Bedienungsanleitung für Win11-Scroll-Screenshots
Wie kann man in Win11 lange Bilder scrollen und zuschneiden? In letzter Zeit müssen einige Benutzer eine Seite im Browser erfassen, aber ich möchte sie nicht einzeln erfassen, daher frage ich mich, ob es tatsächlich eine Möglichkeit gibt, lange Bilder direkt zu erfassen , die Methode ist sehr einfach. Freunde, die die gleichen Bedürfnisse haben, können sich die beiden unten aufgeführten Methoden ansehen. Ich hoffe, sie können Ihnen helfen.
Methode 1: Screenshots mit Software von Drittanbietern erstellen
Sie können Screenshot-Software von Drittanbietern installieren, um Screenshots zu erstellen, oder Sie können die Funktion für lange Screenshots von QQ oder dem QQ-Browser verwenden.

Methode 2: Machen Sie einen Screenshot des integrierten Browsers
1 Suchen und öffnen Sie zunächst den Microsoft Edge-Browser.

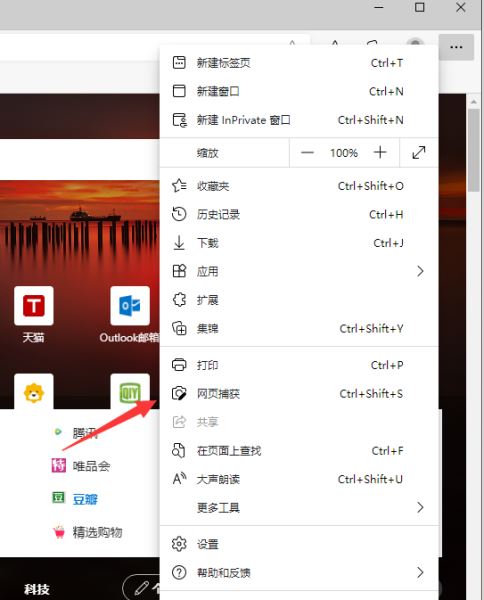
2. Öffnen Sie dann die Webseite, auf der Sie das lange Bild aufnehmen möchten, klicken Sie mit der rechten Maustaste auf die obere rechte Ecke, um sie zu öffnen, und wählen Sie „Webseitenaufnahme“ aus dem Dropdown-Menü.

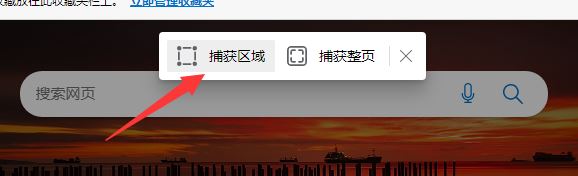
3. Öffnen Sie das Screenshot-Tool und wählen Sie den Aufnahmebereich aus.

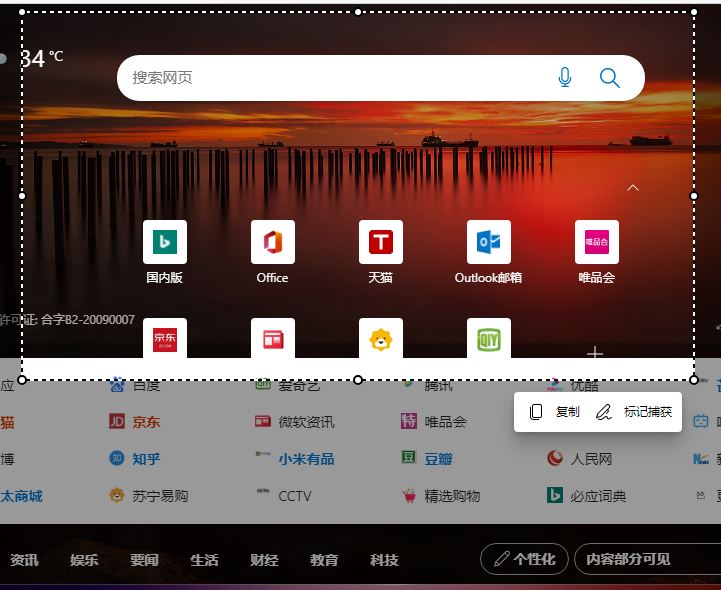
4. Rahmen Sie den Bereich ein, halten Sie eine Ecke gedrückt, beginnen Sie mit dem Scrollen mit der Maus und machen Sie einen langen Screenshot.

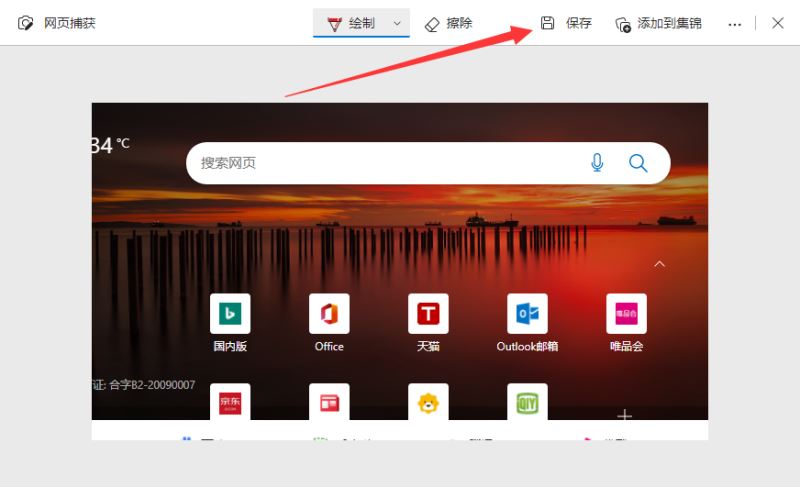
5. Nachdem der Screenshot des langen Bildes fertig ist, klicken Sie auf „Aufnahme markieren“, um zu speichern und andere Vorgänge auszuführen.

Das obige ist der detaillierte Inhalt vonBedienungsanleitung für Win11-Scroll-Screenshots. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
 Win11 Aktivierungsschlüssel permanent 2025
Mar 18, 2025 pm 05:57 PM
Win11 Aktivierungsschlüssel permanent 2025
Mar 18, 2025 pm 05:57 PM
In Artikel werden Quellen für einen dauerhaften Windows 11 -Schlüssel erörtert, der bis 2025 gültig ist, rechtliche Fragen und Risiken der Verwendung inoffizieller Schlüssel. Rät, Vorsicht und Legalität.
 Win11 Aktivierungsschlüssel permanent 2024
Mar 18, 2025 pm 05:56 PM
Win11 Aktivierungsschlüssel permanent 2024
Mar 18, 2025 pm 05:56 PM
In Artikel werden zuverlässige Quellen für dauerhafte Windows 11-Aktivierungsschlüssel im Jahr 2024, rechtliche Auswirkungen von Tasten von Drittanbietern und Risiken der Verwendung inoffizieller Schlüssel erörtert.
 ACER PD163Q Dual Portable Monitor Review: Ich wollte das unbedingt lieben
Mar 18, 2025 am 03:04 AM
ACER PD163Q Dual Portable Monitor Review: Ich wollte das unbedingt lieben
Mar 18, 2025 am 03:04 AM
Der ACER PD163Q Dual tragbar Ich hatte große Hoffnungen auf den Acer PD163Q. Das Konzept der doppelten tragbaren Displays, die bequem über ein einzelnes Kabel verbunden waren, war unglaublich ansprechend. Leider diese verlockende Idee quic
 Top 3 Windows 11 Gaming -Funktionen, die Windows 10 überschütten
Mar 16, 2025 am 12:17 AM
Top 3 Windows 11 Gaming -Funktionen, die Windows 10 überschütten
Mar 16, 2025 am 12:17 AM
Upgrade auf Windows 11: Verbessern Sie Ihr PC -Spielerlebnis Windows 11 bietet aufregende neue Gaming -Funktionen, die Ihr PC -Spielerlebnis erheblich verbessern. Dieses Upgrade ist für jeden PC -Gamer, der sich von Windows 10 bewegt, in Betracht gezogen. Auto HDR: ELEFA
 Die besten Monitor -Lichtstangen von 2025
Mar 08, 2025 am 03:02 AM
Die besten Monitor -Lichtstangen von 2025
Mar 08, 2025 am 03:02 AM
Reduzieren Sie die Augenbelastung und erhellen Sie Ihren Arbeitsbereich mit einem Monitor -Lichtstab! Diese praktischen Geräte passen Helligkeit und Farbtemperatur an, einige bieten sogar automatische Dimmen an. Diese aktualisierte Überprüfung (03.04.2025) zeigt Top -Picks über verschiedene Anforderungen hinweg. Benq
 Mozilla Thunderbird 136 ist hier und wechselt standardmäßig zu monatlichen Updates
Mar 07, 2025 am 01:19 AM
Mozilla Thunderbird 136 ist hier und wechselt standardmäßig zu monatlichen Updates
Mar 07, 2025 am 01:19 AM
Firefox 136 und Thunderbird 136: Verbesserte Sicherheit und Leistung Die neuesten Veröffentlichungen von Firefox und Thunderbird bieten erhebliche Verbesserungen in der Video -Wiedergabe -Glätte, durch das Durchsuchen der Sicherheit und der allgemeinen Benutzererfahrung. Lassen Sie uns mit dem Schlüssel u eintauchen
 So erstellen Sie ein dynamisches Inhaltsverzeichnis in Excel
Mar 24, 2025 am 08:01 AM
So erstellen Sie ein dynamisches Inhaltsverzeichnis in Excel
Mar 24, 2025 am 08:01 AM
Ein Inhaltsverzeichnis ist bei der Arbeit mit großen Dateien ein totaler Game-Changer-es hält alles organisiert und einfach zu navigieren. Im Gegensatz zu Word hat Microsoft Excel leider keine einfache Schaltfläche "Inhaltsverzeichnis", die T hinzufügt
 Dieser wilde ultra-weite Alienware-Monitor kostet heute 300 US-Dollar
Mar 13, 2025 pm 12:21 PM
Dieser wilde ultra-weite Alienware-Monitor kostet heute 300 US-Dollar
Mar 13, 2025 pm 12:21 PM
Alienware AW3225QF: Das beste gebogene 4K -Display, lohnt es sich zu kaufen? Die Alienware AW3225QF ist als das beste gebogene 4K -Display bekannt, und ihre leistungsstarke Leistung ist unbestreitbar. Die schnelle Reaktionszeit, die atemberaubenden HDR -Effekte und der unbegrenzte Kontrast in Verbindung mit ausgezeichneter Farbleistung sind die Vorteile dieses Monitors. Obwohl es sich hauptsächlich an Spieler richtet, ist es auch für Büroangestellte geeignet, die hohe Effizienz verfolgen. Breitbildmonitore werden nicht nur von Spielern geliebt, sondern auch von Benutzern, die die Produktivitätsverbesserung schätzen. Sie eignen sich hervorragend für die Arbeit und verbessern die Desktoperfahrung eines jeden. Dieser Alienware -Monitor ist normalerweise teuer, genießt ihn aber derzeit




