Benutzertypen unterscheiden und jedem Benutzer unterschiedliche Berechtigungen zuweisen können. Beispielsweise können Administratoren auf alle Seiten zugreifen, normale Benutzer jedoch nur auf einige.
Dazu müssen Sie Benutzerrollen und Berechtigungen definieren. Benutzerrollen beziehen sich auf verschiedene Arten von Benutzern, z. B. Administratoren, Redakteure, normale Benutzer usw. Berechtigungen beziehen sich auf die Seiten und Funktionen, auf die verschiedene Benutzer zugreifen können. Die Festlegung von Benutzerrollen und Berechtigungen kann durch die Erstellung von Datenbanktabellen oder die Verwendung von Plug-Ins von Drittanbietern wie RBAC erreicht werden.
- Authentifizierung hinzufügen
Wenn sich ein Benutzer anmeldet, muss er seine Identität überprüfen, um seine Rollen und Berechtigungen festzulegen. In der Vue-Entwicklung wird der häufig verwendete Authentifizierungsmechanismus über JSON Web Token (JWT) implementiert.
JWT ist ein leichtes Authentifizierungsprotokoll, das zur Weitergabe von Informationen zwischen Browsern und Servern verwendet wird. Es enthält ein JSON-Objekt mit Authentifizierungsinformationen über den Benutzer und eine Signatur zur Überprüfung dieser Informationen.
In Vue können Sie Plugins von Drittanbietern wie vue-jwt verwenden, um JWT zu verarbeiten. Sobald sich der Benutzer erfolgreich angemeldet hat, können Sie ein JWT generieren und es im lokalen Speicher oder in einem Cookie speichern. Anschließend können Sie bei jeder Anfrage ein JWT zur Authentifizierung an den Server senden.
- Routing schützen
In der Vue-Entwicklung wird Routing verwendet, um zuzuweisen, welche Seiten und Komponenten für welche Benutzer sichtbar sind. Wenn das Routing nicht ordnungsgemäß gesichert ist, können unbefugte Benutzer möglicherweise auf geschützte Seiten und Funktionen zugreifen.
Um Routen zu schützen, können Sie Routenwächter verwenden. Ein Guard ist eine spezielle Funktion in Vue, die dazu dient, bestimmte Aufgaben vor oder nach dem Navigieren zur Seite auszuführen. Mithilfe von Route Guards können Sie Benutzer authentifizieren und ihre Berechtigungen überprüfen.
Sie können beispielsweise einen Route Guard namens „requireAuth“ erstellen, um sicherzustellen, dass nur angemeldete Benutzer auf geschützte Seiten zugreifen können. Sie können auch einen Wächter namens „requireAdmin“ erstellen, um sicherzustellen, dass nur Administratoren auf diese Seiten zugreifen können.
- Geschützte Inhalte anzeigen
In Vue können Sie die Anweisungen v-if oder v-show verwenden, um Ansichtskomponenten dynamisch anzuzeigen oder auszublenden. Wenn Sie beim Besuch einer geschützten Seite bestimmte Inhalte anzeigen müssen, können Sie dies mit diesen Anweisungen tun.
Zum Beispiel können Sie die v-show-Direktive auf einer Seite verwenden, um bestimmte Inhalte anzuzeigen, die nur angezeigt werden, wenn der Benutzer mit einer bestimmten Rolle oder Berechtigung angemeldet ist. Sie können die v-if-Anweisung auch verwenden, um bestimmte vertrauliche Informationen auszublenden, um sicherzustellen, dass nur authentifizierte Benutzer sie sehen können.
- Umgang mit verweigertem Zugriff
Wenn ein Benutzer schließlich versucht, auf eine nicht autorisierte Seite oder Funktion zuzugreifen, müssen Sie eine freundliche Eingabeaufforderung anzeigen, die dem Benutzer mitteilt, dass er keine Berechtigung zum Zugriff auf diese Seite oder Funktion hat.
In Vue können Sie eine spezielle Fehlerkomponente erstellen, um diese Art von Fehlermeldung anzuzeigen. Sobald Ihr Route Guard oder eine andere Authentifizierungslogik einen unbefugten Zugriff erkennt, können Sie den Benutzer zu dieser Fehlerkomponente umleiten.
