 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Einführung in die spezifische Verwendung von jQuery.outerWidth() function_jquery
Detaillierte Einführung in die spezifische Verwendung von jQuery.outerWidth() function_jquery
Detaillierte Einführung in die spezifische Verwendung von jQuery.outerWidth() function_jquery
Lassen Sie uns die Funktion „outerWidth()“ anhand des jQuery-Beispielcodes demonstrieren,
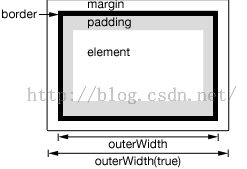
Die Funktion „outerWidth()“ wird verwendet, um die äußere Breite des aktuell passenden Elements festzulegen oder zurückzugeben. Standardmäßig umfasst die äußere Breite die Polsterung und den Rand des Elements, jedoch nicht die Breite des Randteils. Sie können den Parameter auch als „true“ angeben, um die Breite des Randbereichs einzubeziehen. Wie unten gezeigt:

Wenn Sie die Breite anderer Situationen erhalten möchten, verwenden Sie bitte width() und innerWidth(). Sie können hier klicken, um den Unterschied zwischen den dreien zu sehen. Diese Funktion gehört zu einem jQuery-Objekt (Instanz) und funktioniert weiterhin auf unsichtbaren Elementen. Syntax jQuery 1.2.6 Diese Funktion wurde hinzugefügt. jQueryObject.outerWidth( [ includeMargin ] ) Hinweis: Wenn das aktuelle jQuery-Objekt mit mehreren Elementen übereinstimmt, wird nur die äußere Breite des ersten übereinstimmenden Elements zurückgegeben. Parameter Parameterbeschreibung includeMargin Der optionale/boolesche Typ gibt an, ob die Breite des Randteils einbezogen werden soll. Der Standardwert ist false. Rückgabewert Der Rückgabewert der Funktion „outerWidth()“ ist vom Typ „Number“ und gibt die äußere Breite des ersten übereinstimmenden Elements zurück. Wenn das aktuelle jQuery-Objekt mit mehreren Elementen übereinstimmt, verwendet die Funktion „outerWidth()“ bei der Rückgabe der äußeren Breite nur das erste übereinstimmende Element. Wenn keine passenden Elemente vorhanden sind, wird null zurückgegeben. OuterWidth() ist für Fenster und Dokument nicht verfügbar. Bitte verwenden Sie stattdessen width(). Beispiele & Anleitungen Nehmen Sie den folgenden HTML-Code als Beispiel:
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// Wenn mehrere Elemente übereinstimmen, wird nur die äußere Breite des ersten Elements zurückgegeben
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
Der obige Inhalt stellt die Funktion jQuery.outerWidth() im Detail vor, ich hoffe, es gefällt Ihnen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Tipps zum dynamischen Erstellen neuer Funktionen in Golang-Funktionen
Apr 25, 2024 pm 02:39 PM
Tipps zum dynamischen Erstellen neuer Funktionen in Golang-Funktionen
Apr 25, 2024 pm 02:39 PM
Die Go-Sprache bietet zwei Technologien zur dynamischen Funktionserstellung: Schließung und Reflexion. Abschlüsse ermöglichen den Zugriff auf Variablen innerhalb des Abschlussbereichs, und durch Reflektion können mithilfe der FuncOf-Funktion neue Funktionen erstellt werden. Diese Technologien sind nützlich bei der Anpassung von HTTP-Routern, der Implementierung hochgradig anpassbarer Systeme und dem Aufbau steckbarer Komponenten.
 Überlegungen zur Parameterreihenfolge bei der Benennung von C++-Funktionen
Apr 24, 2024 pm 04:21 PM
Überlegungen zur Parameterreihenfolge bei der Benennung von C++-Funktionen
Apr 24, 2024 pm 04:21 PM
Bei der Benennung von C++-Funktionen ist es wichtig, die Reihenfolge der Parameter zu berücksichtigen, um die Lesbarkeit zu verbessern, Fehler zu reduzieren und das Refactoring zu erleichtern. Zu den gängigen Konventionen für die Parameterreihenfolge gehören: Aktion-Objekt, Objekt-Aktion, semantische Bedeutung und Einhaltung der Standardbibliothek. Die optimale Reihenfolge hängt vom Zweck der Funktion, den Parametertypen, möglichen Verwirrungen und Sprachkonventionen ab.
 Wie schreibe ich effiziente und wartbare Funktionen in Java?
Apr 24, 2024 am 11:33 AM
Wie schreibe ich effiziente und wartbare Funktionen in Java?
Apr 24, 2024 am 11:33 AM
Der Schlüssel zum Schreiben effizienter und wartbarer Java-Funktionen ist: Halten Sie es einfach. Verwenden Sie eine aussagekräftige Benennung. Bewältigen Sie besondere Situationen. Nutzen Sie entsprechende Sichtbarkeit.
 Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
1. Die SUMME-Funktion wird verwendet, um die Zahlen in einer Spalte oder einer Gruppe von Zellen zu summieren, zum Beispiel: =SUMME(A1:J10). 2. Die Funktion AVERAGE wird verwendet, um den Durchschnitt der Zahlen in einer Spalte oder einer Gruppe von Zellen zu berechnen, zum Beispiel: =AVERAGE(A1:A10). 3. COUNT-Funktion, die verwendet wird, um die Anzahl der Zahlen oder Texte in einer Spalte oder einer Gruppe von Zellen zu zählen, zum Beispiel: =COUNT(A1:A10) 4. IF-Funktion, die verwendet wird, um logische Urteile auf der Grundlage spezifizierter Bedingungen zu treffen und die zurückzugeben entsprechendes Ergebnis.
 Vergleich der Vor- und Nachteile von C++-Funktionsstandardparametern und variablen Parametern
Apr 21, 2024 am 10:21 AM
Vergleich der Vor- und Nachteile von C++-Funktionsstandardparametern und variablen Parametern
Apr 21, 2024 am 10:21 AM
Zu den Vorteilen von Standardparametern in C++-Funktionen gehören die Vereinfachung von Aufrufen, die Verbesserung der Lesbarkeit und die Vermeidung von Fehlern. Die Nachteile sind eingeschränkte Flexibilität und Namensbeschränkungen. Zu den Vorteilen variadischer Parameter gehören unbegrenzte Flexibilität und dynamische Bindung. Zu den Nachteilen gehören eine größere Komplexität, implizite Typkonvertierungen und Schwierigkeiten beim Debuggen.
 Welche Vorteile haben C++-Funktionen, die Referenztypen zurückgeben?
Apr 20, 2024 pm 09:12 PM
Welche Vorteile haben C++-Funktionen, die Referenztypen zurückgeben?
Apr 20, 2024 pm 09:12 PM
Zu den Vorteilen von Funktionen, die Referenztypen in C++ zurückgeben, gehören: Leistungsverbesserungen: Durch die Übergabe als Referenz wird das Kopieren von Objekten vermieden, wodurch Speicher und Zeit gespart werden. Direkte Änderung: Der Aufrufer kann das zurückgegebene Referenzobjekt direkt ändern, ohne es neu zuzuweisen. Einfachheit des Codes: Die Übergabe als Referenz vereinfacht den Code und erfordert keine zusätzlichen Zuweisungsvorgänge.
 Was ist der Unterschied zwischen benutzerdefinierten PHP-Funktionen und vordefinierten Funktionen?
Apr 22, 2024 pm 02:21 PM
Was ist der Unterschied zwischen benutzerdefinierten PHP-Funktionen und vordefinierten Funktionen?
Apr 22, 2024 pm 02:21 PM
Der Unterschied zwischen benutzerdefinierten PHP-Funktionen und vordefinierten Funktionen ist: Umfang: Benutzerdefinierte Funktionen sind auf den Umfang ihrer Definition beschränkt, während auf vordefinierte Funktionen im gesamten Skript zugegriffen werden kann. So definieren Sie: Benutzerdefinierte Funktionen werden mit dem Schlüsselwort function definiert, während vordefinierte Funktionen vom PHP-Kernel definiert werden. Parameterübergabe: Benutzerdefinierte Funktionen empfangen Parameter, während vordefinierte Funktionen möglicherweise keine Parameter erfordern. Erweiterbarkeit: Benutzerdefinierte Funktionen können nach Bedarf erstellt werden, während vordefinierte Funktionen integriert sind und nicht geändert werden können.
 Erweiterte C++-Funktionsausnahme: Angepasste Fehlerbehandlung
May 01, 2024 pm 06:39 PM
Erweiterte C++-Funktionsausnahme: Angepasste Fehlerbehandlung
May 01, 2024 pm 06:39 PM
Die Ausnahmebehandlung in C++ kann durch benutzerdefinierte Ausnahmeklassen verbessert werden, die spezifische Fehlermeldungen und Kontextinformationen bereitstellen und benutzerdefinierte Aktionen basierend auf dem Fehlertyp ausführen. Definieren Sie eine von std::Exception geerbte Ausnahmeklasse, um spezifische Fehlerinformationen bereitzustellen. Verwenden Sie das Schlüsselwort throw, um eine benutzerdefinierte Ausnahme auszulösen. Verwenden Sie „dynamic_cast“ in einem Try-Catch-Block, um die abgefangene Ausnahme in einen benutzerdefinierten Ausnahmetyp zu konvertieren. Im tatsächlichen Fall löst die Funktion open_file eine FileNotFoundException-Ausnahme aus. Das Abfangen und Behandeln der Ausnahme kann eine spezifischere Fehlermeldung liefern.



