So reduzieren Sie die Bildschirmgröße von Win10
Das Win10-System ist ein sehr gutes und hervorragendes System. Heute bietet Ihnen der Editor eine Methode zum Anpassen des Anzeigeverhältnisses des Win10-Bildschirms Anzeigeeinstellungen des Desktops. Der Vorgang ist nun abgeschlossen.
So verkleinern Sie den Win10-Bildschirm, wenn er zu groß ist:
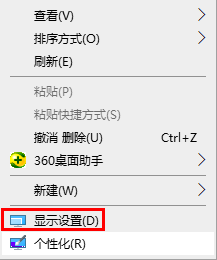
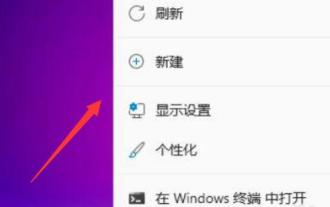
1. Klicken Sie zunächst mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und dann auf „Anzeigeeinstellungen“.

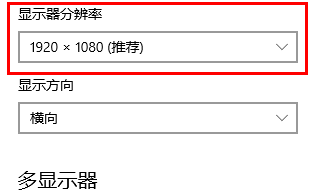
2. Die Monitorauflösung können Sie dann in der Liste rechts sehen.

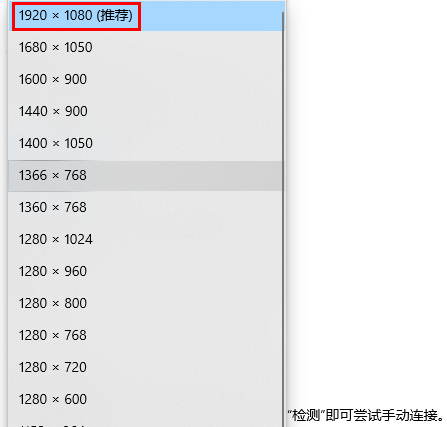
3. Klicken Sie auf das Dropdown-Menü „Auflösung“ und wählen Sie „Empfehlung“ aus.

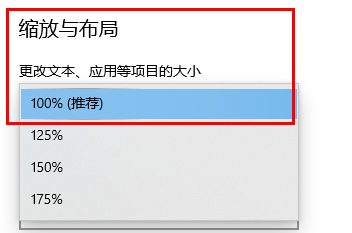
4. Nachdem Sie die Auflösung ausgewählt haben, gehen Sie zu „Skalierung und Layout“ und wählen Sie den empfohlenen Wert aus, der normalerweise 100 % beträgt.

Das obige ist der detaillierte Inhalt vonSo reduzieren Sie die Bildschirmgröße von Win10. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Bildschirmgröße des Redmi K70 Extreme Edition
Jul 02, 2024 am 11:13 AM
Bildschirmgröße des Redmi K70 Extreme Edition
Jul 02, 2024 am 11:13 AM
Die Redmi K70 Extreme Edition steht kurz vor der Veröffentlichung. Die Parameterkonfiguration der Redmi K70 Extreme Edition steht nicht nur vor einer Preiserhöhung, sondern alle Aspekte wurden umfassend verbessert, einschließlich Bildschirm, Aussehen, Fotografie. usw. der Redmi K70 Extreme Edition. Und es wird berichtet, dass auch die Bildschirmgröße des Redmi K70 Extreme Edition angepasst wird, kommen Sie und finden Sie es heraus. Bildschirmgröße des Redmi K70 Extreme Edition: 6,67 Zoll Das Redmi K70 Extreme Edition verwendet einen 6,67 Zoll großen 1,5K-Direktbildschirm. Die Höhe des Telefons beträgt ungefähr 162,78 mm, die Breite beträgt ungefähr 75,44 mm und die Dicke beträgt ungefähr 8,7 mm. Detaillierte Bildschirmparameter der K70 Extreme Edition. Bildschirmlieferant: Huaxing Optoelectronics. Bildschirmaktualisierungsrate: Unterstützt eine E-Sport-Bildwiederholfrequenz von 144 Hz. Darüber hinaus verwendet der Bildschirm der K70 Extreme Edition Huaxing Optoelectronics
 CSS-Medienabfragen: Wenden Sie unterschiedliche Stile für unterschiedliche Geräte und Bildschirmgrößen an
Nov 18, 2023 pm 05:28 PM
CSS-Medienabfragen: Wenden Sie unterschiedliche Stile für unterschiedliche Geräte und Bildschirmgrößen an
Nov 18, 2023 pm 05:28 PM
CSS-Medienabfragen sind eine sehr nützliche Technik im Webdesign, die es uns ermöglicht, unterschiedliche Stile basierend auf unterschiedlichen Geräten und Bildschirmgrößen anzuwenden. Durch Medienabfragen können wir das Layout und Erscheinungsbild der Webseite basierend auf dem vom Benutzer verwendeten Gerätetyp, z. B. Computer, Tablet oder Mobiltelefon, sowie Faktoren wie Bildschirmbreite und -höhe anpassen, um eine bessere Bereitstellung zu gewährleisten Benutzererfahrung. Bevor wir CSS-Medienabfragen verwenden, müssen wir einige grundlegende Konzepte und deren Verwendung verstehen. Zunächst müssen wir klarstellen, dass Medienabfragen eine CSS3-Funktion sind und daher von Browsern unterstützt werden müssen
 Erfahren Sie, wie Sie die Größe von Win11-Desktopsymbolen anpassen
Dec 30, 2023 am 11:53 AM
Erfahren Sie, wie Sie die Größe von Win11-Desktopsymbolen anpassen
Dec 30, 2023 am 11:53 AM
Manchmal haben wir das Gefühl, dass die Desktopsymbole unseres Systems zu klein oder zu groß sind. Wie kann man also die Größe der Desktopsymbole in Win11 anpassen? Klicken Sie einfach mit der rechten Maustaste auf eine leere Stelle auf dem Desktop. Anleitung zum Ändern der Größe von Desktopsymbolen in Win11: 1. Klicken Sie zunächst mit der rechten Maustaste auf eine leere Stelle auf dem Desktop, um das Rechtsklickmenü zu öffnen. 2. Bewegen Sie dann die Maus in die Position „Ansicht“. 3. Klicken Sie dann auf „Großes Symbol“, um es in ein großes Symbol zu ändern. 4. Klicken Sie auf „Kleines Symbol“, um das Desktop-Symbol in ein kleines Symbol zu ändern.
 Welche Bildschirmgröße hat das Huawei Enjoy 70z?
Mar 18, 2024 pm 10:58 PM
Welche Bildschirmgröße hat das Huawei Enjoy 70z?
Mar 18, 2024 pm 10:58 PM
Mit der Weiterentwicklung von Mobiltelefonen werden die Bildschirme von Mobiltelefonen immer größer. Tatsächlich hat die Größe des Mobiltelefonbildschirms für viele Menschen den Bereich der einhändigen Steuerung überschritten. Bei der Verwendung des Mobiltelefons muss jeder es mit zwei Händen bedienen, was die tägliche Nutzung für jeden unbequem macht. Welche Bildschirmgröße hat das Huawei Enjoy 70z als neu veröffentlichtes neues Telefon? Welche Bildschirmgröße hat das Huawei Enjoy 70z? Die Bildschirmgröße beträgt 6,75 Zoll. Das Huawei Enjoy 70z verfügt über einen 6,75-Zoll-LCD-Wassertropfenbildschirm mit einer Auflösung von bis zu 1600 x 720 und der visuelle Effekt ist klar und komfortabel. Mit einem dünnen und leichten Gehäuse von 8,98 mm und einem Gewicht von 199 g liegt es gut in der Hand. Drei stilvolle Farben: Magic Night Black, Galaxy Blue und Snowy White heben Sie von vielen Mobiltelefonen ab! Obwohl es keine gibt
 Die Auswahl der Einheiten, die an unterschiedliche Bildschirmgrößen angepasst werden sollen, ist eine bewährte Methode für responsive Layouts
Jan 27, 2024 am 09:59 AM
Die Auswahl der Einheiten, die an unterschiedliche Bildschirmgrößen angepasst werden sollen, ist eine bewährte Methode für responsive Layouts
Jan 27, 2024 am 09:59 AM
Welche Einheiten sollte ein responsives Layout verwenden, um sich an unterschiedliche Bildschirmgrößen anzupassen? Im heutigen Zeitalter allgegenwärtiger mobiler Geräte stehen Webentwickler vor einem wichtigen Problem: Wie können Webseiten auf unterschiedlichen Bildschirmgrößen gut dargestellt werden? Um dieses Problem zu lösen, wurde das responsive Layout (ResponsiveDesign) entwickelt. Responsive Design ist eine Webdesign-Methode, die sich automatisch an unterschiedliche Bildschirmgrößen und Auflösungen anpasst. Es kann das Layout und die Gestaltung von Webseiten automatisch an die Bildschirmgröße und Ausrichtung des Geräts anpassen, sodass dies möglich ist
 So verwenden Sie CSS-Ansichtsfenstereinheiten, um die Schriftgröße basierend auf der Bildschirmgröße anzupassen
Sep 13, 2023 am 08:57 AM
So verwenden Sie CSS-Ansichtsfenstereinheiten, um die Schriftgröße basierend auf der Bildschirmgröße anzupassen
Sep 13, 2023 am 08:57 AM
So verwenden Sie CSSViewport-Einheiten, um die Schriftgröße entsprechend der Bildschirmgröße anzupassen. Die CSSViewport-Einheit ist eine Einheit relativ zur Ansichtsfenstergröße, die uns dabei helfen kann, die Schriftgröße dynamisch an die Bildschirmgröße anzupassen. Im Zeitalter mobiler Geräte kann uns diese Technologie helfen, das Problem zu großer oder zu kleiner Schriftarten zu lösen, die durch unterschiedliche Bildschirmgrößen verursacht werden. In diesem Artikel wird erläutert, wie Sie mithilfe von CSSViewport-Einheiten die Schriftgröße an die Bildschirmgröße anpassen und spezifischen Code bereitstellen
 So verwenden Sie CSS-Ansichtsfenstereinheiten, um die Elementposition basierend auf der Bildschirmgröße anzupassen
Sep 13, 2023 pm 01:18 PM
So verwenden Sie CSS-Ansichtsfenstereinheiten, um die Elementposition basierend auf der Bildschirmgröße anzupassen
Sep 13, 2023 pm 01:18 PM
Tipps zur Verwendung von CSSViewport-Einheiten zum Anpassen der Position von Elementen entsprechend der Bildschirmgröße Bei der Webentwicklung müssen wir häufig die Position und Größe von Elementen entsprechend unterschiedlicher Bildschirmgrößen anpassen. Um dieses Ziel zu erreichen, wird häufig die CSSViewport-Einheit verwendet. Ansichtsfenstereinheiten sind Einheiten relativ zur Größe des Browserfensters. Durch ihre Verwendung können wir die Position von Elementen basierend auf der Bildschirmgröße dynamisch anpassen und so ein besseres Benutzererlebnis bieten. 1. Vi verstehen
 So reduzieren Sie die Bildschirmgröße von Win10
Jan 02, 2024 pm 09:38 PM
So reduzieren Sie die Bildschirmgröße von Win10
Jan 02, 2024 pm 09:38 PM
Das Win10-System ist ein sehr gutes und hervorragendes System. Heute werde ich Ihnen eine Methode vorstellen, mit der Sie das Anzeigeverhältnis des Win10-Bildschirms anpassen können Die Anzeigeeinstellungen des Desktops. Der Vorgang ist abgeschlossen. So reduzieren Sie die Bildschirmgröße von Windows 10, wenn dieser zu groß ist: 1. Klicken Sie zunächst mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und klicken Sie dann auf „Anzeigeeinstellungen“. 2. Die Monitorauflösung können Sie dann in der Liste rechts sehen. 3. Klicken Sie auf das Dropdown-Menü „Auflösung“ und wählen Sie „Empfohlen“ aus. 4. Nachdem Sie die Auflösung ausgewählt haben, gehen Sie zu „Skalierung und Layout“ und wählen Sie den empfohlenen Wert aus, der normalerweise 100 % beträgt.




