 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 IE10 Error.stack macht das Skript-Debuggen bequemer und schneller._HTML5-Tutorial-Tipps
IE10 Error.stack macht das Skript-Debuggen bequemer und schneller._HTML5-Tutorial-Tipps
IE10 Error.stack macht das Skript-Debuggen bequemer und schneller._HTML5-Tutorial-Tipps
Error.stack-Unterstützung wurde in IE10 neu hinzugefügt, was das Skript-Debugging und die Fehlerkorrektur von Entwicklern beschleunigen kann. Insbesondere einige Fehler, die schwer zu reproduzieren sind, wie z. B. asynchrone Vorgänge. Der folgende Inhalt stammt vom Microsoft IE-Team, das diese Funktion ausführlich beschreibt.
Debuggen von AnwendungenStrukturierte Fehlerbehandlung in JavaScript basiert auf throw und try/catch, wobei der Entwickler einen Fehler deklariert und den Kontrollfluss an einen Teil des Programms übergibt, der den Fehler behandelt. Wenn ein Fehler auftritt, erfasst Chakra, die JavaScript-Engine im Internet Explorer, die Aufrufkette, die den Fehler verursacht hat. Dieser Prozess wird auch als Aufrufstapel bezeichnet. Wenn das geworfene Objekt ein Error ist (oder eine Funktion, deren Prototypenkette zu Error führt), erstellt Chakra einen Stack-Trace, eine für Menschen lesbare Liste des Aufrufstapels. Die Liste wird als Eigenschaft dargestellt, ein Error im stack-Objekt. stack Enthält die Fehlermeldung, den Funktionsnamen und Informationen zum Speicherort der Quelldatei für die Funktion. Diese Informationen helfen Entwicklern, die aufgerufenen Funktionen zu verstehen und sogar die fehlerhaften Codezeilen anzuzeigen, um den Fehler schnell zu diagnostizieren. Beispielsweise könnten die Informationen darauf hinweisen, dass einer der an die Funktion übergebenen Parameter leer war oder einen ungültigen Typ hatte.
Schauen wir uns ein einfaches Skript an und beginnen eine tiefergehende Diskussion. Dieses Skript versucht, den Abstand zwischen den beiden Punkten (0, 2) und (12, 10) zu berechnen:
(function () {
'use strict';
function quadratRoot(n) {
if (n < 0)
throw new Error('Quadratwurzel aus negativer Zahl kann nicht gezogen werden.');
return Math.sqrt(n);
}
function quadrat(n) {
return n * n;
}
function pointDistance (pt1, pt2) {
return quadratRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function sample() {
var pt1 = { x: 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('Distance is: ' pointDistance(pt1, pt2) );
}
try {
sample();
}
catch (e) {
console.log(e.stack);
}
} )();
Dieses Skript enthält einen Fehler, der dazu führt, dass es sich nicht an Unterschiede zwischen Komponenten anpasst. Daher gibt die Funktion
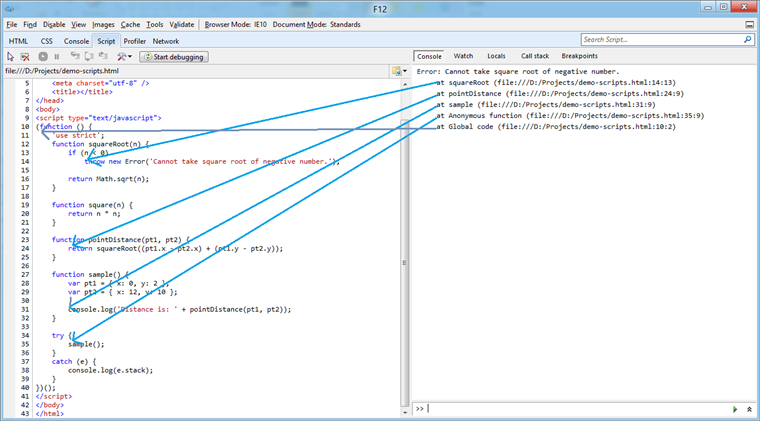
pointDistance bei einigen Eingaben falsche Ergebnisse zurück; in anderen Fällen verursacht das Skript Fehler. Um zu verstehen, was der Stack-Trace bedeutet, werfen wir einen Blick auf den Fehler in den F12-Entwicklertools und auf die Registerkarte „Skripte“:

-Stack-Trace wird in der catch-Klausel an die Konsole ausgegeben, sodass Fehler, die von der squareRoot-Funktion ausgehen, offensichtlich werden, da sie sich oben im Stapel befindet. Um dieses Problem zu beheben, muss der Entwickler nicht tief in den Stack-Trace schauen; das System hat gegen die Vorbedingung von squareRoot verstoßen, und es wird deutlich, dass er nur eine Ebene höher im Stack nachschaut: den Unterausdruck innerhalb des squareRoot-Aufruf Die Formel selbst sollte der Parameter von square sein.
Während des Debuggens hilft das Attribut stack dabei, den Code zu identifizieren, der zum Festlegen von Haltepunkten verwendet wird. Beachten Sie, dass Sie auch andere Methoden zum Anzeigen des Aufrufstapels verwenden können: Wenn Sie beispielsweise den Skript-Debugger auf den Modus „Ausnahmen abfangen und unterbrechen“ einstellen, können Sie den Debugger zum Untersuchen des Aufrufstapels verwenden. Bei bereitgestellten Anwendungen können Sie erwägen, den problematischen Code in try/catch zusammenzuführen, um den fehlgeschlagenen Aufruf zu erfassen und ihn auf dem Server zu protokollieren. Entwickler können dann den Aufrufstapel überprüfen, um den Problembereich zu isolieren.
Zuvor war mir aufgefallen, dass das Objekt, das angehoben wird, ein Error sein oder über seine Prototypenkette zu einem Error führen muss. Dies ist beabsichtigt; JavaScript kann das Auslösen jedes Objekts unterstützen, auch von Grundelementen, die Ausnahmen sind. Obwohl alle diese Objekte vom System erfasst und überprüft werden können, besteht ihr eigentlicher Zweck nicht darin, Fehler- oder Diagnoseinformationen zu enthalten. Daher werden während des Erhöhungsprozesses nur die stack-Attribute des Fehlers aktualisiert.
Auch wenn Objekte DOM-Ausnahmen sind, enthalten sie keine Prototypenkette, die zu Error führt, und enthalten daher keine stack-Attribute. In einigen Anwendungsszenarien müssen Sie eine DOM-Manipulation durchführen und möchten JavaScript-kompatible Fehler aufdecken. Dann möchten Sie möglicherweise Ihren DOM-Manipulationscode innerhalb des try/catch -Datenblocks zusammenführen und in der catch-Klausel einen neuen Error Objekt:
Funktion UrsachenDomError( ) {
try {
var div = document.createElement('div');
div.appendChild(div);
} Catch (e) {
throw new Error( e. toString());
}
}
Sie sollten jedoch überlegen, ob Sie dieses Muster verwenden möchten. Dies ist wahrscheinlich das am besten geeignete Muster für die Entwicklung von Dienstprogrammbibliotheken, insbesondere wenn Sie überlegen, ob der Code die Absicht hat, DOM-Manipulationen zu verbergen oder einfach nur eine Aufgabe auszuführen. Wenn der Zweck darin besteht, DOM-Operationen zu verbergen, dann ist das Zusammenführen von Operationen und das Auslösen von
Error wahrscheinlich der richtige Ansatz, den wir wählen müssen.
Leistungsüberlegungen
Der Aufbau des Stack-Trace beginnt, wenn das Fehlerobjekt ausgelöst wird; der Aufbau des Stack-Trace erfordert die Anzeige des aktuellen Ausführungsstacks. Um Leistungsprobleme beim Durchlaufen sehr großer Stapel (und sogar möglicher rekursiver Stapelketten) zu vermeiden, erfasst IE standardmäßig nur die ersten zehn Stapelrahmen. Diese Einstellung kann jedoch konfiguriert werden, indem die statische Eigenschaft Error.stackTraceLimit auf einen anderen Wert gesetzt wird. Diese Einstellung ist global und muss geändert werden, bevor ein Fehler ausgelöst wird, andernfalls hat sie keine Auswirkung auf den Stack-Trace.
Wenn ein Stapel durch einen asynchronen Rückruf generiert wird (z. B. timeout, interval oder XMLHttpRequest), befindet sich der asynchrone Rückruf (nicht der durch den asynchronen Rückruf erstellte Code) am Ende des Aufrufs Stapel. Dies hat einige potenzielle Auswirkungen auf die Verfolgung problematischen Codes: Wenn Sie dieselbe Rückruffunktion für mehrere asynchrone Rückrufe verwenden, ist es schwierig, durch Einzelprüfung zu ermitteln, welcher Rückruf den Fehler verursacht. Ändern wir das vorherige Beispiel leicht, wir vermeiden den direkten Aufruf von sample() und versetzen ihn stattdessen in einen Timeout-Rückruf:
(function () {
'use strict';
function squareRoot(n) {
if (n < 0)
throw new Error('Quadratwurzel kann nicht gezogen werden der negativen Zahl.');
return Math.sqrt(n);
}
function quadrat(n) {
return n * n;
}
function pointDistance(pt1 , pt2) {
return quadratRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function sample() {
var pt1 = { x : 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('Distance is: ' pointDistance(pt1, pt2));
}
setTimeout(function () {
try {
sample();
}
catch (e) {
console.log(e.stack);
}
}, 2500);
})();
Sobald dieses Code-Snippet ausgeführt wird, werden Sie eine leichte Verzögerung im Stack-Trace bemerken. An dieser Stelle werden Sie auch feststellen, dass am Ende des Stapels nicht der globale Code
Anonymous function steht. Tatsächlich handelt es sich hierbei nicht um dieselbe anonyme Funktion, sondern um die an setTimeout übergebene Rückruffunktion. Da Sie den Kontext verlieren, der mit dem ausstehenden Rückruf verknüpft ist, können Sie möglicherweise nicht feststellen, wer den Rückruf aufgerufen hat. Wenn das System in einem Anwendungsszenario einen Rückruf registriert, um click-Ereignisse für viele verschiedene Schaltflächen zu verarbeiten, können Sie nicht erkennen, auf welchen Rückruf sich die Registrierung bezieht. Allerdings ist diese Einschränkung nur von begrenztem Nutzen, da in den meisten Fällen wahrscheinlich die Oberseite des Stapels den Problembereich hervorhebt.
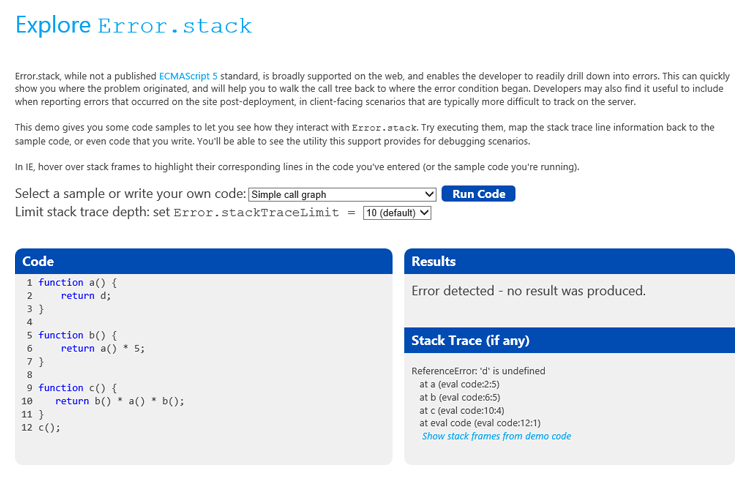
Sehen Sie sich die Erlebnisdemo an

Erfahren Sie mehr über die Verwendung von IE10 in Windows 8 Consumer Preview. Sie können Code im Kontext von eval ausführen und wenn ein Fehler auftritt, können Sie ihn überprüfen. Wenn Sie den Code in IE10 ausführen, können Sie auch die fehlerhafte Codezeile markieren, da Sie im Stack-Trace mit der Maus darüber fahren können. Sie können Ihren eigenen Code in den Codebereich eingeben oder aus mehreren Beispielen in der Liste auswählen. Darüber hinaus können Sie den Wert Error.stackTraceLimit festlegen, wenn Sie das Codebeispiel ausführen.
Um Referenzmaterialien anzuzeigen, durchsuchen Sie bitte die entsprechenden Informationen Error.stack und <a target="_blank" href="http://msdn.microsoft.com/en-us/%20Bibliothek%20MSDN-Dokumentation%20f%C3%BCr%20/hh699849(v=vs.94).aspx">stackTraceLimit<code><a target="_blank" href="http://msdn.microsoft.com/en-us/library/hh699849(v=vs.94).aspx">stackTraceLimit</a>.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
H5 ist keine eigenständige Programmiersprache, sondern eine Sammlung von HTML5, CSS3 und JavaScript zum Erstellen moderner Webanwendungen. 1. HTML5 definiert die Webseitenstruktur und -inhalt und bietet neue Tags und APIs. 2. CSS3 steuert Stil und Layout und führt neue Funktionen wie Animation ein. 3. JavaScript implementiert dynamische Interaktion und verbessert Funktionen durch DOM -Operationen und asynchrone Anfragen.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.



