 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des Prinzips domänenübergreifender Methoden in js_javascript-Kenntnissen
Detaillierte Erläuterung des Prinzips domänenübergreifender Methoden in js_javascript-Kenntnissen
Detaillierte Erläuterung des Prinzips domänenübergreifender Methoden in js_javascript-Kenntnissen
Daten im Frame (Iframe). Solange Protokoll, Domänenname oder Port unterschiedlich sind, werden sie als unterschiedliche Domänen betrachtet.
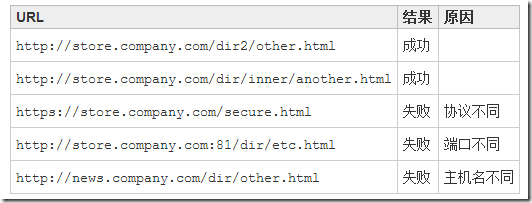
Die folgende Tabelle zeigt die Ergebnisse der Homologieerkennung relativ zu http://store.company.com/dir/page.html:

Um domänenübergreifende Probleme zu lösen, können wir die folgenden Methoden verwenden:
1. Domänenübergreifend über JSONP
In js ist es nicht möglich, XMLHttpRequest direkt zum Anfordern von Daten in verschiedenen Domänen zu verwenden. Es ist jedoch möglich, js-Skriptdateien aus verschiedenen Domänen auf der Seite einzuführen. JSONP verwendet diese Funktion, um dies zu erreichen.
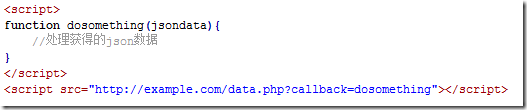
Zum Beispiel gibt es eine a.html-Seite, deren Code Ajax verwenden muss, um JSON-Daten auf einer anderen Domäne abzurufen. Angenommen, die JSON-Datenadresse ist http://example.com/data .php, dann kann der Code in einer.html so aussehen:

Wir sehen, dass es nach der Adresse einen Rückrufparameter gibt, um die Daten zu erhalten. Konventionell wird dieser Parametername verwendet, Sie können jedoch auch andere Parameter verwenden. Wenn die JSONP-Adressseite zum Abrufen von Daten nicht unter Ihrer Kontrolle steht, müssen Sie natürlich gemäß dem von der Partei, die die Daten bereitstellt, angegebenen Format vorgehen.
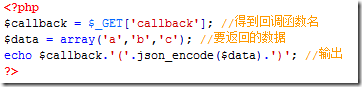
Da es als JS-Datei eingeführt wird, muss http://example.com/data.php eine ausführbare JS-Datei zurückgeben, sodass der PHP-Code dieser Seite möglicherweise so lautet:

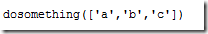
Das endgültige Ausgabeergebnis dieser Seite ist:

Die über http://example.com/data.php?callback=dosomething erhaltene js-Datei ist die Dosomething-Funktion, die wir zuvor definiert haben, und ihre Parameter sind die JSON-Daten, die wir hier benötigen So erhalten wir domänenübergreifend die Daten, die wir benötigen.
Auf diese Weise ist das Prinzip von jsonp sehr klar. Nachdem die js-Datei erfolgreich geladen wurde, führt sie die im URL-Parameter angegebene Funktion aus und übergibt die json-Daten wir brauchen als Parameter . Daher erfordert JSONP eine entsprechende Zusammenarbeit von der serverseitigen Seite.
Nachdem wir das Prinzip des domänenübergreifenden JSONP kennen, können wir js verwenden, um Skript-Tags für domänenübergreifende Vorgänge dynamisch zu generieren, ohne diese Skript-Tags manuell schreiben zu müssen. Wenn Ihre Seite JQuery verwendet, können Sie JSONP-Vorgänge problemlos über die gekapselte Methode ausführen.

