 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Einführung in SVG 2D in HTML5 9 – Einführung und Anwendung von Masken und Maskenelementen_html5-Tutorial-Fähigkeiten
Einführung in SVG 2D in HTML5 9 – Einführung und Anwendung von Masken und Maskenelementen_html5-Tutorial-Fähigkeiten
Einführung in SVG 2D in HTML5 9 – Einführung und Anwendung von Masken und Maskenelementen_html5-Tutorial-Fähigkeiten
SVG-unterstützte Masken
SVG unterstützt eine Vielzahl von Maskeneffekten. Mit diesen Funktionen können wir viele coole Effekte erstellen. Ob Maske auf Chinesisch „Maske“ oder „Maske“ heißt, wird hier nicht unterschieden.
Von SVG unterstützte Maskentypen:
1. Beschneidungspfad (Beschneidungspfad)
Der Beschneidungspfad ist eine Grafik, die aus Pfad, Text oder einfachen Grafiken besteht. Alle Grafiken innerhalb des Beschneidungspfads sind sichtbar und alle Grafiken außerhalb des Beschneidungspfads sind unsichtbar.
2. Maske/Maske
Eine Maske ist ein Container, der eine Reihe von Formen definiert und diese als halbtransparentes Medium verwendet, das zum Kombinieren von Vordergrundobjekten und Hintergrund verwendet werden kann.
Ein wichtiger Unterschied zwischen dem Beschneidungspfad und anderen Masken besteht darin, dass der Beschneidungspfad eine 1-Bit-Maske ist, was bedeutet, dass das vom Beschneidungspfad abgedeckte Objekt entweder vollständig transparent (sichtbar, innerhalb des Beschneidungspfads gelegen) ist oder vollständig undurchsichtig (unsichtbar, außerhalb des Beschneidungspfads). Die Maske kann die Transparenz an verschiedenen Stellen festlegen.
Clip-Pfad des Fensters – Überlauf- und Clip-Eigenschaften
Das Überlaufattribut und das Clip-Attribut des HTML-Elements legen gemeinsam das Clipping-Verhalten des Inhalts des Elements fest. In ähnlicher Weise können diese beiden Attribute auch in SVG verwendet werden.
overflow = sichtbar |. scroll |.
Dieses Attribut kann für Elemente verwendet werden, die neue Fenster (SVG, Symbol, Bild, ForeignObject), Muster- und Markierungselemente erstellen können. Die Wertbedeutung dieses Attributs ist wie folgt:
ausgeblendet: Inhalte außerhalb des Beschneidungspfads ausblenden. Der Beschneidungspfad wird durch die Clip-Eigenschaft angegeben.
scrollen: Verwenden Sie die Form einer Bildlaufleiste, um überschüssigen Inhalt darzustellen.
auto: Browserdefiniertes Verhalten verwenden, dies scheint unzuverlässig.
Dieses Attribut ist im Grunde dasselbe wie das gleichnamige Attribut in CSS2, außer dass es in SVG einige andere Verarbeitungsprozesse gibt:
1. Das Überlaufattribut ist für andere Elemente als das Erstellen neuer Fenster (svg, symbol, image, ForeignObject), andere Elemente als Muster- und Markierungselemente haben keine Wirkung.
2. Der Beschneidungspfad entspricht dem Fenster. Wenn ein neues Fenster erstellt wird, wird ein neuer Beschneidungspfad erstellt. Der Standard-Beschneidungspfad ist die Ansichtsfenstergrenze.
clip =
clip-Attribut wird verwendet, um den Beschneidungspfad des aktuellen Fensters festzulegen.
Dieses Attribut kann für Elemente verwendet werden, die neue Fenster (SVG, Symbol, Bild, ForeignObject), Muster- und Markierungselemente erstellen können. Diese Eigenschaft hat dieselben Parameter wie die gleichnamige CSS2-Eigenschaft. Auto bedeutet, dass der Beschneidungspfad mit dem Fensterrand übereinstimmt. Wenn Sie Grafiken als Parameter verwenden (Festlegen der oberen, rechten, unteren und linken Werte des Zuschneiderechtecks), können Sie Benutzerkoordinatenwerte (d. h. Koordinaten ohne Einheiten) verwenden. Zum Beispiel:
Beachten Sie hier, dass der Beschneidungspfad standardmäßig (sowohl Überlauf als auch Clip haben Standardwerte) mit dem Rand des Fensters übereinstimmt. Wenn „viewBox“ und „preserveAspectRatio“ festgelegt sind, ist es normalerweise erforderlich, die vier Seiten des Beschneidungspfads den vier Seiten der „viewBox“ zuzuordnen, um sicherzustellen, dass einige Anzeigeeffekte immer noch gleich sind (natürlich, wenn sie alle Standardwerte sind). , es besteht keine Notwendigkeit, sie festzulegen).
