
Wie füge ich Bilder in Dokumente im QQ-Browser ein? Der mobile QQ-Browser unterstützt Benutzer dabei, Dokumente online anzuzeigen und zu bearbeiten, was den Benutzern großen Komfort beim Arbeiten und Lernen bietet. Einige unerfahrene Benutzer möchten Bilder zu QQ-Browserdokumenten hinzufügen, wissen aber nicht, wie das geht. Wenn Sie auch diese Frage haben, können Sie auch die unten vom Herausgeber freigegebenen Schritte zum Hinzufügen von Bildern zu mobilen QQ-Browserdokumenten lesen. Hier erfahren Sie, wie Sie ganz einfach Bilder in Dokumente einfügen.

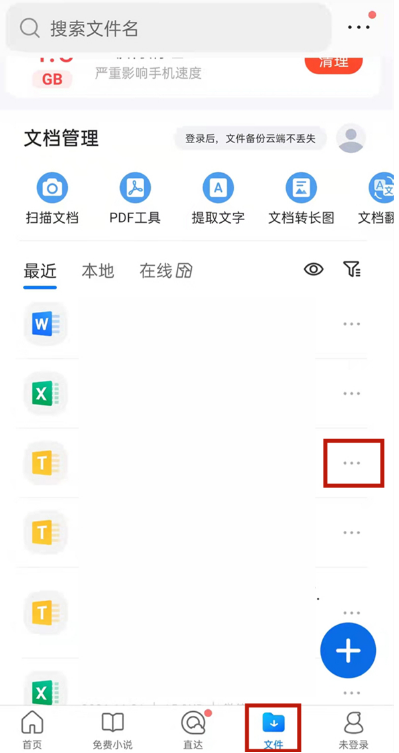
1 Nachdem Sie auf die Datei geklickt haben, klicken Sie auf die drei Punkte auf der rechten Seite der Zieldatei.

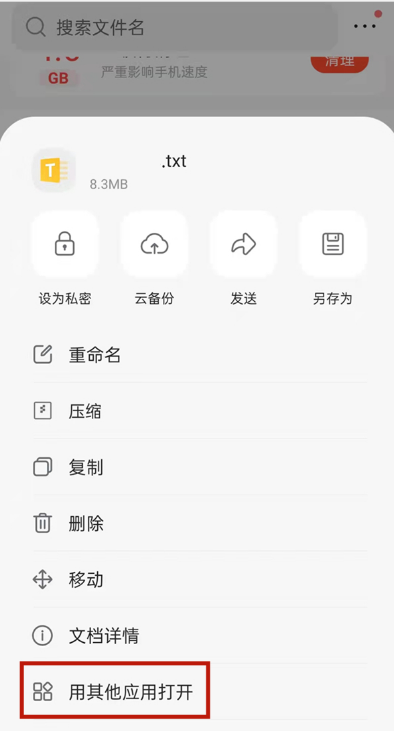
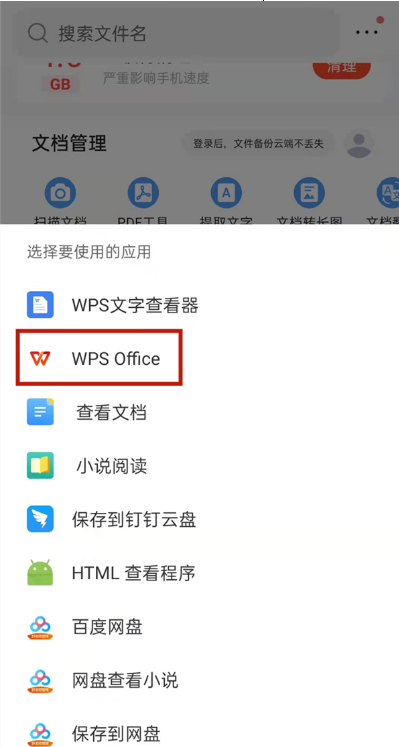
2. Nachdem Sie zum Öffnen mit anderen Anwendungen geklickt haben, klicken Sie auf wps office.