Das Prinzip ist dasselbe, außer dass wir keine Skript-Tags manuell einfügen und Rückruffunktionen definieren müssen. jquery generiert automatisch eine globale Funktion, um das Fragezeichen in callback=? zu ersetzen, und zerstört es dann automatisch, nachdem die Daten abgerufen wurden. Tatsächlich fungiert es als temporäre Proxy-Funktion. Die $.getJSON-Methode ermittelt automatisch, ob es sich um eine domänenübergreifende Methode handelt. Wenn sie nicht domänenübergreifend ist, ruft sie die normale Ajax-Methode auf. Wenn sie domänenübergreifend ist, ruft sie die JSONP-Rückruffunktion asynchron auf Laden der js-Datei.
2. Übergreifen Sie Subdomains, indem Sie document.domain ändern
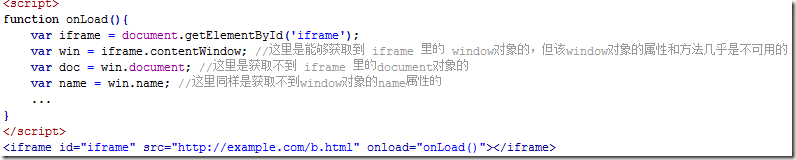
Alle Browser haben eine Same-Origin-Richtlinie, und eine ihrer Einschränkungen besteht darin, dass wir bei der ersten Methode gesagt haben, dass Sie Ajax nicht verwenden können, um Dokumente aus verschiedenen Quellen anzufordern. Die zweite Einschränkung besteht darin, dass js nicht zwischen Frames in verschiedenen Domänen im Browser interagieren kann. Eine Sache, die erklärt werden muss, ist, dass verschiedene Frameworks (Vater und Sohn oder Peers) die Fensterobjekte des anderen abrufen können. Das Ärgerliche ist jedoch, dass Sie die Eigenschaften und Methoden der erhaltenen Fensterobjekte nicht verwenden können (die postMessage-Methode in HTML5). eine Ausnahme, und einige Browser wie ie6 können auch einige Attribute wie top und parent verwenden). Beispielsweise gibt es eine Seite, deren Adresse http://www.example.com/a.html ist. Auf dieser Seite befindet sich ein Iframe, dessen Quelle http://example ist .com/b.html, offensichtlich befinden sich diese Seite und der darin enthaltene Iframe in unterschiedlichen Domänen, sodass wir den Inhalt im Iframe nicht erhalten können, indem wir js-Code in die Seite schreiben:

Zu diesem Zeitpunkt kann sich document.domain als nützlich erweisen. Wir müssen nur http://www.example.com/a.html und http://example.com hinzufügen / b.htmlSetzen Sie einfach die document.domain dieser beiden Seiten auf denselben Domainnamen. Es ist jedoch zu beachten, dass die Einstellung von document.domain begrenzt ist. Wir können document.domain nur auf sich selbst oder eine übergeordnete Domäne einer höheren Ebene festlegen und die Hauptdomäne muss dieselbe sein. Beispiel: Die document.domain eines Dokuments in a.b.example.com kann auf a.b.example.com, b.example.com oder example.com festgelegt werden, aus diesem Grund kann sie jedoch nicht auf c.a.b.example.com festgelegt werden ist die aktuelle Unterdomäne der Domäne kann nicht auf baidu.com festgelegt werden, da die Hauptdomäne nicht mehr dieselbe ist.
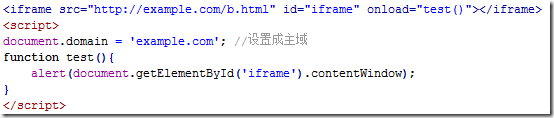
Legen Sie document.domain: auf der Seite http://www.example.com/a.html
fest
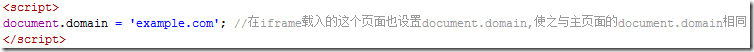
Legen Sie auch document.domain auf der Seite http://example.com/b.html fest, und dies ist auch notwendig. Obwohl die Domain dieses Dokuments example.com ist, muss sie es trotzdem sein angezeigt. Legen Sie den Wert von document.domain fest:

