
Ziehen Sie Windows 10-Computerfenster an den Rand, ohne sie automatisch anzuordnen. Dies ist eine sehr nützliche Funktion, mit der Benutzer Windows bequemer verwenden können. Tatsächlich wissen sie jedoch nicht, wie sie eingestellt werden sollen In der einfachen Verwendung des Bedienfelds werfen wir einen Blick auf das ausführliche Tutorial.

1. Drücken Sie die Taste „Windows+R“, um „Ausführen“ zu öffnen, geben Sie „Steuerung“ ein und klicken Sie auf „OK“, um die „Systemsteuerung“ zu öffnen ".
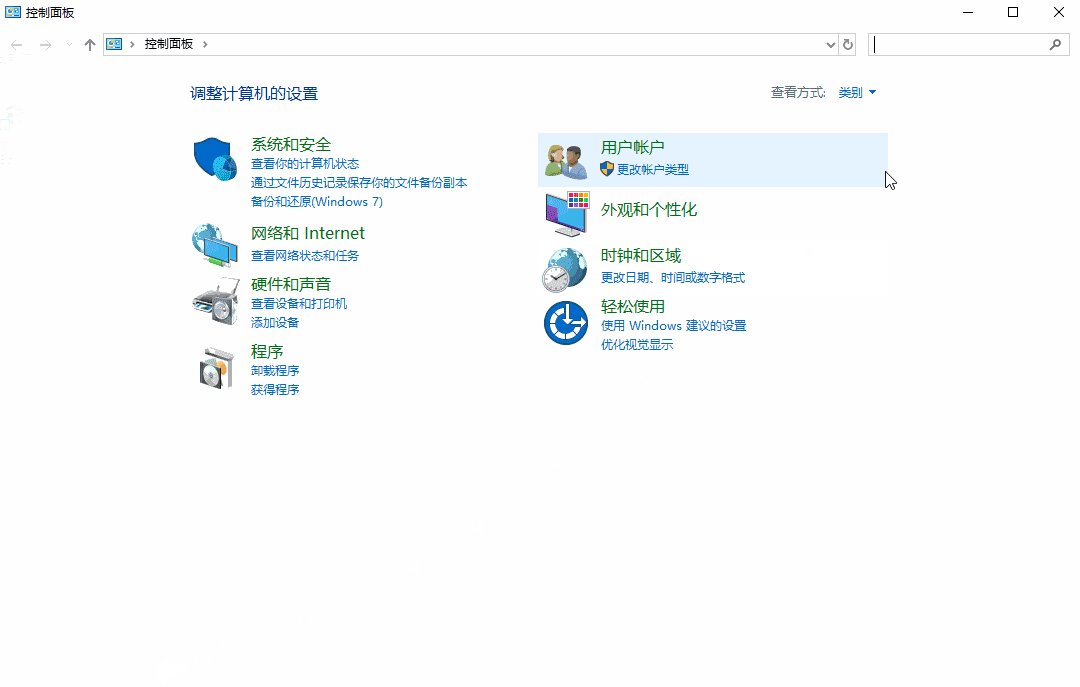
2. Stellen Sie in der „Systemsteuerung“ die Option „Anzeigen nach“ in der oberen rechten Ecke auf „Große Symbole“ ein und klicken Sie auf „Einstellungscenter für einfachen Zugriff“.
