 System-Tutorial
System-Tutorial
 Windows-Serie
Windows-Serie
 Probleme beim Zugriff auf Webseiten, bei denen Bilder langsam geladen werden oder nicht richtig angezeigt werden können.
Probleme beim Zugriff auf Webseiten, bei denen Bilder langsam geladen werden oder nicht richtig angezeigt werden können.
Probleme beim Zugriff auf Webseiten, bei denen Bilder langsam geladen werden oder nicht richtig angezeigt werden können.
Wenn viele Freunde eine Webseite öffnen, stellen sie fest, dass die Bilder auf der Webseite sehr langsam laden oder nicht direkt geladen werden können und ein ×-Zeichen angezeigt wird. Möglicherweise ist Ihre Internetgeschwindigkeit zu niedrig. Warten Sie eine Weile, oder es kann sein, dass der Datensparmodus in den Einstellungen aktiviert ist. Schauen wir uns die spezifischen Lösungen unten an.
So öffnen Sie schnell Webbilder
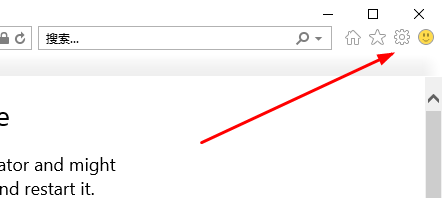
1. Rufen Sie zuerst Ihre Webseite auf und klicken Sie dann auf das Zahnrad in der oberen rechten Ecke, um die Einstellungen einzugeben.

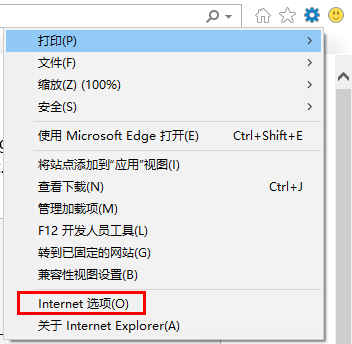
2. Klicken Sie dann in der Popup-Liste auf „Internetoptionen“.

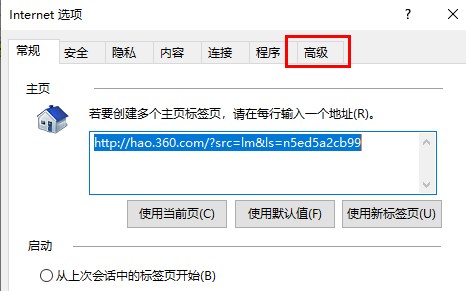
3. Wählen Sie in der Symbolleiste „Erweitert“.

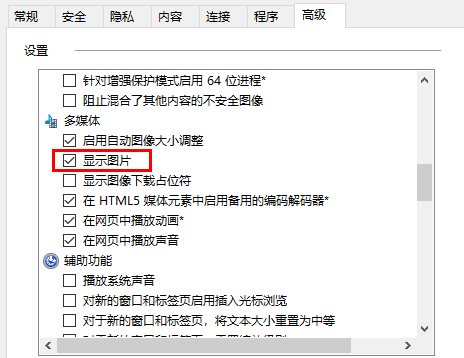
4. Zum Schluss kreuzen Sie einfach „Bilder anzeigen“ an.

5. Wenn Ihr Netzwerk sehr langsam ist, werden auch die Bilder sehr langsam sein. Sie können versuchen, das Netzwerk oder den Browser zu ändern.