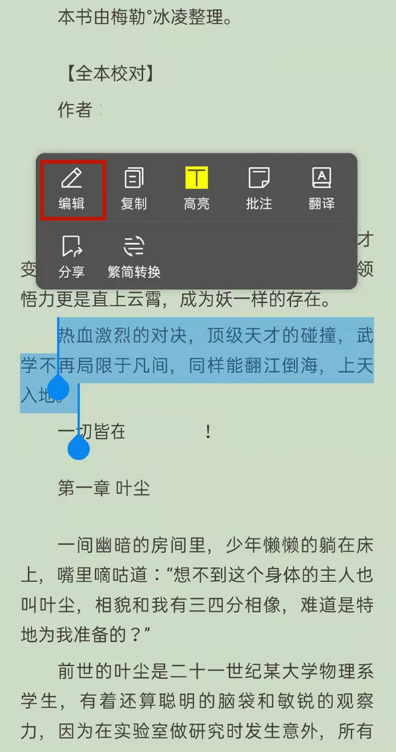
3. Nachdem Sie das Feld ausgewählt haben, klicken Sie auf Bearbeiten.

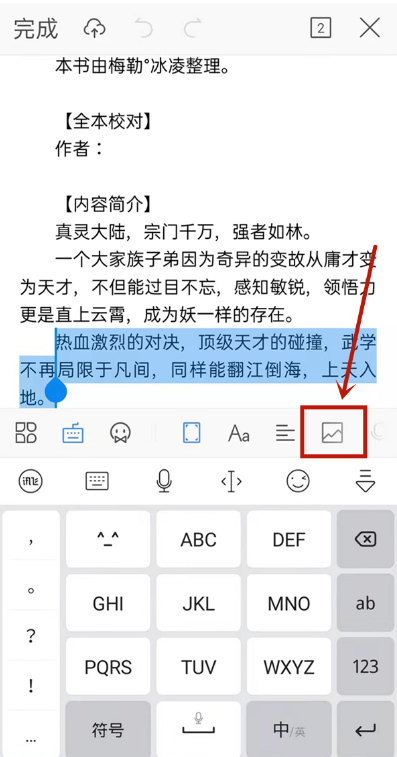
4. Klicken Sie auf das Bildsymbol.

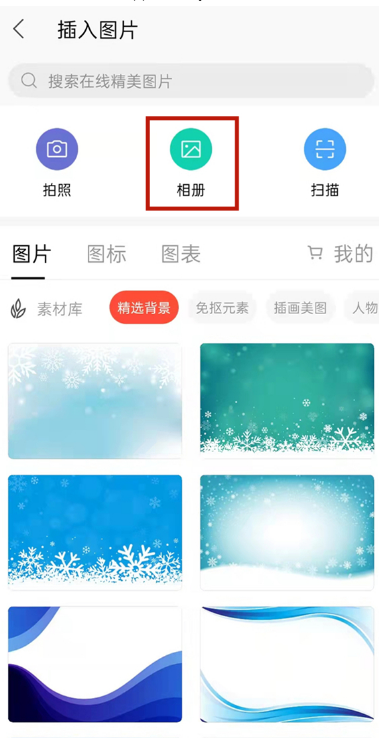
5. Nachdem Sie auf das Album geklickt haben, wählen Sie das Zielbild aus, das Sie einfügen möchten.

Das obige ist der detaillierte Inhalt vonSo fügen Sie mit dem QQ-Browser Bilder zu Dokumenten hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konfigurieren Sie die HOSTS-Datei
Konfigurieren Sie die HOSTS-Datei
 So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Mobile Festplattenpartitionssoftware
Mobile Festplattenpartitionssoftware
 Verwendung von Eigenschaftsbeschreibungen
Verwendung von Eigenschaftsbeschreibungen
 So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden
 Multifunktionsnutzung
Multifunktionsnutzung




