So aktivieren Sie die WebGL-Funktion in Google Chrome
Wie kann ich dafür sorgen, dass Google Chrome WebGL unterstützt? Google Chrome ist ein sehr hochwertiges Webbrowser-Tool, das Benutzern sehr praktische Dienste für Arbeit, Studium und Unterhaltung bietet und problemlos auf die verschiedenen Bedürfnisse der Benutzer eingehen kann. Google Chrome ist sehr funktionsreich und Benutzer können ständig neue Überraschungen entdecken. Viele Benutzer wissen nicht, wie sie die WebGL-Funktion von Google Chrome aktivieren. Heute möchte ich Ihnen die Bedienungsanleitung zum Aktivieren von WebGL in Google Chrome vorstellen.

Bedienungsanleitung zum Aktivieren von WebGL in Google Chrome
1 Öffnen Sie zunächst Google Chrome, wie im Bild gezeigt:

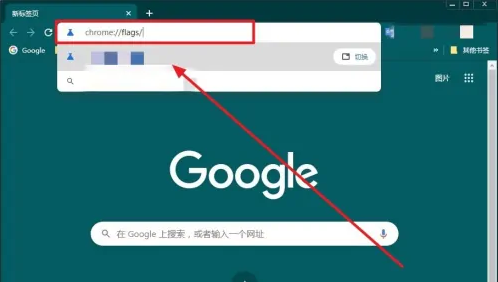
2 Geben Sie dann chrome://flags/ in die Adressleiste ein im Bild:

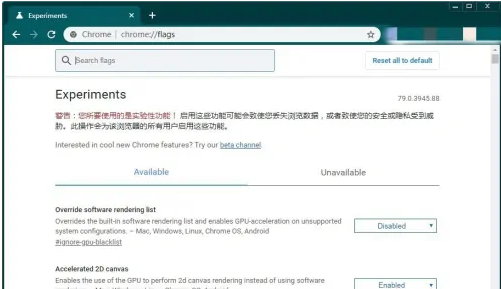
3. Drücken Sie die Eingabetaste, um die Benutzeroberfläche aufzurufen, wie im Bild gezeigt:

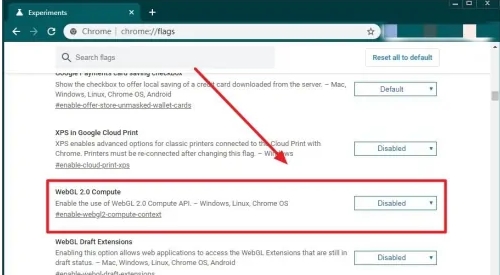
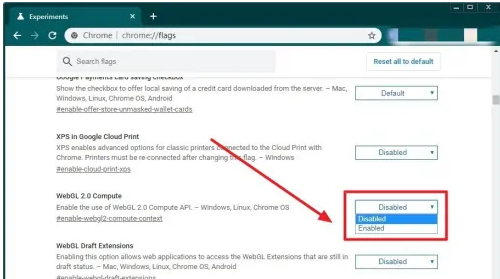
4. Scrollen Sie mit der Maus nach unten und suchen Sie nach „WebGL 2.0 Compute“, wie im Bild gezeigt Bild:

5. Klicken Sie auf „Deaktiviert“ und wählen Sie „Aktiviert“, wie im Bild gezeigt:

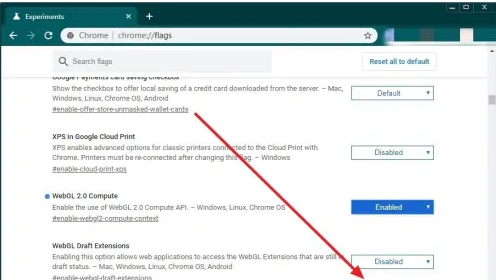
6. Klicken Sie abschließend auf die Schaltfläche „Neu starten“, wie im Bild gezeigt:

Das obige ist der detaillierte Inhalt vonSo aktivieren Sie die WebGL-Funktion in Google Chrome. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wem gehört auch Google?
Apr 02, 2025 pm 04:01 PM
Wem gehört auch Google?
Apr 02, 2025 pm 04:01 PM
Google ist im Besitz von Alphabet Inc., das von Larry Page und Sergey Bring kontrolliert wird: 1) Der Gründer stellt die Kontrolle des Unternehmens durch Halten von Aktien der Klasse B (10 Stimmen pro Aktie) sicher. 2) Die Aktien der Klasse A der Klasse A und C werden auf dem offenen Markt- und Mitarbeiter -Aktien -Eigentumspläne verbreitet, wirken sich jedoch nicht auf die Kontrolle des Gründers aus.
 Wofür wird Google Console verwendet?
Apr 03, 2025 am 12:13 AM
Wofür wird Google Console verwendet?
Apr 03, 2025 am 12:13 AM
Die Hauptfunktion von GoogleConsole besteht darin, den Website -Administratoren zu helfen, die Google -Suchleistung ihrer Websites zu überwachen, zu verwalten und zu optimieren. 1) Es enthält Berichte über die Seitenindexierung, Suchanfragen, Klickraten und Ranglisten, um die SEO-Strategien zu optimieren. 2) Durch die Überprüfung der Website -Eigentümer können Benutzer ihre Funktionen wie Anzeigen von Suchanalyseberichten und Senden von Site -Karten verwenden. 3) Fortgeschrittene Benutzer können Aufgaben über APIs automatisieren, um Daten zu verarbeiten, um die SEO -Ergebnisse zu verbessern.
 Ist Google Cloud kostenlos?
Apr 04, 2025 am 12:13 AM
Ist Google Cloud kostenlos?
Apr 04, 2025 am 12:13 AM
GoogleCloud ist nicht ganz kostenlos, bietet aber einige kostenlose Dienste an. 1) Die Computermotor bietet kostenlose F1-Micro-Instanzen von bis zu 720 Stunden pro Monat. 2) Cloud -Speicher bietet kostenlose 5 GB Standardspeicherraum. 3) Andere Dienste wie BigQuery haben ebenfalls kostenlose Quoten, aber Sie müssen auf Nutzungsbeschränkungen achten.






