 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verbessern Sie die Codeeffizienz: Nutzen Sie die integrierten Objekte von JS voll aus
Verbessern Sie die Codeeffizienz: Nutzen Sie die integrierten Objekte von JS voll aus
Verbessern Sie die Codeeffizienz: Nutzen Sie die integrierten Objekte von JS voll aus

Um die in JS integrierten Objekte zur Verbesserung der Codeeffizienz voll auszunutzen, sind spezifische Codebeispiele erforderlich.
Mit der rasanten Entwicklung des Internets und den steigenden Benutzeranforderungen an Webanwendungen ist das Schreiben von effizientem JavaScript-Code besonders wichtig geworden . Die vollständige Nutzung der integrierten JS-Objekte ist eine effektive Möglichkeit, die Codeeffizienz zu verbessern. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie in JS integrierte Objekte zur Codeoptimierung verwendet werden.
- Array-Methoden verwenden
Array ist eines der in JS integrierten Objekte, das viele praktische Methoden zum Betreiben und Verarbeiten von Array-Daten bietet. Im Folgenden finden Sie Beispielcode für einige häufig verwendete Array-Methoden:
(1) forEach()-Methode: Durchläuft jedes Element im Array und führt die angegebene Operation aus.
var numbers = [1, 2, 3, 4, 5];
numbers.forEach(function(number) {
console.log(number * 2);
});(2) map()-Methode: Erstellen Sie ein neues Array, in dem jedes Element das Ergebnis der angegebenen Operation am ursprünglichen Array ist.
var numbers = [1, 2, 3, 4, 5];
var doubleNumbers = numbers.map(function(number) {
return number * 2;
});
console.log(doubleNumbers);(3) filter()-Methode: Erstellen Sie ein neues Array, dessen Elemente die Elemente im ursprünglichen Array sind, die die angegebenen Bedingungen erfüllen.
var numbers = [1, 2, 3, 4, 5];
var oddNumbers = numbers.filter(function(number) {
return number % 2 !== 0;
});
console.log(oddNumbers);- Objektmethoden verwenden
Objekt ist eines der in JS integrierten Objekte, das eine Reihe von Methoden zum Betreiben und Verarbeiten von Daten bereitstellt. Im Folgenden finden Sie Beispielcode für einige häufig verwendete Objektmethoden:
(1) Methode „keys()“: Gibt ein Array zurück, das alle Schlüssel des Objekts enthält.
var person = {
name: 'John',
age: 30,
gender: 'male'
};
var keys = Object.keys(person);
console.log(keys);(2) Values()-Methode: Gibt ein Array zurück, das alle Werte des Objekts enthält.
var person = {
name: 'John',
age: 30,
gender: 'male'
};
var values = Object.values(person);
console.log(values);(3) Methode „assign()“: Füge die Eigenschaften von zwei oder mehr Objekten in einem neuen Objekt zusammen.
var person1 = {
name: 'John',
age: 30
};
var person2 = {
gender: 'male'
};
var mergedPerson = Object.assign({}, person1, person2);
console.log(mergedPerson);- String-Methoden verwenden
String ist eines der in JS integrierten Objekte, das eine Reihe von Methoden zum Verarbeiten und Betreiben von String-Daten bereitstellt. Im Folgenden finden Sie Beispielcode für einige häufig verwendete Zeichenfolgenmethoden:
(1) indexOf()-Methode: Gibt die Position zurück, an der die angegebene Zeichenfolge zum ersten Mal in der Originalzeichenfolge erscheint.
var sentence = 'Hello, world!';
var position = sentence.indexOf('world');
console.log(position);(2) split()-Methode: Teilen Sie die ursprüngliche Zeichenfolge entsprechend dem angegebenen Trennzeichen in ein Array auf.
var sentence = 'Hello, world!';
var words = sentence.split(',');
console.log(words);(3) replace()-Methode: Ersetzen Sie die angegebene Zeichenfolge durch die ursprüngliche Zeichenfolge.
var sentence = 'Hello, world!';
var newSentence = sentence.replace('world', 'JavaScript');
console.log(newSentence);Das Obige sind nur einige Beispiele für die Verwendung integrierter JS-Objekte zur Verbesserung der Codeeffizienz. Es gibt viele andere Methoden, die in praktischen Anwendungen verwendet werden können. Durch die vollständige Nutzung der integrierten JS-Objekte können wir die Codelogik vereinfachen, die Lesbarkeit des Codes und die Ausführungseffizienz verbessern. Ich glaube, dass wir durch kontinuierliches Sammeln und Lernen in der Praxis effizienteren JavaScript-Code schreiben können.
Das obige ist der detaillierte Inhalt vonVerbessern Sie die Codeeffizienz: Nutzen Sie die integrierten Objekte von JS voll aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Xiaohongshu beginnt mit dem Testen des KI-Chatbots „Da Vinci'
Jan 15, 2024 pm 12:42 PM
Xiaohongshu beginnt mit dem Testen des KI-Chatbots „Da Vinci'
Jan 15, 2024 pm 12:42 PM
Xiaohongshu arbeitet daran, seine Produkte durch das Hinzufügen weiterer Funktionen für künstliche Intelligenz zu bereichern. Inländischen Medienberichten zufolge testet Xiaohongshu intern eine KI-Anwendung namens „Davinci“ in seiner Haupt-App. Es wird berichtet, dass die Anwendung Benutzern KI-Chat-Dienste wie intelligente Fragen und Antworten bieten kann, darunter Reiseführer, Lebensmittelführer, geografisches und kulturelles Wissen, Lebenskompetenzen, persönliches Wachstum und psychologische Konstruktion usw. Berichten zufolge „Davinci“ Verwendet das LLAMA-Modell unter Meta A für Schulungen. Das Produkt wurde seit September dieses Jahres getestet. Es gibt Gerüchte, dass Xiaohongshu auch einen internen Test einer Gruppen-KI-Konversationsfunktion durchführte. Mit dieser Funktion können Benutzer KI-Charaktere in Gruppenchats erstellen oder vorstellen und mit ihnen Gespräche und Interaktionen führen. Bildquelle: T
 Lösen Sie das Problem „Fehler: erwarteter Primärausdruck vor ‚)' Token' im C++-Code
Aug 27, 2023 pm 12:28 PM
Lösen Sie das Problem „Fehler: erwarteter Primärausdruck vor ‚)' Token' im C++-Code
Aug 27, 2023 pm 12:28 PM
Lösen Sie das „error:expectedprimary-expressionbefore‘)‘token“-Problem in C++-Code. Bei der C++-Programmierung stoßen wir manchmal auf einige Fehlermeldungen, wie zum Beispiel „expectedprimary-expressionbefore‘)‘token“. Dieser Fehler wird normalerweise durch eine falsche Syntax oder falsche Ausdrücke im Code verursacht, was dazu führt, dass der Compiler die Bedeutung des Codes nicht versteht. Dieser Artikel wird
 Warum ist die Netzwerkverbindung in Win11 leer?
Jan 11, 2024 pm 06:21 PM
Warum ist die Netzwerkverbindung in Win11 leer?
Jan 11, 2024 pm 06:21 PM
Beim Versuch, die Netzwerkverbindungsmethode zu ändern, stellten einige Benutzer unerwartet fest, dass der während des Umschaltvorgangs geöffnete Netzwerkadapter leer war, sodass sie den Umschaltvorgang nicht erfolgreich abschließen konnten. Wie sollen wir dieses Problem angesichts eines solchen Dilemmas lösen? Was ist mit der leeren Netzwerkverbindung in Win11 los? 1. Das Treiberproblem ist mit der aktuellen Umgebung oder Version nicht kompatibel zu alt. Lösung: Aktualisieren oder installieren Sie den entsprechenden Netzwerkadaptertreiber neu. 2. Hardwareproblem: Die Hardware des Netzwerkadapters weist einen physischen Schaden oder sogar einen Totalausfall auf. Lösung: Ersetzen Sie die ursprüngliche Netzwerkadapter-Hardware. 3. Problem mit den Systemeinstellungen. Lösung für den Win11-Systemeinstellungsfehler auf dem Computer: Wir können
 So deaktivieren Sie die Lenovo Win10-Firewall. Einführung zum Deaktivieren der Lenovo Win10-Firewall.
Jul 13, 2023 pm 01:33 PM
So deaktivieren Sie die Lenovo Win10-Firewall. Einführung zum Deaktivieren der Lenovo Win10-Firewall.
Jul 13, 2023 pm 01:33 PM
Wie schalte ich die Lenovo Win10-Firewall aus? Firewalls können Benutzern ein besseres und sichereres Computernetzwerkerlebnis bieten. Kürzlich fragten einige Benutzer, wie sie die Firewall auf Lenovo Win10-Computern deaktivieren können. Schauen wir uns die Vorgehensweise mit dem Editor an. Einführung zum Deaktivieren der Lenovo Win10-Firewall 1. Klicken Sie auf Einstellungen, geben Sie „Systemsteuerung“ ein und öffnen Sie die „Systemsteuerung“. 2. Suchen Sie nach „Windows-Firewall“. 3. Klicken Sie auf „Windows Defender-Firewall ein- oder ausschalten“. 4. Wählen Sie Schließen und bestätigen Sie.
 C++-Multitasking- und Scheduling-Funktionsimplementierungskenntnisse in der Entwicklung eingebetteter Systeme
Aug 27, 2023 pm 03:42 PM
C++-Multitasking- und Scheduling-Funktionsimplementierungskenntnisse in der Entwicklung eingebetteter Systeme
Aug 27, 2023 pm 03:42 PM
C++-Multitasking- und Scheduling-Funktionsimplementierungskompetenzen in der Entwicklung eingebetteter Systeme. Eingebettete Systeme beziehen sich auf Computersysteme, die in andere Geräte eingebettet sind und als spezifische Funktionen dienen. Diese Systeme müssen in der Regel mehrere Aufgaben gleichzeitig bewältigen und eine flexible Aufgabenplanung durchführen. In der Entwicklung eingebetteter Systeme ist C++ eine weit verbreitete Programmiersprache, die viele leistungsstarke Funktionen bietet, um den Anforderungen von Multitasking und Zeitplanung gerecht zu werden. In diesem Artikel werden einige C++-Techniken zur Implementierung von Multitasking und Scheduling in eingebetteten Systemen vorgestellt und anhand von Codebeispielen erläutert.
 So bereinigen Sie das Win7-System, wenn das Laufwerk C des Computers voll ist
Jul 09, 2023 pm 04:05 PM
So bereinigen Sie das Win7-System, wenn das Laufwerk C des Computers voll ist
Jul 09, 2023 pm 04:05 PM
Nachdem ich das Win7-System eine Zeit lang ausgeführt hatte, stellte ich fest, dass der Speicherplatz auf Laufwerk C immer kleiner wurde. Die Größe des Speicherplatzes auf Laufwerk C hängt von der Geschwindigkeit des Systems ab. Was sollten einige Benutzer tun, wenn sie auf die Situation stoßen, dass das Laufwerk C des Win7-Systems plötzlich voll ist? Lassen Sie mich Ihnen beibringen, wie Sie das Laufwerk C auf einem Windows 7-Computer reinigen. 1. Klicken Sie mit der rechten Maustaste auf das Laufwerk C – Eigenschaften. Der folgende Bildschirm wird angezeigt. Klicken Sie auf Datenträgerbereinigung. 2. Wenn der folgende Bildschirm erscheint, überprüfen Sie alles, klicken Sie auf OK und reinigen Sie direkt. 3. Klicken Sie mit der rechten Maustaste auf den Computer – Eigenschaften – Systemschutz, klicken Sie auf Konfigurieren und wählen Sie dann Löschen. 4. Wechseln Sie zur Registerkarte „Erweitert“ und klicken Sie auf „Einstellungen“. 5. Stellen Sie den virtuellen Speicher ein und klicken Sie auf Ändern. 6. Deaktivieren Sie „Auslagerungsdateigrößen für alle Laufwerke automatisch verwalten“, wählen Sie dann Laufwerk C, wählen Sie „Keine Auslagerungsdatei“ und stellen Sie die Einstellungen für den virtuellen Speicher auf ein
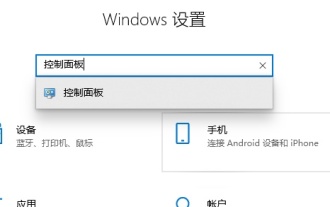
 Wo kann man die Windows 7-Systemsteuerung öffnen? Detaillierte Einführung in die öffnenden Teile der Windows 7-Systemsteuerung
Jul 09, 2023 pm 12:45 PM
Wo kann man die Windows 7-Systemsteuerung öffnen? Detaillierte Einführung in die öffnenden Teile der Windows 7-Systemsteuerung
Jul 09, 2023 pm 12:45 PM
Viele Benutzer wissen nicht, wo sie die Systemsteuerung von Windows 7 öffnen sollen. Zuerst klicken wir mit der rechten Maustaste, um die Eigenschaftenseite des Computers zu öffnen Auf der Seite können Sie die Systemsteuerung sehen und durch Klicken öffnen. Öffnen Sie die Systemsteuerung von Windows 7 und Sie können eine Reihe von Einstellungen vornehmen, um die Bedienung des Computers komfortabler und komfortabler zu gestalten. Detaillierte Einführung zum Öffnen der Windows 7-Systemsteuerung 1. Klicken Sie mit der rechten Maustaste auf das Desktop-Symbol des Computers. 2. Klicken Sie auf [Eigenschaften]. 3. Klicken Sie in dem Verzeichnis, zu dem die Computereigenschaften gehören, auf [Systemsteuerung]. 4. Sie können die Einstellungsseite der Systemsteuerung öffnen
 JavaScript-Funktionsvorlagen-Engine: ein leistungsstarkes Tool zum dynamischen Generieren von HTML
Nov 18, 2023 pm 12:41 PM
JavaScript-Funktionsvorlagen-Engine: ein leistungsstarkes Tool zum dynamischen Generieren von HTML
Nov 18, 2023 pm 12:41 PM
JavaScript-Funktionsvorlagen-Engine: ein leistungsstarkes Tool zum dynamischen Generieren von HTML. In der Front-End-Entwicklung ist das dynamische Generieren von HTML eine häufige Anforderung, zum Beispiel: Anzeigen von Suchergebnissen basierend auf vom Benutzer eingegebenen Informationen, dynamisches Rendern von Seiten basierend auf eingehenden Daten Hintergrund usw. In der traditionellen Front-End-Entwicklung verwenden wir normalerweise die Zeichenfolgenverkettung, um dynamischen HTML-Code zu generieren. Diese Methode weist jedoch viele Einschränkungen auf, wie z. B. schlechte Lesbarkeit, Fehleranfälligkeit und schwierige Wartung. Die JavaScript-Funktionsvorlagen-Engine kann sehr gut sein