Auf diese Weise können wir über js auf verschiedene Attribute und Objekte im Iframe zugreifen.
Aber wenn Sie http://example.com/b.html direkt über Ajax im http://www.example.com/a.html anfordern möchten page Seite, selbst wenn Sie dieselbe document.domain festlegen, funktioniert dies immer noch nicht. Daher ist die Methode zum Ändern von document.domain nur auf die Interaktion zwischen Frames in verschiedenen Subdomains anwendbar. Wenn Sie über die Ajax-Methode mit Seiten in verschiedenen Subdomains interagieren möchten, können Sie zusätzlich zur JSONP-Methode auch einen versteckten Iframe als Proxy verwenden. Das Prinzip besteht darin, diesen Iframe eine Seite in derselben Domäne laden zu lassen wie die Zielseite, auf der Sie Daten über Ajax abrufen möchten, sodass die Seite in diesem Iframe Ajax verwenden kann, um die gewünschten Daten normal abzurufen, und dann über uns Die Methode von Durch das gerade erwähnte Ändern von document.domain können wir diesen Iframe vollständig über js steuern, sodass wir den Iframe eine Ajax-Anfrage senden lassen und dann auch die empfangenen Daten erhalten können.
3. Verwenden Sie window.name für domänenübergreifende
Das Fensterobjekt verfügt über ein Namensattribut, das eine Eigenschaft aufweist: Das heißt, innerhalb des Lebenszyklus eines Fensters (Fensters) teilen alle vom Fenster geladenen Seiten einen window.name und jede Seite hat eine eindeutige Beziehung zu Der Fenstername verfügt über Lese- und Schreibberechtigungen, die in allen in einem Fenster geladenen Seiten bestehen bleiben und beim Laden einer neuen Seite nicht zurückgesetzt werden.
Zum Beispiel: Es gibt eine Seite a.html, die diesen Code hat:

Schauen Sie sich noch einmal den Code der b.html-Seite an:

3 Sekunden nachdem die a.html-Seite geladen wurde, sprang sie zur b.html-Seite und das Ergebnis war:

Wir sehen, dass der von der vorherigen Seite a.html für window.name festgelegte Wert erfolgreich auf der Seite b.html abgerufen wurde. Wenn window.name auf allen nachfolgenden geladenen Seiten nicht geändert wird, ist der von allen diesen Seiten erhaltene Wert von window.name der von der a.html-Seite festgelegte Wert. Natürlich kann bei Bedarf jede der Seiten den Wert von window.name ändern. Beachten Sie, dass der Wert von window.name nur in Form einer Zeichenfolge vorliegen kann. Die maximale Größe dieser Zeichenfolge kann je nach Browser eine Kapazität von etwa 2 MB oder sogar mehr ermöglichen, ist jedoch im Allgemeinen ausreichend.
Im obigen Beispiel befinden sich die von uns verwendeten Seiten a.html und b.html in derselben Domäne, aber selbst wenn sich a.html und b.html in unterschiedlichen Domänen befinden, gilt die obige Schlussfolgerung auch auch das Prinzip der domänenübergreifenden Verwendung von window.name.
Sehen wir uns an, wie man über window.name domänenübergreifende Daten erhält. Oder geben Sie ein Beispiel.
Wenn es beispielsweise eine Seite www.example.com/a.html gibt, müssen Sie die js in der Seite a.html verwenden, um eine weitere Seite www.cnblogs zu erhalten. com befindet sich in einer anderen Domäne. Die Daten in /data.html.
Der Code auf der Seite data.html ist sehr einfach. Er legt den Datenwert fest, den die Seite a.html für den aktuellen window.name erhalten möchte. Code in data.html:

Wie laden wir also auf der a.html-Seite die data.html-Seite? Offensichtlich können wir die Seite data.html nicht direkt laden, indem wir die window.location auf der Seite a.html ändern, da wir die Daten in data.html erhalten möchten, auch wenn die Seite a.html nicht springt. Die Antwort besteht darin, einen versteckten Iframe auf der a.html-Seite zu verwenden, der als Vermittler fungiert. Der iframe ruft die Daten von data.html ab, und a.html ruft dann die Daten vom iframe ab.
Wenn der als Mittelsmann fungierende Iframe den von window.name in data.html festgelegten Datensatz erhalten möchte, muss er nur die Quelle dieses Iframes auf www.cnblogs.com/data.html. Wenn a.html dann die vom Iframe erhaltenen Daten abrufen möchte, das heißt, wenn es den Wert von window.name des Iframes abrufen möchte, muss es auch den src des Iframes auf dieselbe Domäne wie a setzen Andernfalls kann a.html gemäß der Same-Origin-Richtlinie nicht auf das Attribut window.name im iframe zugreifen. Dies ist der gesamte domänenübergreifende Prozess.
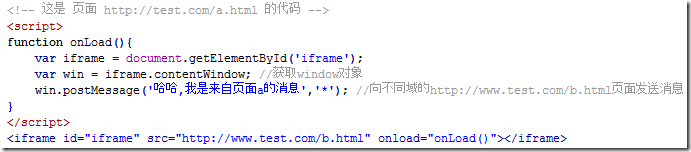
Sehen Sie sich den Code der a.html-Seite an:

