
Lehre zum Speichern von Webseiten als Bilder auf dem Desktop mit dem Edge-Browser. Manchmal gibt es Inhalte auf der Webseite, die wir abfangen und mit Freunden teilen müssen. In diesem Fall können wir die Webseite als Bild speichern, sodass wir das Bild direkt öffnen können, um den Inhalt auf der Webseite anzuzeigen. Werfen wir einen Blick auf die spezifischen Betriebsmethoden.
Bedienungsschritte:
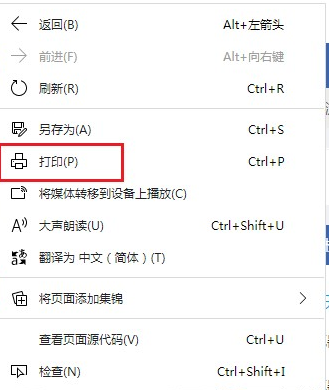
1. Öffnen Sie zunächst mit dem Edge-Browser die Webseite oder das Dokument, das gedruckt werden soll, klicken Sie mit der rechten Maustaste auf die leere Stelle der Webseite und wählen Sie dann im Popup-Fenster mit der rechten Maustaste „Drucken“. Speisekarte.

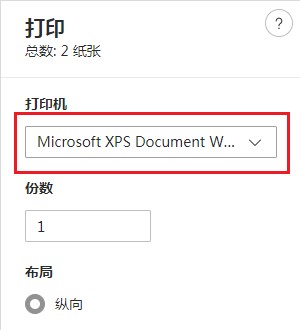
2. Zu diesem Zeitpunkt gelangen Sie in die Druckbetriebsoberfläche des Edge-Browsers. Wir klicken auf das Dropdown-Menü unter „Drucker“.

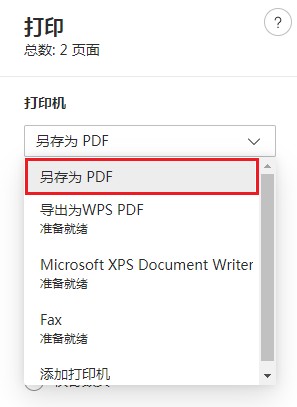
3. Sie finden den Eintrag „Als PDF speichern“ im Popup-Dropdown-Menü. Klicken Sie nach Auswahl dieses Eintrags auf die Schaltfläche „Speichern“.

Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie Webseiten im Edge-Browser als Bilder auf Ihrem Desktop speichern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Apache-Start ist fehlgeschlagen
Der Apache-Start ist fehlgeschlagen
 So generieren Sie eine Bin-Datei mit MDK
So generieren Sie eine Bin-Datei mit MDK
 Python in ausführbare Datei gepackt
Python in ausführbare Datei gepackt
 Audiokomprimierung
Audiokomprimierung
 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen
 Lohnt es sich, FIL langfristig zu halten?
Lohnt es sich, FIL langfristig zu halten?
 So beheben Sie den Fehler 443
So beheben Sie den Fehler 443
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 Warum druckt der Drucker nicht?
Warum druckt der Drucker nicht?




