
Im vorherigen Artikel ging es um die arc-Methode von canvas, und in diesem Artikel geht es um die damit verbundene arcTo-Methode.
arc und arcTo sind vom Namen her ähnlich. arcTo ist auch eine Methode zum Zeichnen von Kurven, und die von ihm gezeichnete Kurve ist ebenfalls ein Bogen eines perfekten Kreises. Aber seine Parameter sind einfach nicht kompatibel mit arc~
ctx.arcTo(x1,y1,x2,y2,radius); Die Parameter von arcTo umfassen zwei Punkte, und diese beiden Punkte stellen nicht den Mittelpunkt des Kreises dar. Nur der letzte Parameter ist der Radius des Kreises, was darauf hinweist, dass arcTo eine gewisse Beziehung zum Kreis hat.
Es gibt nur sehr wenige Artikel über arcTo im Internet, und ich habe endlich einen aus einem anderen Land gefunden, und es gibt keine intuitiven Tools zum Zeichnen auf Leinwand, sodass ich mich lange Zeit nur auf Vermutungen verlassen konnte . .
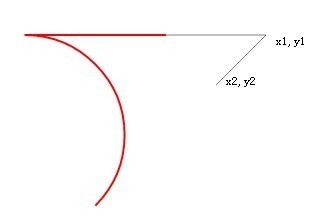
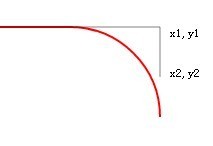
Zur intuitiven Beschreibung habe ich eine Hilfsmethode übernommen: Überall dort, wo arcTo gezeichnet wird, verwende ich auch lineTo, um die entsprechenden Punkte zu zeichnen, um ihre Beziehung zu sehen. Zeichnen Sie einfach Hilfslinien.
Lasst uns den Ball größer machen! 

Lassen Sie mich mein Wissen über Geometrie nutzen, das in der Tabelle nicht verfügbar ist, um diesen Vorschlag zu überprüfen. Um die Berechnung zu erleichtern, ändere ich zunächst den Winkel zwischen den beiden Linien auf 90 Grad. 
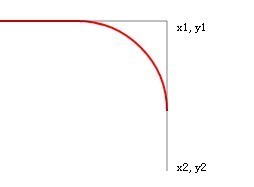
Wir vergrößern y2, d. h. verlängern eine Tangente und verwandeln sie in 550. Nach dem Auffrischen: 
 Die Tangente wird verlängert, aber die von arcTo gezeichnete rote Linie hat keine Änderung.
Die Tangente wird verlängert, aber die von arcTo gezeichnete rote Linie hat keine Änderung.
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 MySQL-Standard-Transaktionsisolationsstufe
MySQL-Standard-Transaktionsisolationsstufe
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner
 Der Unterschied zwischen Pascal-Sprache und C-Sprache
Der Unterschied zwischen Pascal-Sprache und C-Sprache
 Welche Software gibt es zum Erlernen von Python?
Welche Software gibt es zum Erlernen von Python?
 So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
 So wechseln Sie die Stadt auf Douyin
So wechseln Sie die Stadt auf Douyin




