
Filter sind die leistungsstärkste Funktion von SVG. Sie ermöglichen das Hinzufügen verschiedener Filtereffekte zu Grafiken (Grafikelementen und Containerelementen), die nur in professioneller Software verfügbar sind. Auf diese Weise können Sie Bilder einfach clientseitig erstellen und ändern. Darüber hinaus zerstört der Filter nicht die Struktur des Originaldokuments, sodass auch die Wartbarkeit sehr gut ist.
Filter werden mit dem Filterelement definiert: Wenn Sie es verwenden müssen, fügen Sie das Filterattribut zu den Grafiken oder Containern hinzu, die den Filtereffekt erfordern, und verweisen Sie einfach auf den relevanten Filter.
Das Filterelement enthält eine Reihe von atomaren Filteroperationen; jede atomare Operation führt eine grundlegende Grafikoperation für das übergebene Objekt aus und erzeugt eine Grafikausgabe. Das von den meisten atomaren Operationen erzeugte Ergebnis ist im Grunde ein RGBA-Bild. Die Eingabe für jede atomare Operation kann entweder der Quellgraph oder das Ergebnis anderer atomarer Operationen sein. Daher besteht der Prozess der Referenzierung des Filtereffekts darin, die entsprechende atomare Filteroperation auf die Quellgrafik anzuwenden und schließlich eine neue Grafik zu generieren und diese zu rendern.
Wenn Sie das Filterattribut für einen Container verwenden (z. B. das g-Element), wird der Filtereffekt auf alle Elemente im Container angewendet. Die Elemente im Container werden jedoch nicht direkt auf dem Bildschirm gerendert, sondern vorübergehend gespeichert. Anschließend wird der Grafikbefehl im Rahmen der Verarbeitung des referenzierten Filterelements ausgeführt und erst dann gerendert. Dies wird mit SourceGraphic und SourceAlpha angegeben. Der dritte Fall im zweiten Beispiel unten zeigt diesen Effekt.
Einige Filtereffekte erzeugen einige undefinierte Pixel, die zu transparenten Effekten verarbeitet werden.
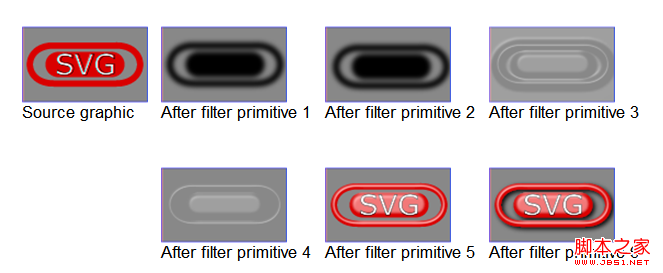
Schauen wir uns zunächst ein Beispiel an:

Hinweis: Bei anderen Browsern kann es zu Abweichungen kommen.
Dieser Filter verwendet der Reihe nach 6 Effekte (das Einzelschritt-Effektbild ist oben dargestellt):
feGaussianBlur: Dieser Schritt dient der Durchführung der Gaußschen Unschärfeverarbeitung. Die Eingabe dieses Spezialeffekts ist der Transparenzwert des Das Quellbild wird im temporären Pufferunschärfe gespeichert. Der Unschärfewert dient unten als Eingabe für feOffset und feSpecularLighting.
feOffset: In diesem Schritt wird das Bild um einige Positionen verschoben. Die Eingabe dieses Spezialeffekts ist die im vorherigen Schritt generierte Unschärfe, wodurch ein neuer Cache-OffsetBlur generiert wird.
feSpecularLighting: In diesem Schritt wird das Licht auf der Bildoberfläche verarbeitet. Die Eingabe ist die im ersten Schritt generierte Unschärfe, und die Ausgabe wird im neuen Cache specOut gespeichert.
FeComposite zweimal: Diese beiden Schritte dienen dazu, verschiedene Cache-Schichten zu kombinieren.
feMerge: In diesem Schritt werden verschiedene Ebenen zusammengeführt. Dieser Schritt ist normalerweise der letzte Schritt, bei dem die zwischengespeicherten Ebenen zusammengeführt werden, um das endgültige Bild zu generieren und es zu rendern. Obwohl dieser Schritt auch mit mehreren feComposite-Spezialeffekten durchgeführt werden kann, ist er dennoch umständlich.