Der Beschneidungspfad des Objekts – ClipPath-Element
Der Beschneidungspfad wird mithilfe des ClipPath-Elements definiert und dann mithilfe des Clip-Path-Attributs referenziert.
clipPath kann Pfadelemente, Textelemente, grundlegende grafische Elemente (Kreis usw.) und Verwendungselemente enthalten. Wenn es sich um ein Verwendungselement handelt, muss es direkt auf Pfad-, Text- oder grundlegende Grafikelemente verweisen und darf nicht auf andere Elemente verweisen.
Beachten Sie, dass der Beschneidungspfad nur eine Ein-Bit-Maskenebene ist, der Pfad ist die Vereinigung aller darin enthaltenen Elemente. Objekte in dieser Sammlung können angezeigt werden, Objekte außerhalb dieses Bereichs werden nicht angezeigt. Der Algorithmus, der bestimmt, ob der spezifische Entscheidungspunkt innerhalb des Bereichs liegt, wird durch das Attribut „clip-rule“ angegeben.
Bei Grafikobjekten entspricht der Beschneidungspfad der Vereinigung des durch den eigenen Beschneidungspfad festgelegten Beschneidungspfads und der Beschneidungspfade aller äußeren Elemente (einschließlich der durch Beschneidungspfad und Überlauf festgelegten Beschneidungspfade). Beachten Sie einige Punkte:
1. Das ClipPath-Element selbst erbt nicht den durch ClipPath definierten Beschneidungspfad vom äußeren Knoten.
2. Das ClipPath-Element selbst kann das Clip-Path-Attribut festlegen. Der Effekt ist die Kreuzung zweier Pfade.
3. Die untergeordneten Elemente des ClipPath-Elements können das Clip-Path-Attribut festlegen: Der Effekt ist die Vereinigung der beiden Pfade.
4. Ein leerer Beschneidungspfad schneidet den gesamten Inhalt innerhalb des Elements ab.
Sehen wir uns einige wichtige Attribute an:
clipPathUnits = "userSpaceOnUse(Default value) | objectBoundingBox"
Dieses Attribut definiert die vom ClipPath verwendeten Koordinaten Elementsystem, diese beiden Werte, mit denen wir alle vertraut sind, sind das Benutzerkoordinatensystem des Elements, das sich auf den aktuellen Beschneidungspfad bezieht, und der Skalierungswert des Begrenzungsrahmens.
Das ClipPath-Element wird nie direkt gerendert, sondern über den Clip-Pfad referenziert, sodass das Festlegen des Anzeigeattributs des ClipPath-Elements keine Auswirkung hat.
clip-path = "
Unnötig zu erwähnen, dass dieses Attribut verwendet wird, um auf den Ausschnitt zu verweisen path ist hier zu beachten, dass alle Containerelemente, Basisgrafikelemente und ClipPath-Elemente dieses Attribut verwenden können.
