 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Leinwand – Zeichnen von Bögen und rotierenden Grafiken, Beispielcode-Renderings_HTML5-Tutorial-Fähigkeiten
HTML5-Leinwand – Zeichnen von Bögen und rotierenden Grafiken, Beispielcode-Renderings_HTML5-Tutorial-Fähigkeiten
HTML5-Leinwand – Zeichnen von Bögen und rotierenden Grafiken, Beispielcode-Renderings_HTML5-Tutorial-Fähigkeiten
Bevor Sie den Rotationsvorgang ausführen, müssen Sie einen Satz verstehen: Was gedreht wird, ist das Koordinatensystem der Leinwand und nicht die Grafik selbst. Nachdem Sie diesen Satz verstanden haben, ist der nächste Schritt sehr einfach.
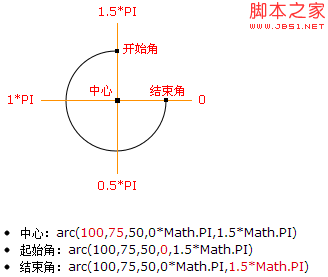
Lernen Sie zunächst die Koordinaten zum Zeichnen eines Kreises kennen: 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So drehen Sie Word-Bilder
Mar 19, 2024 pm 06:16 PM
So drehen Sie Word-Bilder
Mar 19, 2024 pm 06:16 PM
Wenn wir die Word-Office-Software zur Dokumentenverarbeitung verwenden, müssen wir häufig einige Bilder und andere Materialien in das Dokument einfügen. Um jedoch ein schönes Layout zu erzielen, müssen wir auch ein spezielles Layout für die Bilder durchführen, darunter auch die Rotationsverarbeitung Die grundlegendste Schriftsatzverarbeitung ist jedoch für einige Neulinge am Arbeitsplatz, die gerade erst mit der Office-Software Word in Berührung gekommen sind, möglicherweise nicht in der Lage, Bilder in Word-Dokumenten zu verarbeiten. Im Folgenden erfahren Sie, wie Sie Bilder in Word drehen. Wir hoffen, dass es für Sie hilfreich und inspirierend ist. 1. Zuerst öffnen wir ein Word-Dokument und klicken dann auf die Schaltfläche „Bild einfügen“ in der Menüleiste, um ein zufälliges Bild auf dem Computer einzufügen, um unsere Bedienung und Demonstration zu erleichtern. 2. Wenn wir das Bild drehen möchten, müssen wir dies tun
 So erzielen Sie mit Vue stereoskopische 3D-Rotationseffekte
Sep 19, 2023 am 08:42 AM
So erzielen Sie mit Vue stereoskopische 3D-Rotationseffekte
Sep 19, 2023 am 08:42 AM
So erzielen Sie mit Vue dreidimensionale 3D-Rotationseffekte. Als beliebtes Front-End-Framework spielt Vue.js eine wichtige Rolle bei der Entwicklung dynamischer Webseiten und Anwendungen. Es bietet eine intuitive und effiziente Möglichkeit, interaktive Schnittstellen zu erstellen und ist einfach zu integrieren und zu erweitern. In diesem Artikel wird erläutert, wie Sie mit Vue.js einen beeindruckenden stereoskopischen 3D-Rotationseffekt implementieren, und es werden spezifische Codebeispiele bereitgestellt. Bevor Sie beginnen, stellen Sie bitte sicher, dass Sie Vue.js installiert haben und mit der grundlegenden Verwendung von Vue.js vertraut sind. Wenn Sie immer noch
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 Tipps und Methoden zum Implementieren von Ladeanimationseffekten mit CSS
Oct 19, 2023 am 10:42 AM
Tipps und Methoden zum Implementieren von Ladeanimationseffekten mit CSS
Oct 19, 2023 am 10:42 AM
CSS-Techniken und -Methoden zur Implementierung von Ladeanimationseffekten Mit der Entwicklung des Internets ist die Ladegeschwindigkeit zu einem wichtigen Indikator für die Benutzererfahrung geworden. Um das Nutzererlebnis beim Laden der Seite zu verbessern, verwenden wir in der Regel Ladeanimationseffekte, um die Interaktivität und Attraktivität der Seite zu erhöhen. Als eine der wichtigsten Technologien in der Front-End-Entwicklung bietet CSS viele Techniken und Methoden, um Ladeanimationseffekte zu erzielen. In diesem Artikel werden mehrere gängige Techniken und Methoden zum Implementieren von CSS-Ladeanimationseffekten vorgestellt und entsprechende Codebeispiele bereitgestellt. Spin-Loading-Animation Spin-Loading-Animation ist eine
 Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
 Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Zu den Tkinter-Canvas-Attributen gehören BG, BD, Relief, Breite, Höhe, Cursor, Highlightbackground, Highlightcolor, Highlightthickness, Insertbackground, Insertwidth, Selectbackground, Selectforeground, XScrollcommand-Attribute usw. Ausführliche Einführung
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
 So implementieren Sie mit Layui Funktionen zum Zuschneiden und Drehen von Bildern
Oct 26, 2023 am 09:39 AM
So implementieren Sie mit Layui Funktionen zum Zuschneiden und Drehen von Bildern
Oct 26, 2023 am 09:39 AM
So verwenden Sie Layui zum Implementieren von Funktionen zum Zuschneiden und Drehen von Bildern 1. Hintergrundeinführung In der Webentwicklung stoßen wir häufig auf Szenarien, die das Zuschneiden und Drehen von Bildern erfordern, z. B. das Hochladen von Avataren, Bildbearbeitung usw. Layui ist ein leichtes Front-End-Framework, das umfangreiche UI-Komponenten und benutzerfreundliche APIs bereitstellt und sich besonders für die schnelle Erstellung von Webanwendungen eignet. In diesem Artikel wird erläutert, wie Sie mit Layui Funktionen zum Zuschneiden und Drehen von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. 2. Vorbereitung der Umgebung Bevor Sie beginnen, müssen Sie bestätigen, dass die folgende Umgebung bereit ist:





