 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Canvas-Zeichnungs-Tutorial (7) – quadraticCurveTo-Methode zum Zeichnen von Kurven in Canvas_HTML5-Tutorial-Fähigkeiten
HTML5-Canvas-Zeichnungs-Tutorial (7) – quadraticCurveTo-Methode zum Zeichnen von Kurven in Canvas_HTML5-Tutorial-Fähigkeiten
HTML5-Canvas-Zeichnungs-Tutorial (7) – quadraticCurveTo-Methode zum Zeichnen von Kurven in Canvas_HTML5-Tutorial-Fähigkeiten
Wir sprechen weiterhin über die Methode zum Zeichnen von Kurven auf der Leinwand und sprechen heute über quadraticCurveTo.
Um ehrlich zu sein, ist diese Methode etwas beängstigend. Sie können sie zum ersten Mal allein anhand des Funktionsnamens erleben. Ich halte es übrigens für notwendig, den Namen dieser Funktion zu kürzen.
Quadratisch bedeutet quadratisch, was der quadratische Grad der quadratischen Gleichung in der Mathematik ist. Die Parameter von ctx.quadraticCurveTo lauten wie folgt:
ctx .quadraticCurveTo(x1,y1,x,y);
wobei x,y die Koordinaten des Endpunkts und x1,y1 die Koordinaten der Kurvensteuerung sind Punkt? Was? Sie fragen mich, wo der Ausgangspunkt ist? Der Startpunkt wird zuvor mit moveTo bestimmt.
Der Grund, warum ich die Koordinaten der Kontrollpunkte mit der Seriennummer 1 versehen habe, liegt darin, dass eine Funktion zum Zeichnen einer Kurve, die später erwähnt wird, zwei Kontrollpunkte hat, nämlich x2 und y2, daher hier eine Vorsichtsaufnahme.
Der durch moveTo bestimmte Startpunkt und der durch quadraticCurveTo selbst bestimmte Endpunkt können zu einer geraden Linie verbunden werden. Da quadraticCurveTo nur einen Kontrollpunkt hat, liegt dieser Kontrollpunkt entweder auf der linken Seite der geraden Linie oder auf der rechten Seite Daher kann quadraticCurveTo nur Bögen zeichnen, jedoch keine S-Form.
Um das Verständnis zu erleichtern, verwende ich immer noch die Methode des Zeichnens von Hilfslinien im vorherigen Artikel. Der vorläufige Code lautet wie folgt:
var x1=350,
y1 = 250,
x = 400,
y = 500;
ctx.StrokeStyle="#000"; >ctx.moveTo(300,300 ); //Startpunkt
ctx.quadraticCurveTo(x1,y1,x,y); //Echte Kurve
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);//Diese Zeile und die nächste Zeile sind Linien zum Zeichnen von Kontrollpunkten
ctx.lineTo(x,y);
ctx.moveTo(300,300);//Beginne, den Startpunkt und den Endpunkt der Kurve zu verbinden
ctx.lineTo(x, y);
ctx.Stroke();
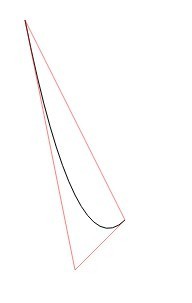
Hier habe ich zwei Hilfslinien gezeichnet, eine ist die Verbindungslinie zwischen dem Startpunkt und dem Endpunkt und die andere ist die Hilfslinie vom Startpunkt zum Kontrollpunkt und dann zum Endpunkt (eigentlich zwei). Der Schnittpunkt dieser beiden Linien ist quadratischCurveZu Kontrollpunktkoordinaten.

quadraticCurveTo kann nur bogenförmige Kurven zeichnen, dieser Bogen kann jedoch sehr unregelmäßig sein, was eine Verbesserung im Vergleich zu arc und arcTo darstellt.
Außerdem wird quadraticCurveTo nicht wie arcTo umgekehrt.
Wenn Sie den Kontrollpunkt sehr weit verschieben, kann es natürlich sein, dass Ihnen die Grafiken ungewohnt vorkommen. Probieren wir es aus:
„y1 = 950;
“ Ich habe y1 einfach etwas größer verändert, und dann ging die Kurve über den Rahmen der Leinwand hinaus.

Der Bereich der von quadraticCurveTo gezeichneten Kurve kann jedoch niemals die Koordinaten der Kontrollpunkte erreichen oder überschreiten. Solange wir die Kontrollpunkte „kontrollieren“, müssen wir uns keine Sorgen machen.
Ich habe eine einfache bewegliche Beispielseite geschrieben, um den Prozess des Zeichnens von Kurven mit quadraticCurveTo zu zeigen. Ich hoffe, dass sie Ihnen helfen kann, Ihr Verständnis zu vertiefen:
Bitte verzeihen Sie mir, wenn der Code hässlich ist.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Zu den Schulen, die Leinwand verwenden, gehören die Stanford University, das MIT, die Columbia University, die University of California, Berkeley usw. Ausführliche Einführung: 1. Die Stanford University nutzt Canvas als ihre wichtigste Online-Lernplattform. Lehrer und Studenten der Stanford University nutzen Canvas, um Kursinhalte zu verwalten und zu kommunizieren und durch Funktionen wie Online-Diskussionen, Abgabe von Aufgaben und Prüfungen zu lernen Das Polytechnic Institute und das MIT nutzen Canvas ebenfalls als Online-Lernmanagementsystem und führen die Kursverwaltung über die Canvas-Plattform durch. 3. Columbia University usw.
 Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Zu den Canvas-Pfeil-Plugins gehören: 1. Fabric.js, das über eine einfache und benutzerfreundliche API verfügt und benutzerdefinierte Pfeileffekte erstellen kann. 2. Konva.js, das die Funktion zum Zeichnen von Pfeilen bietet und verschiedene Pfeile erstellen kann 3. Pixi.js, das umfangreiche Grafikverarbeitungsfunktionen bietet und verschiedene Pfeileffekte erzielen kann; 4. Two.js, das auf einfache Weise Pfeilstile und Animationen erstellen und steuern kann; 6. Grobe .js, Sie können handgezeichnete Pfeile usw. erstellen.
 Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
 Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Zu den Tkinter-Canvas-Attributen gehören BG, BD, Relief, Breite, Höhe, Cursor, Highlightbackground, Highlightcolor, Highlightthickness, Insertbackground, Insertwidth, Selectbackground, Selectforeground, XScrollcommand-Attribute usw. Ausführliche Einführung
 Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Verstehen Sie die Leistungsfähigkeit und Anwendung von Canvas in der Spieleentwicklung. Überblick: Mit der rasanten Entwicklung der Internettechnologie werden Webspiele bei Spielern immer beliebter. Als wichtiger Bestandteil der Webspielentwicklung hat sich die Canvas-Technologie nach und nach in der Spieleentwicklung durchgesetzt und ihre leistungsstarke Leistungsfähigkeit und Anwendung unter Beweis gestellt. In diesem Artikel wird das Potenzial von Canvas in der Spieleentwicklung vorgestellt und seine Anwendung anhand spezifischer Codebeispiele demonstriert. 1. Einführung in die Canvas-Technologie Canvas ist ein neues Element in HTML5, das uns die Verwendung ermöglicht