clip-rule = "nonzero(Default value) | evenodd | inherit"
Dieses Attribut wird verwendet, um zu bestimmen, welche Punkte zu den Punkten innerhalb des Beschneidungspfads gehören. Bei einfachen geschlossenen Formen ist dies leicht zu bestimmen, bei komplexen Formen mit Löchern im Inneren gibt es jedoch einen Unterschied. Der Wert dieses Attributs hat die gleiche Bedeutung wie der Wert der Füllregel:
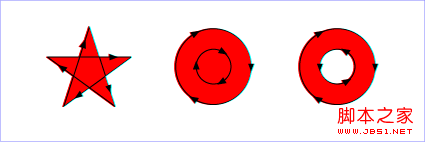
ungleich Null: Der für diesen Wert verwendete Algorithmus lautet: Geben Sie eine Linie in eine beliebige Richtung vom zu bestimmenden Punkt aus und berechnen Sie dann die Richtung des Schnittpunkt des Diagramms und des Liniensegments; Das Berechnungsergebnis beginnt bei 0, und jedes Mal, wenn ein Liniensegment an einem Schnittpunkt von rechts nach links verläuft, wird 1 hinzugefügt 1; nach der Berechnung aller Schnittpunkte: Wenn das Ergebnis dieser Berechnung nicht gleich 0 ist, liegt der Punkt innerhalb des Diagramms und muss ausgefüllt werden. Wenn der Wert gleich 0 ist, liegt der Punkt außerhalb des Diagramms und nicht müssen gefüllt werden. Schauen Sie sich das Beispiel unten an:

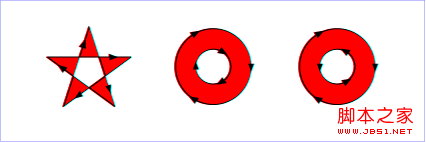
evenodd: Der für diesen Wert verwendete Algorithmus lautet: Starten Sie eine Linie in eine beliebige Richtung vom zu bestimmenden Punkt und berechnen Sie dann die Anzahl der Schnittpunkte zwischen dem Diagramm und dem Liniensegment ist eine ungerade Zahl, ändern Sie den Punkt innerhalb des Diagramms. Wenn die Zahl eine gerade Zahl ist, liegen die Punkte außerhalb der Grafik und müssen nicht gefüllt werden. Schauen Sie sich das Beispiel unten an:

Das Clip-Rule-Attribut kann nur für interne Grafikelemente des ClipPath-Elements verwendet werden. Folgende Einstellungen funktionieren beispielsweise:
Es funktioniert nicht, wenn das Element nicht vorhanden ist im ClipPath. Beispielsweise funktionieren die folgenden Einstellungen nicht:
< ;/clipPath>
Sehen Sie sich zum Schluss noch ein kleines Beispiel des Beschneidungspfads an:
Nur der 10*10-Bereich in der oberen linken Ecke des Rechtecks ist sichtbar.
Maske – Maskenelement
In SVG können Sie jedes Grafikelement oder G-Element als Maske für das gerenderte Objekt angeben, um die gerenderten Objekte im Hintergrund zu kombinieren .
Die Maske wird mit dem Maskenelement definiert. Wenn Sie die Maske verwenden, müssen Sie nur im Maskenattribut des Objekts auf die Maske verweisen.
Das Maskenelement kann beliebige grafische Elemente und Containerelemente (z. B. g) enthalten.
Tatsächlich kennt jeder die Wirkung der Maske. Sie berechnet grundsätzlich eine endgültige Transparenz basierend auf der Farbe und Transparenz jedes Punkts in der Maske und maskiert diese dann beim Rendern des Objekts mit unterschiedlicher Transparenz Die Maskenebene spiegelt die blockierende Wirkung der Maske wider. Beim Rendern von Objekten werden nur die Teile innerhalb der Maske entsprechend der Transparenz der Punkte auf der Maske gerendert, und die Teile außerhalb der Maske werden nicht angezeigt. Schauen Sie sich das Beispiel unten an:
xmlns="http://www.w3.org/2000/svg" xmlns:xlink ="http://www.w3.org/1999/xlink">
Maskierter Text

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Sep 01, 2022 am 11:05 AM
Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Sep 01, 2022 am 11:05 AM
Wie kann man mit SVG einen Bildmosaikeffekt erzielen, ohne Javascript zu verwenden? Der folgende Artikel wird Ihnen ein detailliertes Verständnis vermitteln, ich hoffe, er wird Ihnen hilfreich sein!
 So konvertieren Sie SVG in das JPG-Format
Nov 24, 2023 am 09:50 AM
So konvertieren Sie SVG in das JPG-Format
Nov 24, 2023 am 09:50 AM
SVG kann mit Bildverarbeitungssoftware, Online-Konvertierungstools und der Python-Bildverarbeitungsbibliothek in das JPG-Format konvertiert werden. Detaillierte Einführung: 1. Bildverarbeitungssoftware umfasst Adobe Illustrator, Inkscape und GIMP; 2. Online-Konvertierungstools umfassen CloudConvert, Zamzar, Online Convert usw.;
 Eine ausführliche Analyse der Verwendung von SVG-Symbolen in vue3+vite
Apr 28, 2022 am 10:48 AM
Eine ausführliche Analyse der Verwendung von SVG-Symbolen in vue3+vite
Apr 28, 2022 am 10:48 AM
SVG-Bilder werden häufig in Projekten verwendet. Der folgende Artikel stellt die Verwendung von SVG-Symbolen in vue3 + vite vor. Ich hoffe, dass er für alle hilfreich ist.
 Produziert von der Peking-Universität: Das neueste SOTA mit Texturqualität und Multi-View-Konsistenz, das eine 3D-Konvertierung eines Bildes in 2 Minuten ermöglicht
Jan 10, 2024 pm 11:09 PM
Produziert von der Peking-Universität: Das neueste SOTA mit Texturqualität und Multi-View-Konsistenz, das eine 3D-Konvertierung eines Bildes in 2 Minuten ermöglicht
Jan 10, 2024 pm 11:09 PM
Die Konvertierung von Bildern in 3D dauert nur zwei Minuten! Es verfügt außerdem über eine hohe Texturqualität und eine hohe Konsistenz in mehreren Betrachtungswinkeln. Egal um welche Art es sich handelt, das Einzelansichtsbild sieht bei der Eingabe immer noch so aus: Zwei Minuten später ist die 3D-Version fertig: △ Upper, Repaint123 (NeRF) Die neue Methode heißt Repaint123. Die Kernidee besteht darin, 2D zu kombinieren. Die leistungsstarken Bilderzeugungsfunktionen des Diffusionsmodells werden mit den Texturausrichtungsfunktionen der Neuzeichnungsstrategie kombiniert, um qualitativ hochwertige, konsistente Bilder über mehrere Ansichten hinweg zu erzeugen. Darüber hinaus wird in dieser Studie auch eine sichtbasierte adaptive Repaint-Intensitätsmethode für überlappende Bereiche vorgestellt. Repaint123 löst die Probleme früherer Methoden wie große Abweichungen bei mehreren Ansichten, Texturverschlechterung und langsame Generierung auf einen Schlag. Aktueller Gegenstand
 VUE3-Einführungs-Tutorial: Verwenden Sie das Vue.js-Plug-in, um mit SVG zu spielen
Jun 16, 2023 am 09:48 AM
VUE3-Einführungs-Tutorial: Verwenden Sie das Vue.js-Plug-in, um mit SVG zu spielen
Jun 16, 2023 am 09:48 AM
Mit der kontinuierlichen Weiterentwicklung der modernen Web-Front-End-Entwicklung werden immer mehr Technologien in der tatsächlichen Entwicklung eingesetzt. Unter diesen ist Vue.js derzeit eines der beliebtesten JavaScript-Frameworks. Es basiert auf dem MVVM-Modell und bietet eine umfangreiche API und Komponentenbibliothek, die die Entwicklung reaktionsfähiger, wiederverwendbarer und effizienter Webanwendungen erleichtert. Im Vergleich zur alten Version bietet die neueste Vue.js3-Version eine bessere Leistung und umfangreichere Funktionen, was große Aufmerksamkeit und Forschung auf sich gezogen hat. In diesem Artikel stellen wir Ihnen a vor
 Ausführliche Erklärung der Verwendung von SVG zum Hinzufügen eines Logos zum Favicon
Sep 07, 2022 am 10:30 AM
Ausführliche Erklärung der Verwendung von SVG zum Hinzufügen eines Logos zum Favicon
Sep 07, 2022 am 10:30 AM
Wie füge ich mit SVG ein Logo zum Favicon hinzu? Im folgenden Artikel erfahren Sie, wie Sie mit SVG ein Favicon mit Logo erstellen.
 So verwenden Sie die SVG-Methode in vue3+vite2
May 11, 2023 pm 05:55 PM
So verwenden Sie die SVG-Methode in vue3+vite2
May 11, 2023 pm 05:55 PM
1. Installieren Sie vite-plugin-svg-icons. Sie müssen auch Fast-Glob-bezogene Abhängigkeiten installieren. Andernfalls wird beim Ausführen von npmrundev der Cannotfindmodule'fast-glob'-Fehler npmifast-glob@3.x-Dnpmivite gemeldet. plugin-svg. -icons@2.x-D 2. Erstellen Sie eine neue Komponente index.vueimport{computed}from'vue';cons unter src/components/svgIcon
 So verwenden Sie SVG in vue3+vue-cli4
May 11, 2023 pm 05:58 PM
So verwenden Sie SVG in vue3+vue-cli4
May 11, 2023 pm 05:58 PM
一、安装svg-sprite-loadernpminstallsvg-sprite-loader--save-dev二、在src/components/svgIcon下新建组件index.vueimport{computed}from"@vue/reactivity";exportdefault{name:"baseSvgIcon", props:{iconClass:{type:String},className:{type:String},},setup



