 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Canvas-Zeichen-Tutorial (8) – BezierCurveTo-Methode zum Zeichnen von Kurven in Canvas_HTML5-Tutorial-Fähigkeiten
HTML5-Canvas-Zeichen-Tutorial (8) – BezierCurveTo-Methode zum Zeichnen von Kurven in Canvas_HTML5-Tutorial-Fähigkeiten
HTML5-Canvas-Zeichen-Tutorial (8) – BezierCurveTo-Methode zum Zeichnen von Kurven in Canvas_HTML5-Tutorial-Fähigkeiten
Im vorherigen Artikel habe ich über drei Methoden zum Zeichnen von Kurven in Canvas gesprochen: arc, arcTo und quadraticCurveTo Sie alle haben eines gemeinsam: Das heißt, die Kurven, die Sie zeichnen, können nur zu einer Seite verlaufen. Der größte Unterschied zwischen der bezierCurveTo, über die wir heute sprechen, und ihnen besteht darin, dass sie zwei Kontrollpunkte hat, was bedeutet, dass Sie eine S-förmige Kurve zeichnen können.
bezierCurveTo, auch Bezier-Kurve genannt, wenn Sie bestimmte Zeichenwerkzeuge erlernt haben, können Sie es sofort verstehen.
Die Syntax von bezierCurveTo lautet wie folgt:
ctx.bezierCurveTo(x1,y1,x2,y2,x,y); Ich werde seine Parameter wie üblich erklären, (x1,y1) ist Die Koordinaten von Kontrollpunkt 1, (x2, y2) sind die Koordinaten von Kontrollpunkt 2 und (x, y) sind die Koordinaten seines Endpunkts. Wie bei quadraticCurveTo werden auch seine Startpunktkoordinaten durch moveTo voreingestellt.
BezierCurveTo benötigt also 4 Punkte, um eine Kurve zu zeichnen: Startpunkt, Endpunkt, Kontrollpunkt 1, Kontrollpunkt 2. Für die nachfolgende Erklärung gehe ich hier davon aus, dass Kontrollpunkt 1 dem Startpunkt entspricht , und Kontrollpunkt 2 entspricht dem Endpunkt
Hier müssen wir das alte Problem des Leinwandzeichnens noch einmal erwähnen, das heißt, das Zeichnen des Codes basiert ausschließlich auf Vermutungen und Sie müssen eine Aktualisierung durchführen, um zu wissen, wo gezeichnet werden soll.
Ich werde die gute Tradition von zuvor fortsetzen und einige Hilfslinien zeichnen, um allen das Verständnis zu erleichtern:
var x1=450, //x-Koordinate von Kontrollpunkt 1
y1 = 300, //y von Kontrollpunkt 1
x2 = 450, // x von Kontrollpunkt 2
y2 = 500, // y von Kontrollpunkt 2
x = 300, // Endpunkt x
y = 500; // Endpunkt y
ctx.moveTo(300,300) ;//Startpunkt
ctx.beginPath();
ctx.lineWidth = 5;
ctx.StrokeStyle = "rgba(0,0,0,1)"
ctx.moveTo(300,300) ;
ctx.bezierCurveTo(x1,y1,x2,y2,x,y);
ctx.Stroke();
//Hilfslinien zeichnen
ctx .beginPath();
ctx.StrokeStyle = "rgba(255,0,0,0.5)";
ctx.lineWidth = 1;
// Verbinden Sie den Startpunkt und den Kontrollpunkt 1
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);
// Verbinden Sie den Endpunkt und Kontrollpunkt 2
ctx.moveTo(x2,y2); (x,y);
// Verbinden Sie den Startpunkt und den Endpunkt (Grundlinie)
ctx.moveTo(300,300);
ctx.lineTo(x,y); );
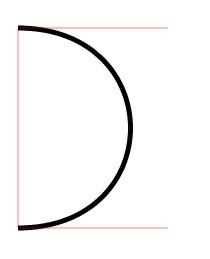
 Hier zeichnen wir zunächst eine Kurve ähnlich quadraticCurveTo, die nur zu einer Seite geneigt ist. Diese Linie erscheint „glatt“, da die x-Koordinaten der Kontrollpunkte 1 und 2 gleich sind.