Zusammenfassung
Der Umgang mit Benutzerberechtigungen und Authentifizierung ist eine Schlüsseltechnologie, die in der Vue-Entwicklung beherrscht werden muss. In diesem Artikel werden einige Überlegungen zur Vue-Entwicklung behandelt, darunter das Festlegen von Benutzerrollen und -berechtigungen, das Hinzufügen von Authentifizierung, das Sichern von Routen, das Anzeigen geschützter Inhalte und der Umgang mit verweigertem Zugriff. Mit diesen Tipps können Sie sicherstellen, dass Ihre Vue-Anwendungen in einer sichereren und zuverlässigeren Umgebung ausgeführt werden.
Das obige ist der detaillierte Inhalt vonVue-Entwicklungshinweise: Umgang mit Benutzerberechtigungen und Authentifizierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So deaktivieren Sie die Authentifizierung beim privaten Surfen in Safari: Anleitung für iOS 17
Sep 11, 2023 pm 06:37 PM
So deaktivieren Sie die Authentifizierung beim privaten Surfen in Safari: Anleitung für iOS 17
Sep 11, 2023 pm 06:37 PM
Mit iOS 17 hat Apple mehrere neue Datenschutz- und Sicherheitsfunktionen in sein mobiles Betriebssystem eingeführt, darunter die Möglichkeit, eine zweistufige Authentifizierung für private Browser-Tabs in Safari zu verlangen. Hier erfahren Sie, wie es funktioniert und wie Sie es ausschalten. Wenn Sie auf einem iPhone oder iPad mit iOS 17 oder iPadOS 17 eine Registerkarte „Privates Surfen“ in Safari geöffnet haben und dann die Sitzung oder App beenden, erfordert der Browser von Apple jetzt eine Face ID/TouchID-Authentifizierung oder einen Passcode, um erneut darauf zugreifen zu können. Mit anderen Worten: Wenn jemand Ihr entsperrtes iPhone oder iPad in die Hände bekommt, kann er es trotzdem nicht ansehen, ohne Ihren Passcode zu kennen
 Vue-Entwicklungshinweise: Vermeiden Sie häufige Sicherheitslücken und Angriffe
Nov 22, 2023 am 09:44 AM
Vue-Entwicklungshinweise: Vermeiden Sie häufige Sicherheitslücken und Angriffe
Nov 22, 2023 am 09:44 AM
Vue ist ein beliebtes JavaScript-Framework, das in der Webentwicklung weit verbreitet ist. Da die Nutzung von Vue weiter zunimmt, müssen Entwickler auf Sicherheitsprobleme achten, um häufige Sicherheitslücken und Angriffe zu vermeiden. In diesem Artikel werden die Sicherheitsaspekte erörtert, auf die bei der Vue-Entwicklung geachtet werden muss, damit Entwickler ihre Anwendungen besser vor Angriffen schützen können. Validierung von Benutzereingaben Bei der Vue-Entwicklung ist die Validierung von Benutzereingaben von entscheidender Bedeutung. Benutzereingaben sind eine der häufigsten Quellen für Sicherheitslücken. Beim Umgang mit Benutzereingaben sollten Entwickler immer Folgendes tun
 Vue-Entwicklungshinweise: Vermeiden Sie häufige Speichernutzungs- und Leistungsprobleme
Nov 22, 2023 pm 02:38 PM
Vue-Entwicklungshinweise: Vermeiden Sie häufige Speichernutzungs- und Leistungsprobleme
Nov 22, 2023 pm 02:38 PM
Da Vue immer häufiger eingesetzt wird, müssen Vue-Entwickler auch darüber nachdenken, wie sie die Leistung und Speichernutzung von Vue-Anwendungen optimieren können. In diesem Artikel werden einige Vorsichtsmaßnahmen für die Vue-Entwicklung erläutert, um Entwicklern dabei zu helfen, häufige Speichernutzungs- und Leistungsprobleme zu vermeiden. Vermeiden Sie Endlosschleifen. Wenn eine Komponente kontinuierlich ihren eigenen Status aktualisiert oder eine Komponente kontinuierlich ihre eigenen untergeordneten Komponenten rendert, kann es zu einer Endlosschleife kommen. In diesem Fall geht Vue der Arbeitsspeicher aus und die Anwendung wird sehr langsam. Um diese Situation zu vermeiden, bietet Vue a
 Tutorial zum Festlegen von Win11-Benutzerberechtigungen: So konfigurieren Sie Win11-Benutzerberechtigungen
Jan 29, 2024 pm 08:33 PM
Tutorial zum Festlegen von Win11-Benutzerberechtigungen: So konfigurieren Sie Win11-Benutzerberechtigungen
Jan 29, 2024 pm 08:33 PM
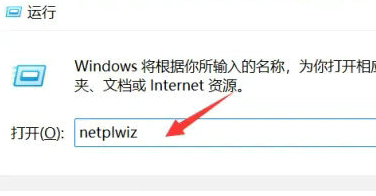
Einige Benutzer erstellen bei der Verwendung von Computern mehrere Konten, aber die Konten einiger Benutzer verfügen nicht über Berechtigungen, was bedeutet, dass einige Vorgänge nicht direkt ausgeführt werden können? Wie lege ich Benutzerberechtigungen in Win11 fest? Benutzer, die sich nicht sicher sind, können diese Website besuchen, um sich entsprechende Strategien anzusehen. So legen Sie Benutzerberechtigungen in Win11 fest: 1. Erstellen Sie die Ausführungsfunktion direkt über die Tastenkombination [win+R], geben Sie dann [netplwiz] in das Suchfeld ein und klicken Sie auf OK. 3. Klicken Sie im sich öffnenden Eigenschaftenfenster in der oberen Menüleiste auf Gruppenmitglieder. 5. Es erscheint eine Fensteraufforderung, um sich abzumelden und das Konto neu zu starten, um die Einstellungen abzuschließen.