Das obige ist der detaillierte Inhalt vonProbleme beim Zugriff auf Webseiten, bei denen Bilder langsam geladen werden oder nicht richtig angezeigt werden können.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Was ist der Grund für die unvollständige Anzeige von WPS-Bildern? Lösung für unvollständige Anzeige von WPS-Bildern
Mar 14, 2024 am 08:04 AM
Was ist der Grund für die unvollständige Anzeige von WPS-Bildern? Lösung für unvollständige Anzeige von WPS-Bildern
Mar 14, 2024 am 08:04 AM
Beim Bearbeiten von WPS-Dokumenten müssen wir häufig einige Bilder in das Dokument einfügen, aber nach dem Einfügen stellen wir fest, dass nur die Hälfte der Bilder angezeigt wird. Was ist der Grund, warum WPS-Bilder nicht vollständig angezeigt werden? Lassen Sie mich Ihnen dieses Problem im Folgenden vorstellen. Der Grund für dieses Problem liegt darin, dass der Text von den oberen und unteren Zeilen „aufgefressen“ wird, da der Zeilenabstand auf einen kleineren „festen Wert“ eingestellt ist. Sie können den Text um das Bild herum auswählen und dann die „Absatz“-Eigenschaften überprüfen. Möglicherweise stellen Sie fest, dass der Zeilenabstand auf „Fester Wert“ eingestellt ist und die Umbruchmethode des Bildes die Standardeinstellung „Inline“ ist. Da wir nun das Problem kennen, können wir den Zeilenabstand von „fester Wert“ auf & ändern
 Schritte zum Implementieren des Hochladens und Anzeigens von Bildern mithilfe des CakePHP-Frameworks
Jul 29, 2023 pm 04:21 PM
Schritte zum Implementieren des Hochladens und Anzeigens von Bildern mithilfe des CakePHP-Frameworks
Jul 29, 2023 pm 04:21 PM
Schritte zum Implementieren des Hochladens und Anzeigens von Bildern mithilfe des CakePHP-Frameworks Einführung: In modernen Webanwendungen sind das Hochladen und Anzeigen von Bildern häufige Funktionsanforderungen. Das CakePHP-Framework stellt Entwicklern leistungsstarke Funktionen und praktische Tools zur Verfügung, die das Hochladen und Anzeigen von Bildern einfach und effizient machen. In diesem Artikel erfahren Sie, wie Sie das CakePHP-Framework zum Hochladen und Anzeigen von Bildern verwenden. Schritt 1: Erstellen Sie ein Datei-Upload-Formular. Zuerst müssen wir in der Ansichtsdatei ein Formular erstellen, damit Benutzer Bilder hochladen können. Das Folgende ist ein Beispiel dafür
 So lösen Sie das Problem der Bildanzeige im Firefox-Browser
Jan 29, 2024 pm 10:45 PM
So lösen Sie das Problem der Bildanzeige im Firefox-Browser
Jan 29, 2024 pm 10:45 PM
Was soll ich tun, wenn Firefox keine Bilder anzeigt? Wenn wir Firefox verwenden, können Bilder nicht normal angezeigt werden. Als einige Freunde kürzlich den Firefox-Browser verwendeten, stellten sie fest, dass die mit der Webseite gelieferten Bilder nicht normal angezeigt werden konnten und sich in einem beschädigten Zustand befanden. Dies verursachte für sie große Unannehmlichkeiten beim Surfen im Internet. Was die Lösung betrifft , der Herausgeber hat unten detaillierte Schritte zusammengestellt. Wenn Sie nicht wissen, wie, folgen Sie mir und lesen Sie weiter! Lösung für das Problem, dass Firefox keine Bilder anzeigen kann 1. Öffnen Sie Firefox, geben Sie ["about:config"] in die Adressleiste des Browsers ein und drücken Sie die Eingabetaste, wie in der Abbildung gezeigt. 2. Zu diesem Zeitpunkt wird der in der Abbildung dargestellte Warninhalt angezeigt. Klicken Sie auf die Schaltfläche [Risiko akzeptieren und fortfahren], wie in der Abbildung dargestellt
 Entdecken Sie die Optimierungstechniken des CSS-Frameworks und verbessern Sie ganz einfach die Ladegeschwindigkeit von Webseiten
Jan 16, 2024 am 09:42 AM
Entdecken Sie die Optimierungstechniken des CSS-Frameworks und verbessern Sie ganz einfach die Ladegeschwindigkeit von Webseiten
Jan 16, 2024 am 09:42 AM
Tipps zur CSS-Framework-Optimierung enthüllt: Sorgen Sie dafür, dass Ihre Webseiten schneller geladen werden. Immer mehr Websites verwenden CSS-Frameworks, um das Seitendesign und die Entwicklung zu beschleunigen. Zu viele CSS-Frameworks können jedoch dazu führen, dass Webseiten langsam geladen werden und den Benutzern ein schlechtes Erlebnis bieten. Damit Ihre Webseiten schneller geladen werden, werden in diesem Artikel einige Techniken zur Optimierung des CSS-Frameworks sowie spezifische Codebeispiele vorgestellt. Optimierte CSS-Frameworks Viele CSS-Frameworks bieten viele Stile und Funktionen, aber nicht jede Webseite benötigt alle Stile. Einige Frameworks umfassen auch
