

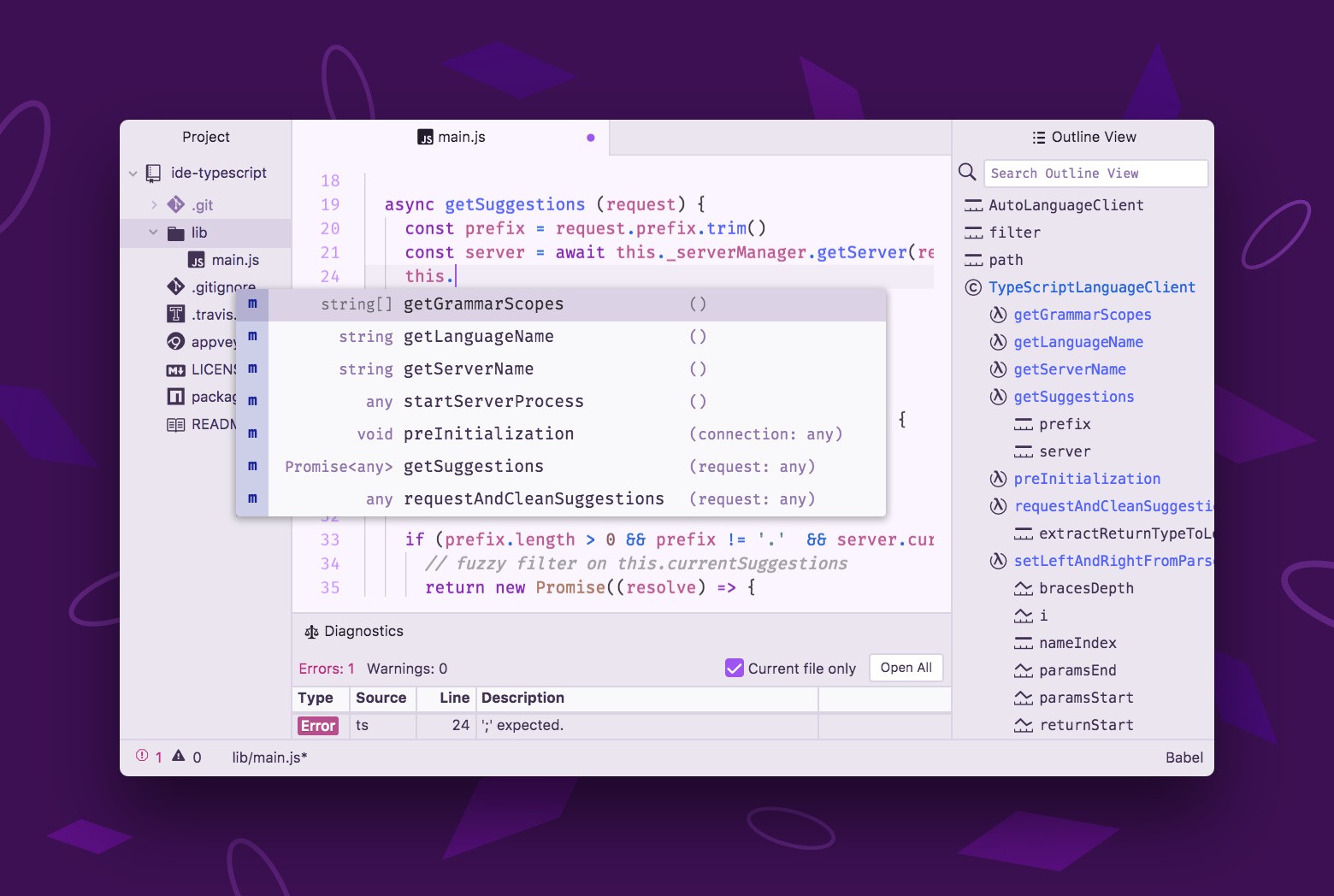
Nach der Veröffentlichung von Atom 1.21 Beta letzte Woche führte GitHub die Unterstützung des Language Server Protocol ein, um sein neu erstelltes Atom-IDE-Projekt zu integrieren, das über fünf integrierte Sprachserver verfügt, darunter JavaScript, TypeScript, PHP, Java, C# und Flow. und es kommen noch mehr Sprachserver...
Damien Guard von GitHub erklärt: „Jedes Paket der IDE bietet eine Auswahl an Funktionen basierend auf dem zugrunde liegenden Sprachserver und wird aktiviert, wenn eine Datei geöffnet wird, die es unterstützt. Sie müssen mindestens zwei Pakete installieren: die Benutzeroberfläche der Atom IDE und Softwarepakete dafür.“ Unterstützen Sie die Sprache.“

Wenn Sie die IDE-Funktionen von Atom erleben möchten, ist das mit Hilfe des Atom-IDE-Projekts ganz einfach. Sie müssen lediglich das Dialogfeld „Paket installieren“ im Einstellungsfenster von Atom öffnen und dort das Paket „atom-ide-ui“ suchen und installieren.
Dadurch wird die IDE-Schnittstelle in Ihrem Atom gerendert, aber um eine voll funktionsfähige IDE zu sein, müssen Sie auch Unterstützung für Ihren Sprachserver installieren. Derzeit können Sie aus fünf Sprachen wählen: ide-typescript (TypeScript & JavaScript), ide-php (PHP), ide-java (Java), ide-csharp (C#) und ide-flowtype (Flow).
Natürlich müssen Sie für diese Funktionen Atom 1.21 Beta installieren und verwenden. Es handelt sich immer noch um eine Beta-Version und die offizielle Version wird erst nächsten Monat veröffentlicht.
Das obige ist der detaillierte Inhalt vonRüsten Sie den Atom-Editor auf eine integrierte Entwicklungsumgebung (IDE) auf!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