Domainübergreifend erfolgt über window.name, so funktioniert es.
4. Verwenden Sie die in HTML5 neu eingeführte Methode window.postMessage, um Daten domänenübergreifend zu übertragen
Die Methode window.postMessage(message,targetOrigin) ist eine neu eingeführte Funktion von HTML5. Sie können sie verwenden, um Nachrichten an andere Fensterobjekte zu senden, unabhängig davon, ob das Fensterobjekt zum gleichen Ursprung oder zu einem anderen Ursprung gehört. IE8, Firefox, Chrome, Browser wie Opera unterstützen bereits die Methode window.postMessage.
Das Fensterobjekt, das die PostMessage-Methode aufruft, bezieht sich auf das Fensterobjekt, das die Nachricht empfangen soll. Der erste Parameter dieser Methode ist die zu sendende Nachricht, und der Typ kann nur eine Zeichenfolge sein Beschränken Sie den Empfang. Die Domäne, in der sich das Fensterobjekt der Nachricht befindet. Wenn Sie die Domäne nicht einschränken möchten, können Sie das Platzhalterzeichen * verwenden.
Das Fensterobjekt, das Nachrichten empfangen muss, kann die eingehende Nachricht erhalten, indem es sein eigenes Nachrichtenereignis überwacht. Der Nachrichteninhalt wird im Datenattribut des Ereignisobjekts gespeichert.
Das Senden von Nachrichten an andere oben erwähnte Fensterobjekte bezieht sich tatsächlich auf die Situation, in der eine Seite mehrere Frames hat, da jeder Frame ein Fensterobjekt hat. Bei der Erörterung der zweiten Methode haben wir gesagt, dass Frameworks in verschiedenen Domänen die Fensterobjekte des anderen abrufen und auch die Methode window.postMessage verwenden können. Schauen wir uns unten ein einfaches Beispiel mit zwei Seiten an



Die Verwendung von postMessage zum Übertragen von Daten über Domänen hinweg ist relativ intuitiv und bequem. Der Nachteil besteht jedoch darin, dass IE6 und IE7 dies nicht unterstützen. Daher hängt die Verwendung von postMessage von den tatsächlichen Anforderungen ab.
Fazit:
Zusätzlich zu den oben genannten Methoden gibt es auch domänenübergreifende Methoden wie Flash und das Einrichten von Proxy-Seiten auf dem Server, die hier nicht vorgestellt werden.Die oben genannten vier Methoden können entsprechend der tatsächlichen Situation des Projekts ausgewählt und angewendet werden. Ich persönlich denke, dass die Methode window.name nicht kompliziert ist und mit fast allen Browsern kompatibel ist .
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Lösung für das domänenübergreifende Problem der PHP-Sitzung
Oct 12, 2023 pm 03:00 PM
Lösung für das domänenübergreifende Problem der PHP-Sitzung
Oct 12, 2023 pm 03:00 PM
Lösung des domänenübergreifenden Problems von PHPSession Bei der Entwicklung der Front-End- und Back-End-Trennung sind domänenübergreifende Anforderungen zur Norm geworden. Wenn es um domänenübergreifende Probleme geht, nutzen wir in der Regel Sitzungen und verwalten diese. Aufgrund von Richtlinieneinschränkungen für den Browserursprung können Sitzungen jedoch standardmäßig nicht über Domänen hinweg gemeinsam genutzt werden. Um dieses Problem zu lösen, müssen wir einige Techniken und Methoden verwenden, um eine domänenübergreifende gemeinsame Nutzung von Sitzungen zu erreichen. 1. Die häufigste Verwendung von Cookies zum domänenübergreifenden Teilen von Sitzungen
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren





