HTML5-Spieleentwicklung Beispiel für ein Ping-Pong-Spiel (1)
In diesem Kapitel werden wir:
Entwicklungstools vorbereiten
Unser erstes Spiel erstellen – Ping Pong
Lernen Sie, die JQuery-JavaScript-Bibliothek für die grundlegende Positionierung zu verwenden
Erhalten Sie Tastatureingaben
Erstellen des Ping-Pong-Spiels mit Wertung
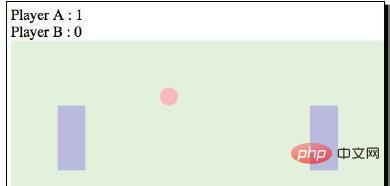
Der folgende Spiel-Screenshot ist das Ergebnis unserer Studie in diesem Kapitel. Es ist ein Tischtennisspiel, bei dem zwei Spieler über eine Tastatur gegeneinander antreten.


Also, beginnen wir jetzt mit der Entwicklung unseres Spiels.
Bereiten Sie die Entwicklungsumgebung vor
HTML5-Spieleentwicklung und Website-Entwicklung sind ähnlich. Wir benötigen einen Webbrowser und ein gutes Textbearbeitungstool.
Es gibt viele hervorragende Textbearbeitungstools. Verwenden Sie einfach das, das Ihnen gefällt. Wenn Sie noch keins haben, empfehle ich Ihnen die Verwendung von Notepad, einem kleinen und schnellen Bearbeitungstool. Was den Browser betrifft, benötigen wir einen Browser, der HTML5- und CSS3-Funktionen unterstützt und uns Debugging-Tools zur Verfügung stellen kann.
Es stehen mehrere Browser zur Auswahl: Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/chrome/), Mozilla Firefox (http ://mozilla.com/firefox/) und Opera (http://opera.com) unterstützen alle die von uns benötigten Funktionen.
VorbereitenHTMLDokumentation
Jede Website, Seite und Html5-Spiel wird aus dem erstellt Das Standard-HTML-Dokument wird gestartet. Und dieses HTML-Dokument beginnt mit grundlegendem HTML-Code. Wir werden auch unsere HTML5-Spieleentwicklung mit index.html beginnen.
Zeit zum Handeln
Wir werden unser HTML5-Ping-Pong-Spiel von Grund auf erstellen. Es hört sich so an, als müssten wir alles selbst vorbereiten, aber zum Glück können wir zumindest JavaScript-Bibliotheken als Hilfe nutzen. Jquery ist eine solche JavaScript-Bibliothek, die wir in allen Beispielen verwenden werden. Dies wird dazu beitragen, unsere JavaScript-Logik zu vereinfachen:
1. Erstellen Sie einen neuen Ordner namens pingpong
2. Erstellen Sie einen Ordner namens js im Ordner
3 >
4. Wählen Sie Produktion und klicken Sie auf DownloadJquery.5. Speichern Sie jquery-1.7.1.min.js in unserem neu erstellten 2-Ordner 6 .html und speichern Sie es in dem in Schritt 1 erstellten Ordner. 7. Öffnen Sie die Datei index.html mit einem Texteditor und fügen Sie eine leere HTML-Vorlage ein:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
1 |
|
1 2 3 4 5 |
|


Was ist passiert?
Wir haben gerade eine einfache HTML5-Seite mit JQuery erstellt und sichergestellt, dass jQuery korrekt geladen wird. Neuer HTML5-DoctypeDOCTYPE und Meta-Tags wurden in HTML5 vereinfacht In Html4.01 haben wir erklärt, dass der Doctype den folgenden Code erfordert:1 |
|
1 |
|
1 |
|

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
H5 ist keine eigenständige Programmiersprache, sondern eine Sammlung von HTML5, CSS3 und JavaScript zum Erstellen moderner Webanwendungen. 1. HTML5 definiert die Webseitenstruktur und -inhalt und bietet neue Tags und APIs. 2. CSS3 steuert Stil und Layout und führt neue Funktionen wie Animation ein. 3. JavaScript implementiert dynamische Interaktion und verbessert Funktionen durch DOM -Operationen und asynchrone Anfragen.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.






