 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5 Canvas implementiert Pan/Zoom/Rotate-Deom-Beispiel (mit Screenshots)_HTML5-Tutorial-Fähigkeiten
HTML5 Canvas implementiert Pan/Zoom/Rotate-Deom-Beispiel (mit Screenshots)_HTML5-Tutorial-Fähigkeiten
HTML5 Canvas implementiert Pan/Zoom/Rotate-Deom-Beispiel (mit Screenshots)_HTML5-Tutorial-Fähigkeiten
HTML5 Canvas bietet APIs für die grafische Übersetzung, Rotation und Skalierung.
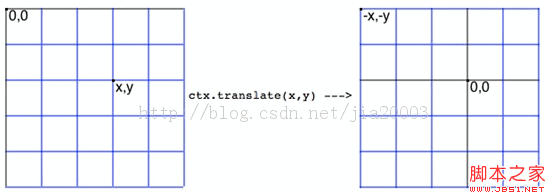
Übersetzung (übersetzen)
Übersetzungskoordinate translator(x, y) bedeutet, die (0,0)-Koordinate in (x, y) und die ursprüngliche (0,0)-Koordinate zu übersetzen wird zu (-x, -y)
Das Diagramm sieht wie folgt aus: 
Der Koordinatenpunkt eines beliebigen ursprünglichen Koordinatenpunkts p(ox, oy) nach der Übersetzung ist p(ox-x, oy -y), wobei Punkt (x, y) die Übersetzung ist
Punktkoordinaten übersetzen(x, y).
Code-Demonstration:
// Übersetzen bedeutet, den Startpunkt in die Mitte und zurück in die obere linke Ecke zu verschieben
function renderText(width, height, context) {
context.translate(width/ 2, height / 2); // Die Mittelpunktkoordinaten sind (0, 0)
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Bitte drücken Sie
context.translate(-width/2, -height/2); // Die Übersetzung stellt die (0,0)-Koordinate in der oberen linken Ecke wieder her
context.fillText("Ich bin wieder oben ",5,50) ;
}
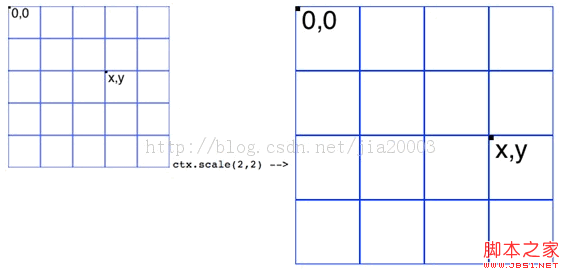
Scale(Scale)
Scale(a, b) bedeutet, das Objekt entlang der XY-Achse auf a zu skalieren *x bzw. b*y Größe. Der Effekt ist wie im Bild dargestellt:

// Übersetze das Rechteck
function drawPath(context) {
context.scale(2,2);// Scale doppelte Größe der Originalform
context.beginPath();
context.lineTo(80,40); 🎜>context.lineTo(40, 80);
context.closePath();
context.Stroke();
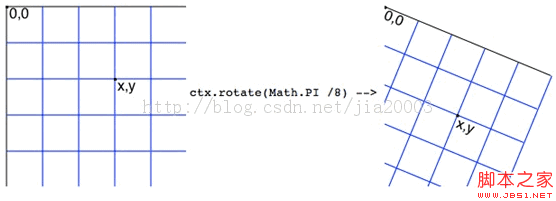
Rotate (drehen)
Drehwinkel drehen (Math.PI/8)
Die Koordinate p(x, y) vor der Drehung und die entsprechende Koordinate P(rx, ry) nach der Drehung sind Rx = x * cos(--Winkel) - y * sin(-Winkel);
Ry = y * cos(-Winkel) x * sin(-Winkel) kann vereinfacht werden zu:
Rx = y;
 Ry = -x;
Ry = -x; Die Standarddrehrichtung in Canvas ist im Uhrzeigersinn. Der Democode lautet wie folgt:
Code kopieren
/ / um -90 Grad drehen
// context.rotate(-Math.PI/2);
// context.fillStyle="blue"; "Ich bin hier! !!", -400,30);
// um 90 Grad drehen
context.rotate(Math.PI/2);
context.fillStyle="blue"; 🎜>context.fillText( "ich bin hier!!!",350,-420);
console.log(Math.sin(Math.PI/2));
/ rotae 90 Grad und zeichne 10 Zeilen
context.fillStyle="green";
for(var i=0; i<4; i ) {
var x = (i 1)*20; (i 1)*60 ;
var newX = y;
context.fillRect(newX,newY, 200, 6);
}
Der übliche Ansatz besteht darin, Rotation und Translation zusammen zu verwenden, zuerst die Koordinaten (0,0) in die Mittelposition zu verschieben
übersetzen (Breite/2, Höhe/2) und dann Rotieren(Math.) zu verwenden .PI/2), um die Drehung abzuschließen
Das Codebeispiel lautet wie folgt:
Code kopieren
Der Code lautet wie folgt:
function saveAndRestoreContext(context ) {
context.save();
Kopieren Sie den Code
Der Code lautet wie folgt:
var tempContext = null; // Globale Variable 2D-Kontext
window.onload = function() {
var canvas = document.getElementById("target");
canvas.width = 450;
canvas.height = 450;
if (!canvas.getContext) {
console.log("Canvas wird nicht unterstützt. Bitte installieren Sie einen HTML5-kompatiblen Browser.");
zurück;
}
// 2D-Kontext der Leinwand abrufen und Bild zeichnen
tempContext = canvas.getContext("2d");
// renderText(canvas.width, canvas.height, tempContext);
saveAndRestoreContext(tempContext);
// drawPath(tempContext);
}
// Übersetzen bedeutet, den Startpunkt in die Mitte und zurück in die obere linke Ecke zu verschieben.
function renderText(width, height, context) {
context.translate(width / 2, height / 2 );
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Bitte drücken Sie
context.translate(-width / 2, -height / 2);
context.fillText("Ich bin wieder ganz oben",5,50);
}
// Übersetze das Rechteck.
function drawPath(context) {
context.translate(200, 200);
context.scale(2,2); // Doppelte Größe der Originalform skalieren
context.StrokeStyle = "green";
context.beginPath();
context.moveTo(0, 40);
context.lineTo(80, 40);
context.lineTo(40, 80);
context.closePath();
context.Stroke();
}
// neuer Punkt.x = x * cos(-Winkel) - y * sin(-Winkel),
// neuer Punkt.y = y * cos(-Winkel) x * sin (-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("ich bin hier!!!",5,50);
// um -90 Grad drehen
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("ich bin hier!!!", -400,30);
// um 90 Grad drehen
context.rotate(Math.PI/2);
context.fillStyle="blue";
context.fillText("ich bin hier!!!", 350,-420);
console.log(Math.sin(Math.PI/2));
// 90 Grad drehen und 10 Linien zeichnen
context.fillStyle="green";
for(var i=0; i<4; i ) {
var x = (i 1)*20;
var y = (i 1)*60;
var newX = y;
var newY = -x;
context.fillRect(newX, newY, 200, 6);
}
}
function saveAndRestoreContext(context) {
context.save();
context.translate(200,200);
context.rotate(Math.PI/2);
context.fillStyle="black";
context.fillText("2D-Kontext drehen und verschieben", 10, 10);
context.restore();
context.fillText("2D-Kontext drehen und verschieben", 10, 10);
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