Filterelement und Filtereffektbereich
Der Filtereffektbereich bezieht sich auf den Bereich, in dem der Filtereffekt wirkt. Die Größe dieses Bereichs wird durch die folgenden Attribute des Filterelements definiert:
filterUnits = "userSpaceOnUse | objectBoundingBox"
Dieses Attribut definiert den Koordinatenraum, der von x, y, Breite und Höhe verwendet wird . Wie andere einheitenbezogene Eigenschaften verfügt auch diese Eigenschaft über zwei Werte: userSpaceOnUse und objectBoundingBox (Standardwert).
userSpaceOnUse bedeutet die Verwendung des Benutzerkoordinatensystems des Elements, das auf das Filterelement verweist.
objectBoundingBox bedeutet, dass der Prozentsatz des Begrenzungsrahmens des Elements, das auf das Filterelement verweist, als Wertebereich verwendet wird.
x,y,Breite,Höhe
Diese Eigenschaften definieren den rechteckigen Bereich, in dem der Filter wirkt. Über diesen Bereich hinaus wird der Filtereffekt nicht angewendet. Die Standardwerte für x und y betragen -10 % und die Standardwerte für Breite und Höhe betragen 120 %.
filterRes
Dieses Attribut definiert die Größe des Zwischencachebereichs und damit auch die Qualität des zwischengespeicherten Bildes. Normalerweise muss dieser Wert nicht angegeben werden, der Browser wählt den entsprechenden Wert selbst aus. Normalerweise sollte der Wirkungsbereich des Filters so definiert werden, dass er genau Punkt für Punkt mit dem Hintergrund übereinstimmt, was gewisse Effizienzvorteile mit sich bringt.
Zusätzlich zu diesen Attributen sind auch die folgenden Attribute des Filterelements wichtig:
primitiveUnits = "userSpaceOnUse | objectBoundingBox"
Dieses Attribut definiert den Koordinatenraum, der für Koordinaten und Längen verwendet wird In jeder atomaren Operation ist der Wert dieses Attributs immer noch userSpaceOnUse und objectBoundingBox. Der Standardwert ist jedoch userSpaceOnUse.
xlink:href = "
Dieses Attribut wird verwendet, um auf andere Filterelemente im aktuellen Filterelement zu verweisen.
Es ist zu beachten, dass das Filterelement nur die Attribute seines eigenen übergeordneten Knotens erbt und nicht die Attribute des Elements, das auf das Filterelement verweist.
Filterübersicht
Die atomaren Operationen verschiedener Filter werden nicht im Detail beschrieben. Sie können bei Bedarf die offizielle Dokumentation überprüfen. Werfen wir einen Blick auf die Gemeinsamkeiten dieser Operationen. Zusätzlich zum „in“-Attribut stehen allen atomaren Operationen die folgenden weiteren Attribute zur Verfügung.
x,y,width,height
Zu diesen Attributen gibt es nicht viel zu sagen, sie definieren den Bereich, in dem die Filteratome arbeiten, man könnte ihn genauso gut als „Filterspiegelbereich“ bezeichnen. Diese Attribute werden durch den Umfang des Filterelements begrenzt. Standardmäßig sind die Werte 0, 0, 100 % und 100 %. Die Wirkungsfläche dieser Atome übersteigt die Wirkungsfläche des Filterelements und hat keine Wirkung.
result
speichert das Ergebnis dieses Arbeitsschritts. Nach der Angabe des Ergebnisses können andere nachfolgende Vorgänge für dasselbe Filterelement es als Eingabe angeben. Sie können dies anhand des obigen Beispiels erkennen. Wenn dieser Wert weggelassen wird, kann er nur als implizite Eingabe für die nächste Operation verwendet werden. Beachten Sie, dass die durch in angegebene Eingabe Vorrang hat, wenn die Eingabe für die nächste Operation durch in angegeben wurde.
in
stellt die Eingabe dieser Schrittoperation dar. Wenn das in-Attribut weggelassen wird, wird standardmäßig das Ergebnis des vorherigen Schritts als Eingabe für diesen Schritt verwendet. Wenn das in-Attribut des ersten Schritts weggelassen wird, wird „SourceGraphic“ als Wert verwendet (siehe Beschreibung unten). . Das in-Attribut kann auf den im vorherigen Ergebnis gespeicherten Wert verweisen oder die folgenden 6 Sonderwerte angeben : SourceGraphic: Dieser Wert stellt die Verwendung des aktuellen Grafikelements als Eingabe der Operation dar.