Hier zeichnen wir zunächst eine Kurve ähnlich quadraticCurveTo, die nur zu einer Seite geneigt ist. Diese Linie erscheint „glatt“, da die x-Koordinaten der Kontrollpunkte 1 und 2 gleich sind.
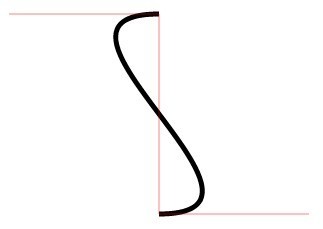
 Ändern Sie einfach die Koordinaten von Kontrollpunkt 1. Wenn die Koordinaten von Kontrollpunkt 1 und Kontrollpunkt 2 auf beiden Seiten der Grundlinie liegen, wird eine S-förmige Kurve gezeichnet. Liegen beide auf einer Seite der Grundlinie, hat dies einen ähnlichen Effekt wie bei quadraticCurveTo.
Ändern Sie einfach die Koordinaten von Kontrollpunkt 1. Wenn die Koordinaten von Kontrollpunkt 1 und Kontrollpunkt 2 auf beiden Seiten der Grundlinie liegen, wird eine S-förmige Kurve gezeichnet. Liegen beide auf einer Seite der Grundlinie, hat dies einen ähnlichen Effekt wie bei quadraticCurveTo.
Jede Zeichenmethode scheint eine relativ einzelne Funktion zu haben, aber leistungsstarke Methoden sind die Kombination einzelner Methoden. In den folgenden Artikeln werde ich versuchen zu erklären, wie man einige herkömmliche Grafiken zeichnet, z. B. abgerundete Rechtecke und Ellipsen. Sie erfordern eine Kombination dieser vorherigen Einzelmethoden.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Zu den Schulen, die Leinwand verwenden, gehören die Stanford University, das MIT, die Columbia University, die University of California, Berkeley usw. Ausführliche Einführung: 1. Die Stanford University nutzt Canvas als ihre wichtigste Online-Lernplattform. Lehrer und Studenten der Stanford University nutzen Canvas, um Kursinhalte zu verwalten und zu kommunizieren und durch Funktionen wie Online-Diskussionen, Abgabe von Aufgaben und Prüfungen zu lernen Das Polytechnic Institute und das MIT nutzen Canvas ebenfalls als Online-Lernmanagementsystem und führen die Kursverwaltung über die Canvas-Plattform durch. 3. Columbia University usw.
 Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Zu den Canvas-Pfeil-Plugins gehören: 1. Fabric.js, das über eine einfache und benutzerfreundliche API verfügt und benutzerdefinierte Pfeileffekte erstellen kann. 2. Konva.js, das die Funktion zum Zeichnen von Pfeilen bietet und verschiedene Pfeile erstellen kann 3. Pixi.js, das umfangreiche Grafikverarbeitungsfunktionen bietet und verschiedene Pfeileffekte erzielen kann; 4. Two.js, das auf einfache Weise Pfeilstile und Animationen erstellen und steuern kann; 6. Grobe .js, Sie können handgezeichnete Pfeile usw. erstellen.
 Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
 Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Zu den Tkinter-Canvas-Attributen gehören BG, BD, Relief, Breite, Höhe, Cursor, Highlightbackground, Highlightcolor, Highlightthickness, Insertbackground, Insertwidth, Selectbackground, Selectforeground, XScrollcommand-Attribute usw. Ausführliche Einführung
 Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Verstehen Sie die Leistungsfähigkeit und Anwendung von Canvas in der Spieleentwicklung. Überblick: Mit der rasanten Entwicklung der Internettechnologie werden Webspiele bei Spielern immer beliebter. Als wichtiger Bestandteil der Webspielentwicklung hat sich die Canvas-Technologie nach und nach in der Spieleentwicklung durchgesetzt und ihre leistungsstarke Leistungsfähigkeit und Anwendung unter Beweis gestellt. In diesem Artikel wird das Potenzial von Canvas in der Spieleentwicklung vorgestellt und seine Anwendung anhand spezifischer Codebeispiele demonstriert. 1. Einführung in die Canvas-Technologie Canvas ist ein neues Element in HTML5, das uns die Verwendung ermöglicht