 Verwenden Sie die Go-Sprache, um die Ladegeschwindigkeit von Webanwendungen zu beschleunigen
Jun 18, 2023 pm 05:49 PM
Verwenden Sie die Go-Sprache, um die Ladegeschwindigkeit von Webanwendungen zu beschleunigen
Jun 18, 2023 pm 05:49 PM
In den letzten Jahren ist die Ladegeschwindigkeit von Webanwendungen für viele Entwickler und Benutzer zu einem heißen Thema geworden. Webanwendungen, die schnell geladen werden, können die Benutzererfahrung verbessern, die Abwanderung von Benutzern verringern und die Konversionsraten erhöhen. Als effiziente und benutzerfreundliche Programmiersprache kann die Go-Sprache Entwicklern helfen, die Ladegeschwindigkeit von Webanwendungen zu beschleunigen und die Benutzerzufriedenheit und Benutzererfahrung zu verbessern. Mit der Entstehung der Go-Sprache sollten die Probleme gelöst werden, auf die Google bei der Entwicklung groß angelegter verteilter Software stößt – langsame Kompilierungsgeschwindigkeit, lange Programmlaufzeit usw. aus
 Vue-Entwicklungstipps: So optimieren Sie die Geschwindigkeit und Leistung beim Laden von Seiten
Nov 22, 2023 pm 06:14 PM
Vue-Entwicklungstipps: So optimieren Sie die Geschwindigkeit und Leistung beim Laden von Seiten
Nov 22, 2023 pm 06:14 PM
Vue ist ein modernes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Seine Einfachheit, Effizienz und Flexibilität machen es zu einem der bevorzugten Tools für die Front-End-Entwicklung. Bei der Entwicklung von Vue-Anwendungen wird jedoch die Optimierung der Ladegeschwindigkeit und Leistung der Seite zu einem wichtigen Thema. In diesem Artikel werden einige Vue-Entwicklungsvorschläge vorgestellt, die Entwicklern dabei helfen sollen, die Geschwindigkeit und Leistung beim Laden von Seiten zu optimieren. Durch das Laden der asynchronen Komponenten von Vue mit Vue können wir Komponenten definieren, die asynchron geladen werden sollen. Dynamisch importieren mit import()
 Probleme beim Zugriff auf Webseiten, bei denen Bilder langsam geladen werden oder nicht richtig angezeigt werden können.
Dec 31, 2023 pm 09:47 PM
Probleme beim Zugriff auf Webseiten, bei denen Bilder langsam geladen werden oder nicht richtig angezeigt werden können.
Dec 31, 2023 pm 09:47 PM
Wenn viele Freunde eine Webseite öffnen, stellen sie fest, dass die Bilder auf der Webseite sehr langsam laden oder nicht direkt geladen werden können und ein ×-Zeichen angezeigt wird. Möglicherweise ist Ihre Internetgeschwindigkeit zu niedrig Für eine Weile ist das in Ordnung, es kann sein, dass der Datensparmodus in den Einstellungen aktiviert ist. Schauen wir uns die spezifischen Lösungen unten an. So öffnen Sie schnell Webbilder: 1. Rufen Sie zunächst Ihre Webseite auf und klicken Sie dann auf das Zahnrad in der oberen rechten Ecke, um die Einstellungen einzugeben. 2. Klicken Sie dann in der Popup-Liste auf „Internetoptionen“. 3. Wählen Sie in der Symbolleiste „Erweitert“. 4. Aktivieren Sie abschließend „Bilder anzeigen“. 5. Wenn Ihr Netzwerk sehr langsam ist, werden auch die Bilder sehr langsam sein. Sie können versuchen, das Netzwerk oder den Browser zu ändern.
 Eingehende Analyse des HTML-Caching-Mechanismus: Optimierung der Ladegeschwindigkeit von Webseiten
Jan 23, 2024 am 10:21 AM
Eingehende Analyse des HTML-Caching-Mechanismus: Optimierung der Ladegeschwindigkeit von Webseiten
Jan 23, 2024 am 10:21 AM
Analyse des HTML-Caching-Mechanismus: Damit Webseiten schneller geladen werden, sind spezifische Codebeispiele erforderlich. Zusammenfassung: Im Internetzeitalter ist die Ladegeschwindigkeit von Webseiten zu einem wichtigen Indikator für die Benutzererfahrung geworden. Um die Ladegeschwindigkeit von Webseiten zu verbessern, hat sich der HTML-Caching-Mechanismus zu einer wirksamen Optimierungsmethode entwickelt. In diesem Artikel werden die Prinzipien des HTML-Caching-Mechanismus im Detail analysiert und spezifische Codebeispiele bereitgestellt, um ein schnelles Laden von Webseiten zu erreichen. Einleitung: Mit der kontinuierlichen Weiterentwicklung der Netzwerktechnologie stellen die Menschen immer höhere Anforderungen an die Ladegeschwindigkeit von Webseiten. Wenn ein Benutzer eine Website besucht, ist die Seitenladegeschwindigkeit zu hoch