SourceAlpha: Dieser Wert stellt die Verwendung des Alpha-Werts des aktuellen Grafikelements als Eingabe der Operation dar.
BackgroundImage: Dieser Wert stellt die Verwendung des aktuellen Hintergrund-Screenshots als Eingabe für den Vorgang dar.
BackgroundAlpha: Dieser Wert stellt die Verwendung des Alpha-Werts des aktuellen Hintergrund-Screenshots als Eingabe des Vorgangs dar.
FillPaint: Dieser Wert verwendet den Wert des Füllattributs des aktuellen Grafikelements als Eingabe der Operation.
StrokePaint: Dieser Wert verwendet den Wert des Strichattributs des aktuellen Grafikelements als Eingabe für die Operation.
Auf den Hintergrund-Screenshot zugreifen
Normalerweise können wir den Hintergrund-Screenshot des Elements, das auf das Filterelement verweist, direkt als Quellbild des Filtereffekts verwenden. Die Werte, die diese Eingabe darstellen, sind BackgroundImage und BackgroundAlpha. Ersteres enthält Farb- und Alpha-Werte, und letzteres enthält nur Alpha-Werte. Um diese Verwendung zu unterstützen, müssen Sie diese Funktion auch explizit für das Element aktivieren, das auf das Filterelement verweist. Dazu muss das Attribut „enable-background“ des Elements festgelegt werden.
enable-background = "accumulate | new [
Der neue Wert stellt Folgendes dar: Erlauben Sie den untergeordneten Elementen des Containers, auf den Hintergrund-Screenshot des Containers zuzugreifen, und die untergeordneten Elemente des Containers werden im Hintergrund und auf dem Gerät gerendert.
accumulate ist der Standardwert und seine Wirkung hängt vom Kontext ab: Wenn das übergeordnete Containerelement „enable-background: new“ verwendet, sind alle grafischen Elemente des Containers an der Darstellung des Hintergrunds beteiligt. Andernfalls bedeutet dies, dass der übergeordnete Container nicht für die Erstellung von Hintergrund-Screenshots vorbereitet ist und die grafische Elementanzeige dieses Elements nur auf dem Gerät angezeigt wird.
Das folgende Beispiel zeigt die Wirkung dieser Werte:

Cet exemple contient 5 parties :
1. Les images du premier groupe n'utilisent aucun effet de filtre.
2. Le deuxième groupe utilise la même image, mais active l'effet de l'utilisation de l'arrière-plan.
3. Le troisième groupe utilise la même image, mais utilise un effet de filtre dans le conteneur interne.
4. Le quatrième groupe utilise des effets de filtre sur les éléments du conteneur de contenu.
5. Le dernier groupe utilise le même effet de filtre que le quatrième groupe et l'effet généré par la fusion des images sources.
Le concept des filtres est en fait très simple, mais le code de chaque effet semble plus compliqué. En fait, cela deviendra clair lorsque nous l'essayerons. Cependant, étant donné que différents navigateurs ont différents niveaux de support pour SVG, le spécifique est le cas. mieux vaut l'essayer vous-même avant de l'utiliser.
Référence pratique
Index des scripts : http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
Centre de développement : https://developer.mozilla.org/en/SVG
Référence populaire : http://www.chinasvg.com/
Officiel Documentation : http://www.w3.org/TR/SVG11/
 So zeigen Sie gespeicherte Prozeduren in MySQL an
So zeigen Sie gespeicherte Prozeduren in MySQL an
 Verwendung des übergeordneten Knotens
Verwendung des übergeordneten Knotens
 Lösung für das Problem, dass Win11-Download-Software nicht installiert werden kann
Lösung für das Problem, dass Win11-Download-Software nicht installiert werden kann
 Ist HONOR Huawei?
Ist HONOR Huawei?
 Computersoftwaresysteme umfassen
Computersoftwaresysteme umfassen
 Lösung zur Verlangsamung der Zugriffsgeschwindigkeit bei der Anmietung eines US-Servers
Lösung zur Verlangsamung der Zugriffsgeschwindigkeit bei der Anmietung eines US-Servers
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 Offizieller Website-Eingang der Okx-Handelsplattform
Offizieller Website-Eingang der Okx-Handelsplattform