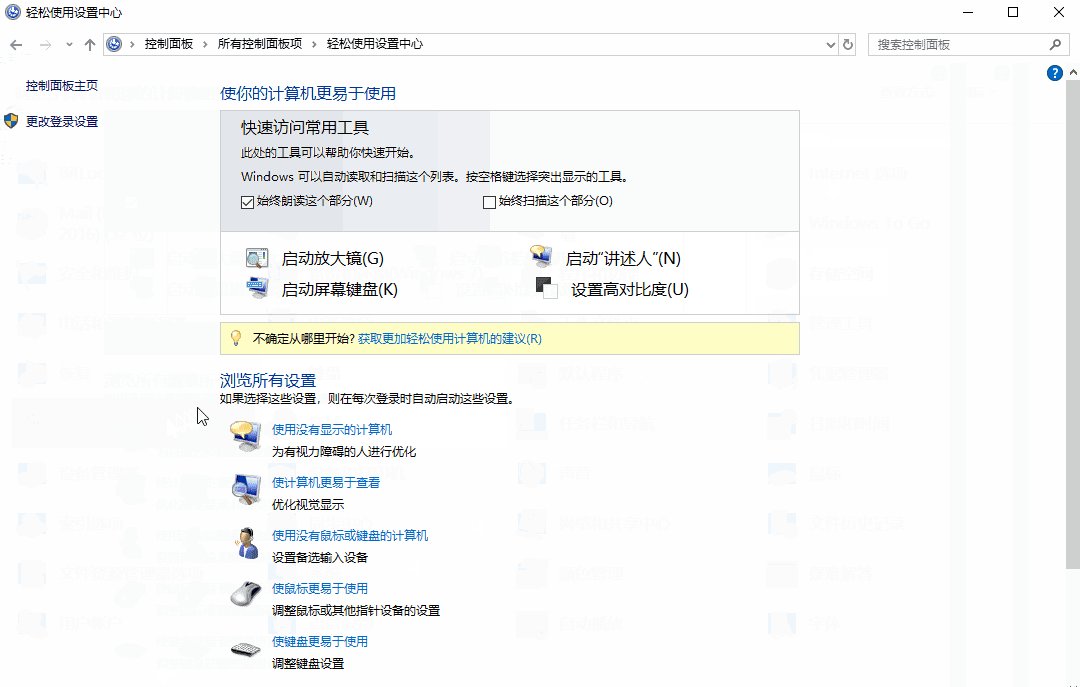
3. Klicken Sie im „Ease of Access Settings Center“ auf „Tastatur benutzerfreundlicher gestalten“.
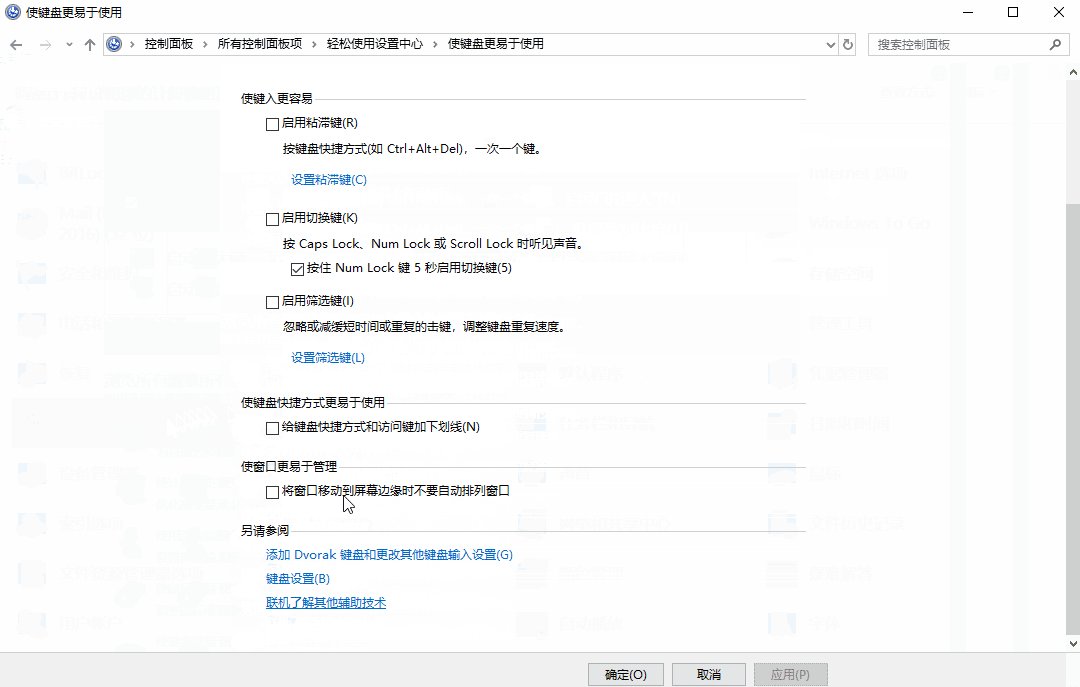
4. Aktivieren Sie in den Einstellungen die Option „Fenster nicht automatisch anordnen, wenn sie an den Bildschirmrand verschoben werden“.

>>>Was ist die Tastenkombination zum Minimieren des aktuellen Fensters auf dem Computer? eine Verzögerung beim Ziehen des Fensters mit der Maus in Win10
Das obige ist der detaillierte Inhalt vonWindows 10-Computerfenster werden nicht automatisch angeordnet, wenn sie an den Rand gezogen werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