 Lösen Sie das Problem der Echtzeitaktualisierung asynchroner Vue-Anforderungsdaten
Jun 30, 2023 pm 02:31 PM
Lösen Sie das Problem der Echtzeitaktualisierung asynchroner Vue-Anforderungsdaten
Jun 30, 2023 pm 02:31 PM
So lösen Sie das Problem der Echtzeitaktualisierung asynchroner Anforderungsdaten in der Vue-Entwicklung. Mit der Entwicklung der Front-End-Technologie verwenden immer mehr Webanwendungen asynchrone Anforderungsdaten, um die Benutzererfahrung und die Seitenleistung zu verbessern. Bei der Vue-Entwicklung ist die Lösung des Problems der Echtzeitaktualisierung asynchroner Anforderungsdaten eine zentrale Herausforderung. Echtzeitaktualisierung bedeutet, dass die Seite automatisch aktualisiert werden kann, um die neuesten Daten anzuzeigen, wenn sich die asynchron angeforderten Daten ändern. In Vue gibt es mehrere Lösungen, um Echtzeitaktualisierungen asynchroner Daten zu erreichen. 1. Reaktionsfähige Maschine mit Vue
 Implementierung der Benutzerauthentifizierung mithilfe von Middleware im Slim-Framework
Jul 29, 2023 am 10:22 AM
Implementierung der Benutzerauthentifizierung mithilfe von Middleware im Slim-Framework
Jul 29, 2023 am 10:22 AM
Implementierung der Benutzerauthentifizierung mithilfe von Middleware im Slim-Framework Mit der Entwicklung von Webanwendungen ist die Benutzerauthentifizierung zu einem entscheidenden Merkmal geworden. Um die persönlichen Informationen und sensiblen Daten der Benutzer zu schützen, benötigen wir eine zuverlässige Methode zur Überprüfung der Identität des Benutzers. In diesem Artikel stellen wir vor, wie Sie die Benutzerauthentifizierung mithilfe der Middleware des Slim-Frameworks implementieren. Das Slim-Framework ist ein leichtes PHP-Framework, das eine einfache und schnelle Möglichkeit zum Erstellen von Webanwendungen bietet. Eine der leistungsstarken Funktionen ist die Mitte
 So lösen Sie das Anzeigeproblem des mobilen Dropdown-Menüs in der Vue-Entwicklung
Jul 02, 2023 pm 05:37 PM
So lösen Sie das Anzeigeproblem des mobilen Dropdown-Menüs in der Vue-Entwicklung
Jul 02, 2023 pm 05:37 PM
So lösen Sie das Anzeigeproblem des mobilen Dropdown-Menüs in der Vue-Entwicklung Mit der Popularität und Entwicklung des mobilen Internets achten immer mehr Webanwendungen auf die Benutzererfahrung mobiler Endgeräte. Als eines der häufigsten interaktiven Seitenelemente hat das Anzeigeproblem des Dropdown-Menüs auf dem mobilen Endgerät nach und nach die Aufmerksamkeit der Entwickler auf sich gezogen. Der Platz auf dem Bildschirm des mobilen Endgeräts ist begrenzt, daher müssen beim Entwerfen und Implementieren des mobilen Dropdown-Menüs die folgenden Aspekte berücksichtigt werden: die Anzeigeposition des Menüs, die Geste, die das Menü auslöst, und der Stil des Menüs. In der Vue-Entwicklung werden durch einige Techniken und Komponentenbibliotheken
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen



