 System-Tutorial
System-Tutorial
 Windows-Serie
Windows-Serie
 So lösen Sie das Problem, dass die Win10 Xuexin.com-Kamera nicht gestartet werden kann
So lösen Sie das Problem, dass die Win10 Xuexin.com-Kamera nicht gestartet werden kann
So lösen Sie das Problem, dass die Win10 Xuexin.com-Kamera nicht gestartet werden kann
Meine Freunde benötigen alle Kameras zur Gesichtserkennung bei der Verwendung von Computern, insbesondere bei Xuexin.com, aber kürzlich sagten viele Studenten, dass die Kamera von Xuexin.com nicht eingeschaltet werden kann. Hier ist eine Lösung, die Sie sich ansehen können.
Was tun, wenn die win10 Xuexin.com-Kamera nicht geöffnet werden kann:
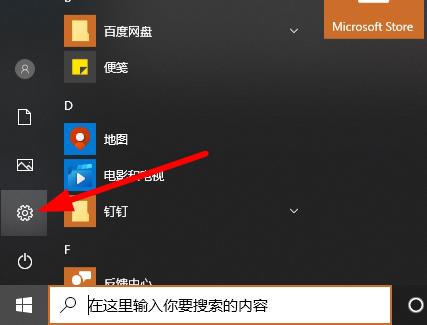
1. Klicken Sie unten links auf „Start“ und wählen Sie „Einstellungen“.

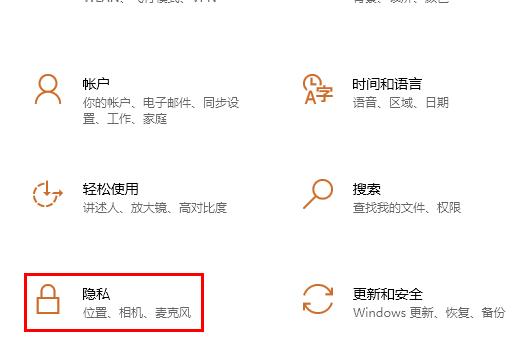
2. Klicken Sie in den Windows-Einstellungen auf „Datenschutz“.

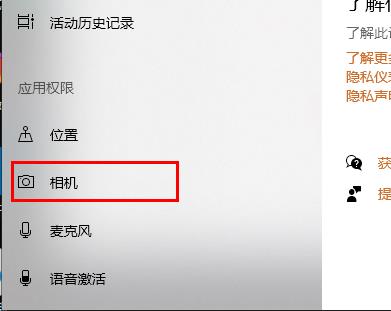
3. Schieben Sie dann die linke Taskleiste nach unten und klicken Sie auf „Kamera“.

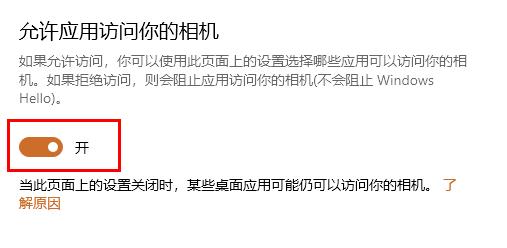
4. Schalten Sie den Schalter unter „Apps den Zugriff auf Ihre Kamera erlauben“ ein.

5. Zum Schluss den Schalter nach der entsprechenden Anwendung einschalten.

Öffnen Sie einfach die entsprechenden Berechtigungen für die Kamera in den Einstellungen und schon kann es losgehen.
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass die Win10 Xuexin.com-Kamera nicht gestartet werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie wähle ich ein untergeordnetes Element mit dem erstklassigen Namen über CSS aus?
Apr 05, 2025 pm 11:24 PM
Wie wähle ich ein untergeordnetes Element mit dem erstklassigen Namen über CSS aus?
Apr 05, 2025 pm 11:24 PM
Wenn die Anzahl der Elemente nicht festgelegt ist, wählen Sie das erste untergeordnete Element des angegebenen Klassennamens über CSS aus. Bei der Verarbeitung der HTML -Struktur begegnen Sie häufig auf verschiedene Elemente ...
 Wie erhalten Sie Echtzeit-Anwendungs- und Zuschauerdaten auf der Arbeit von 58.com?
Apr 05, 2025 am 08:06 AM
Wie erhalten Sie Echtzeit-Anwendungs- und Zuschauerdaten auf der Arbeit von 58.com?
Apr 05, 2025 am 08:06 AM
Wie erhalte ich dynamische Daten von 58.com Arbeitsseite beim Kriechen? Wenn Sie eine Arbeitsseite von 58.com mit Crawler -Tools kriechen, können Sie auf diese begegnen ...
 Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Während der Programmierung negative Margen in CSS (negativ ...
 IconFont -Symbol zeigt zeitweise abnormal? So fördern Sie Codierungsprobleme und lösen Sie Probleme
Apr 05, 2025 am 07:54 AM
IconFont -Symbol zeigt zeitweise abnormal? So fördern Sie Codierungsprobleme und lösen Sie Probleme
Apr 05, 2025 am 07:54 AM
Iconfont ...
 Warum wird ein bestimmtes Div -Element im Edge -Browser nicht angezeigt? Wie löst ich dieses Problem?
Apr 05, 2025 pm 08:21 PM
Warum wird ein bestimmtes Div -Element im Edge -Browser nicht angezeigt? Wie löst ich dieses Problem?
Apr 05, 2025 pm 08:21 PM
Wie löst ich das durch User Agent Style Sheets verursachte Anzeigeproblem? Bei Verwendung des Edge -Browsers kann ein Div -Element im Projekt nicht angezeigt werden. Nachdem ich nachgesehen hatte, habe ich gepostet ...
 Warum werden negative Margen in einigen Fällen nicht wirksam?
Apr 05, 2025 pm 04:09 PM
Warum werden negative Margen in einigen Fällen nicht wirksam?
Apr 05, 2025 pm 04:09 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Wenn Sie CSS zum Layout -Webseiten verwenden, begegnen Sie häufig negative Margen (negativ ...
 Wie kann ich das Problem des Hintergrunds des Großvaters lösen, das Pseudo-Elemente behindert, wenn der Textverlauf Schatten hinzufügt?
Apr 05, 2025 pm 05:36 PM
Wie kann ich das Problem des Hintergrunds des Großvaters lösen, das Pseudo-Elemente behindert, wenn der Textverlauf Schatten hinzufügt?
Apr 05, 2025 pm 05:36 PM
Beim Hinzufügen von Schatten zu Textgradienten blockiert die Lösung für den Hintergrund des Großvaters Pseudo-Elemente. Wenn Sie Textgradienten Schatten hinzufügen, werden Pseudoelemente und absolute Positionierung normalerweise verwendet, um ...
 Warum zeigen zwei Inline-Block-Elemente eine Fehlausrichtung? Wie löst ich dieses Problem?
Apr 05, 2025 pm 08:09 PM
Warum zeigen zwei Inline-Block-Elemente eine Fehlausrichtung? Wie löst ich dieses Problem?
Apr 05, 2025 pm 08:09 PM
Erörterung der Gründe für die Fehlausrichtung von zwei Inline-Block-Elementen. In der Front-End-Entwicklung stoßen wir häufig auf Elemente-Typen-Probleme, insbesondere bei der Verwendung von Inline-Block ...



