
Wenn viele Benutzer WPS-Dokumente zum Schriftsatz verwenden, müssen sie möglicherweise einen Dokumentsteg hinzufügen, um die Druckformatanforderungen zu erfüllen. Im Folgenden erkläre ich kurz, wie das geht. Öffnen Sie zunächst das WPS-Dokument und geben Sie die Dokumentseite für das gewünschte Layout ein. Klicken Sie dann oben auf der Seite auf die Registerkarte „Seitenlayout“ und klicken Sie im Abschnitt „Seite einrichten“ auf „Gutter“. Im Popup-Fenster können Sie den Stil und die Position der Rinne festlegen. Sie können verschiedene Linientypen und -farben auswählen oder die Position der Linien an unterschiedliche Anforderungen anpassen
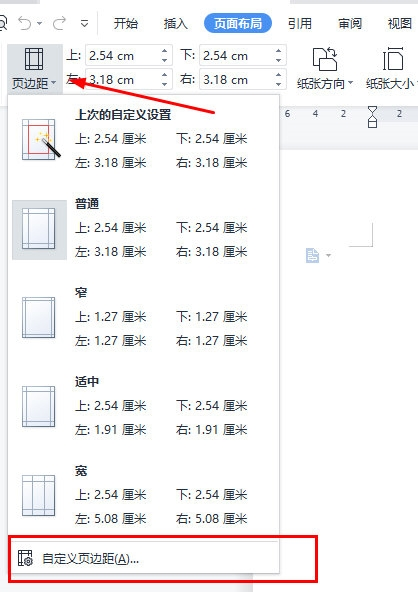
Nachdem wir das Dokument mit WPS Office geöffnet haben, müssen wir nacheinander auf „Seitenlayout“ und „Ränder“ klicken ". Wählen Sie als Nächstes „Benutzerdefinierte Ränder“ aus der Dropdown-Option „Rand“ aus. Dadurch können weitere Einstellungen vorgenommen werden.

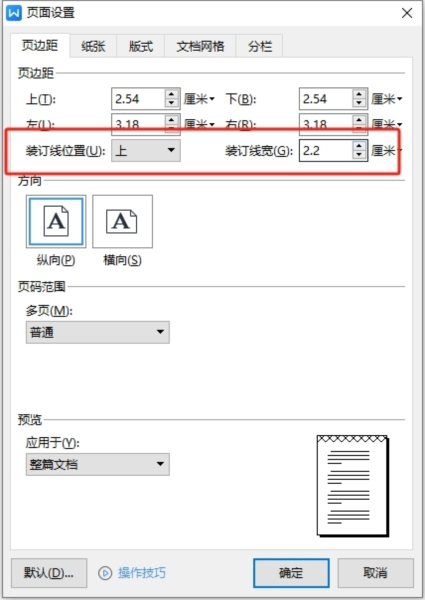
Wählen Sie im Popup-Fenster „Ränder“ aus, legen Sie die „Stegstegposition“ fest und wählen Sie hier „Oben“.
Stellen Sie die „Bogenbreite“ nach Bedarf ein und klicken Sie oben links auf das Symbol „Drucken, Durchsuchen“, um den Druckeffekt anzuzeigen.

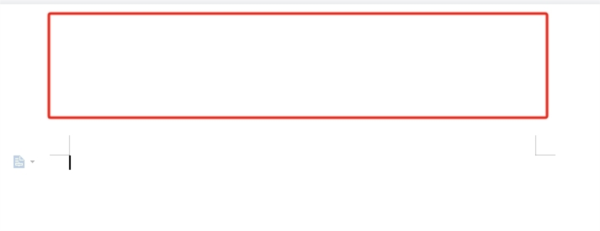
Wie im Bild gezeigt, bleibt nach dem Festlegen der Bindungslinie beim Drucken des Dokuments oben ein Bindungsbereich übrig.

Das obige ist der detaillierte Inhalt vonSo stellen Sie in wenigen Schritten den Randabstand für WPS-Text ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




